
エックスサーバーのXPageSpeed(エックスページスピード)を設定する方法を紹介します。
それにより、Webサイトの高速化やリソースの節約などを行うことができます。
Webサイトの表示速度は、Googleの検索順位にも影響するので、XPageSpeedを有効化することはSEO対策になります。
コントロールパネル上から簡単に設定できるので、XPageSpeedは必ず有効化しておきましょう。
エックスサーバーについて詳しく知りたい方は、こちらの記事も合わせてチェックしてみましょう。
目次
XPageSpeedについて
XPageSpeed(エックスページスピード)は、Google社のPageSpeedモジュールを元にエックスサーバーが開発を行っているWebサイトの高速化機能です。
エックスサーバーのサーバーパネルから簡単に設定を行うことができ、全プランで無料で利用することができます。
また、同じ種類のファイルを1つにまとめることで、余分なデータ転送量を減らすこともできる仕組みです。
Webサイトの表示速度はGoogleの検索順位にも影響するので、高速化を行うことはSEO対策にもなります。
また、Webサイトの速度改善は、ユーザビリティの向上にもつながります。
- Webサイトの高速化
- SEO対策になる
- サーバーのリソース削減
- ユーザビリティの向上
XPageSpeedを有効化しなくてもWebサイトの運営は行えます。
ですが、上記のように多くのメリットも期待できます。
エックスサーバーをお使いの方は、XPageSpeedを有効化してWebサイトの改善を図るようにしましょう。
XPageSpeedを設定してWebサイトを高速化する方法
XPageSpeedの設定方法
XPageSpeedの設定は、エックスサーバーのサーバーパネルより行います。
まずはサーバーパネルへログインを行ってください。
↓
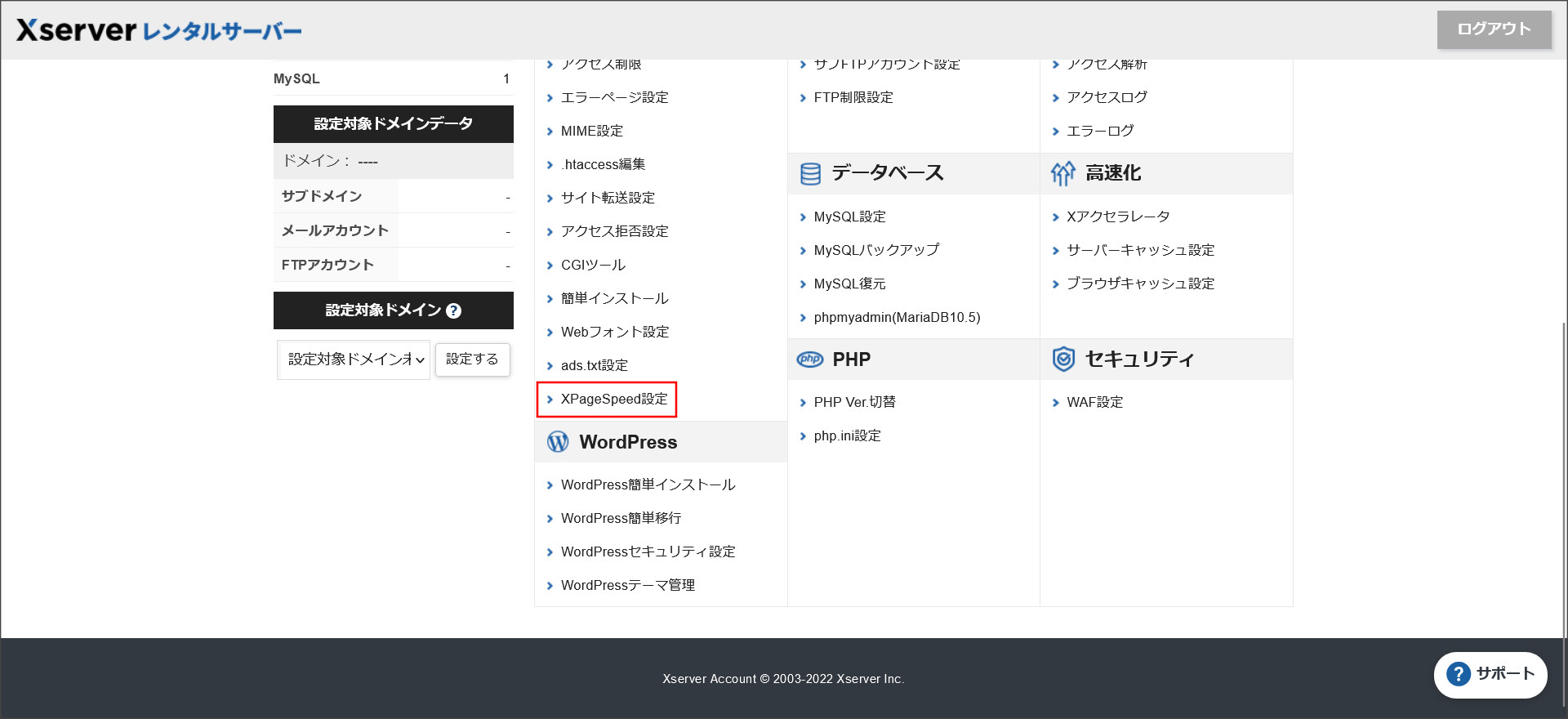
サーバーパネルへログインすると画面を下へスクロールしてみてください。
「XPageSpeed設定」というメニューがあるので、そちらを選択します。

↓
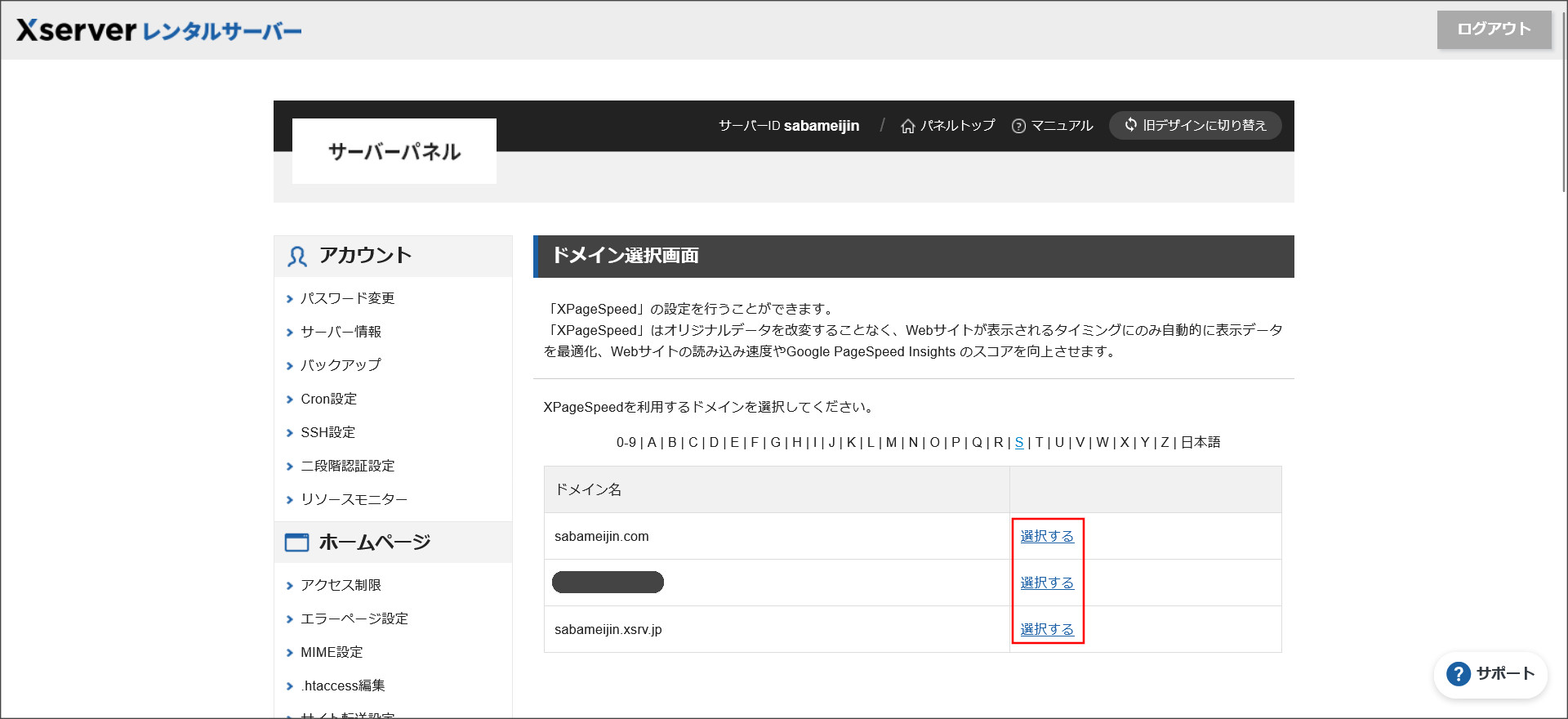
次の画面では、XPageSpeedを設定するドメインの選択を行います。

XPageSpeedは、サーバー単位ではなくてドメイン単位で設定することができるので便利です。
まずは、XPageSpeedを設定するドメインの選択を行ってください。
↓
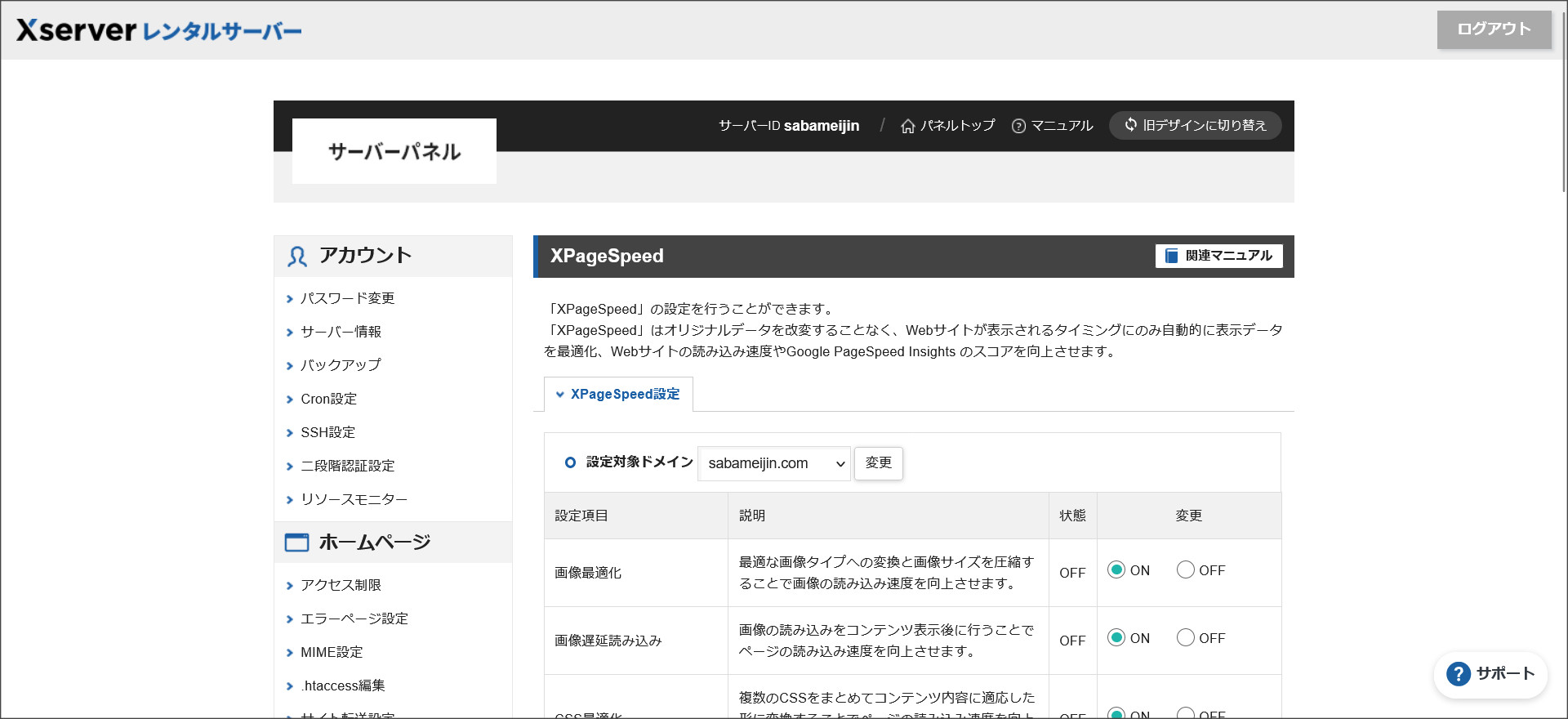
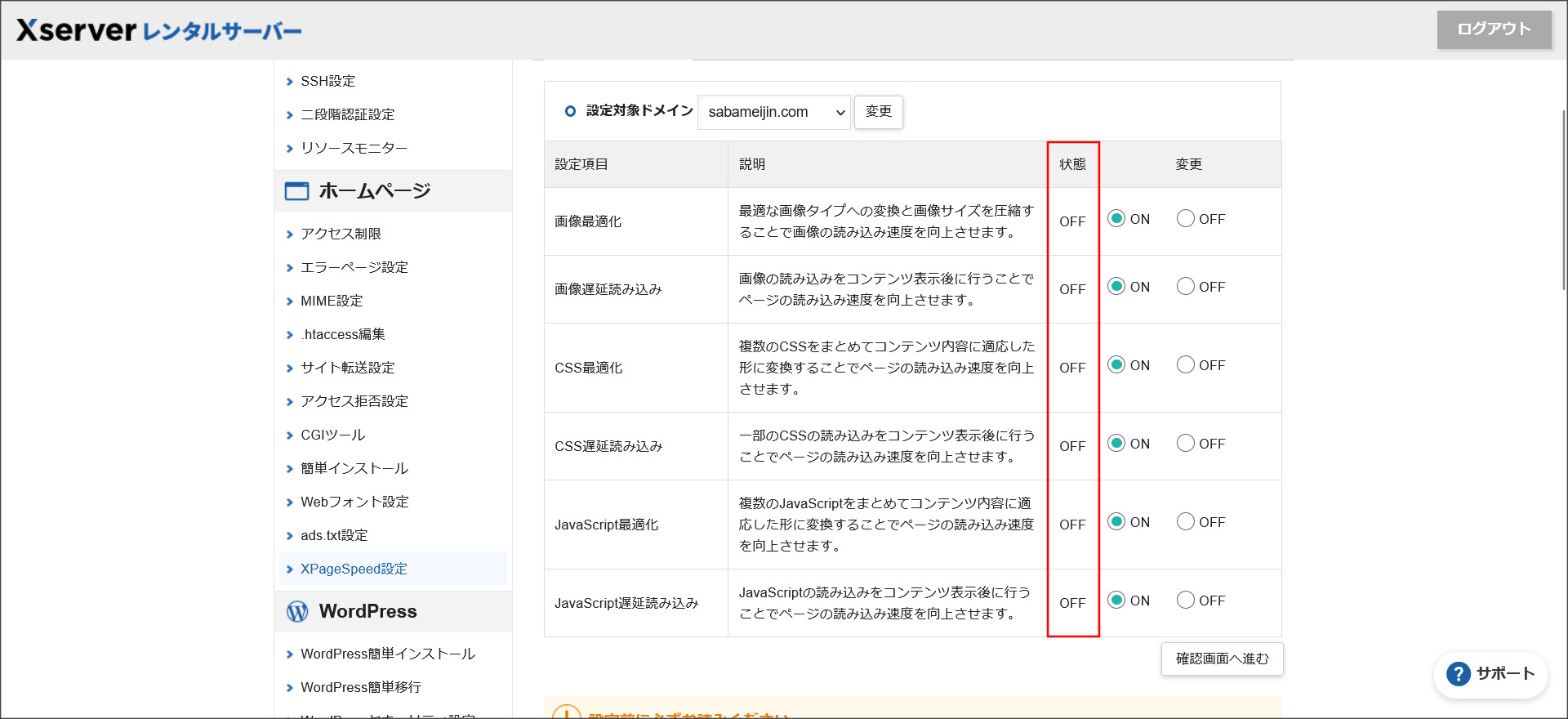
このようなXPageSpeedの設定画面が開くはずです。

画面を少し下へスクロールしてみてください。
各設定項目が表示されていると思います。

「状態」の項目を確認すると全て「OFF」になっていますね。
この状態だとXPageSpeedが有効になっていないので、ONへ変更します。

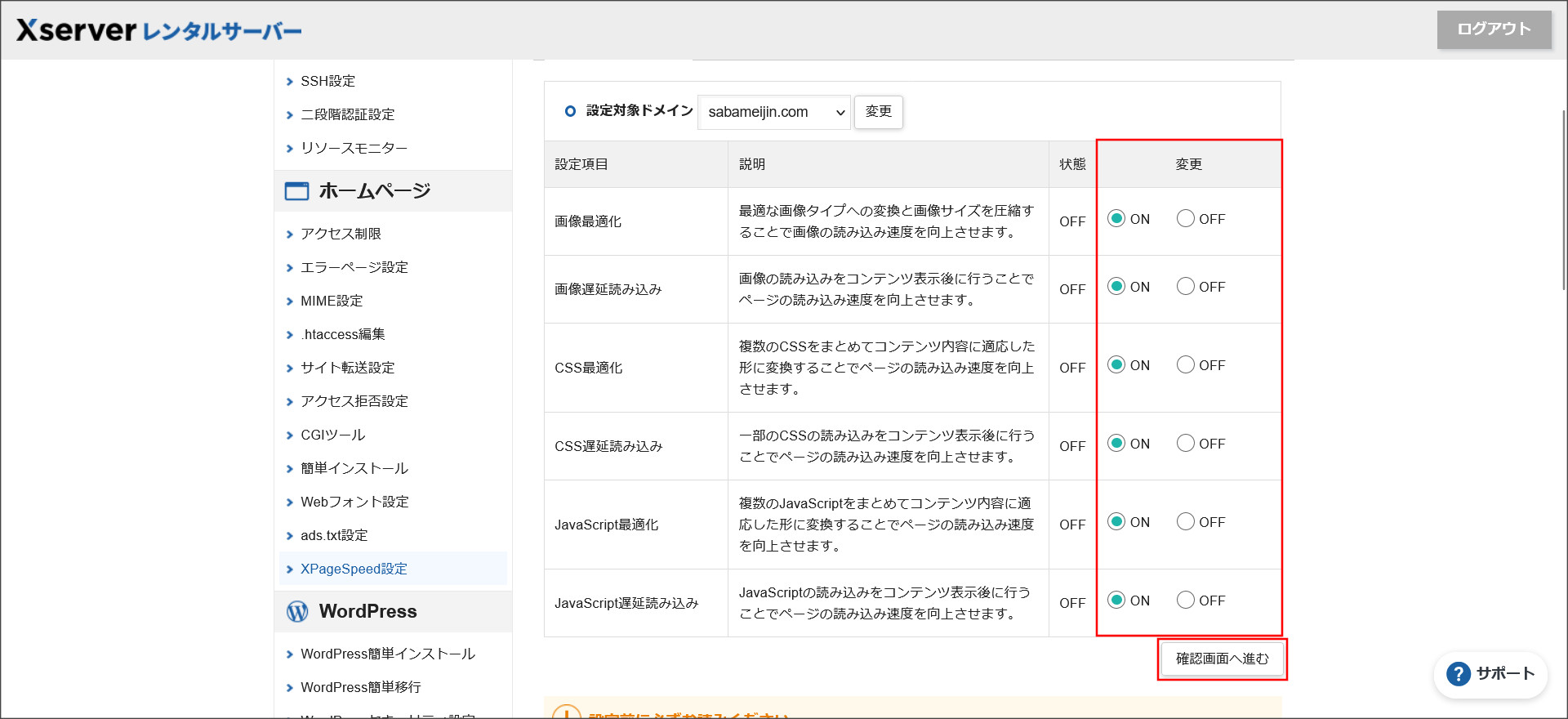
特に何も問題が無ければ、6項目とも「ON」へ変更してしまいましょう。
各項目を「ON」へ変更したら、「確認画面へ進む」をクリックしてください。
↓

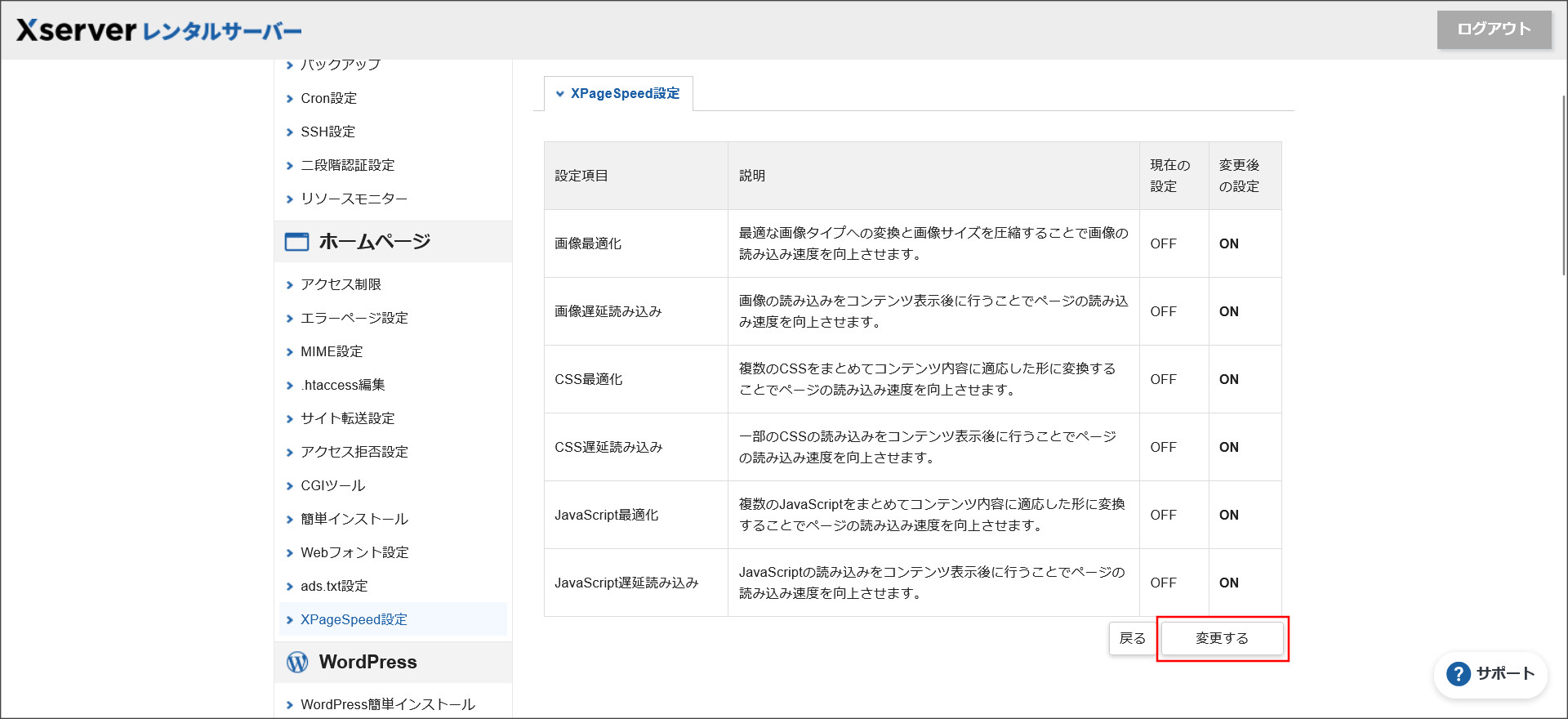
確認画面をチェックして問題が無ければ、「変更する」をクリックして変更内容を反映させてください。
これで設定は完了です。
↓

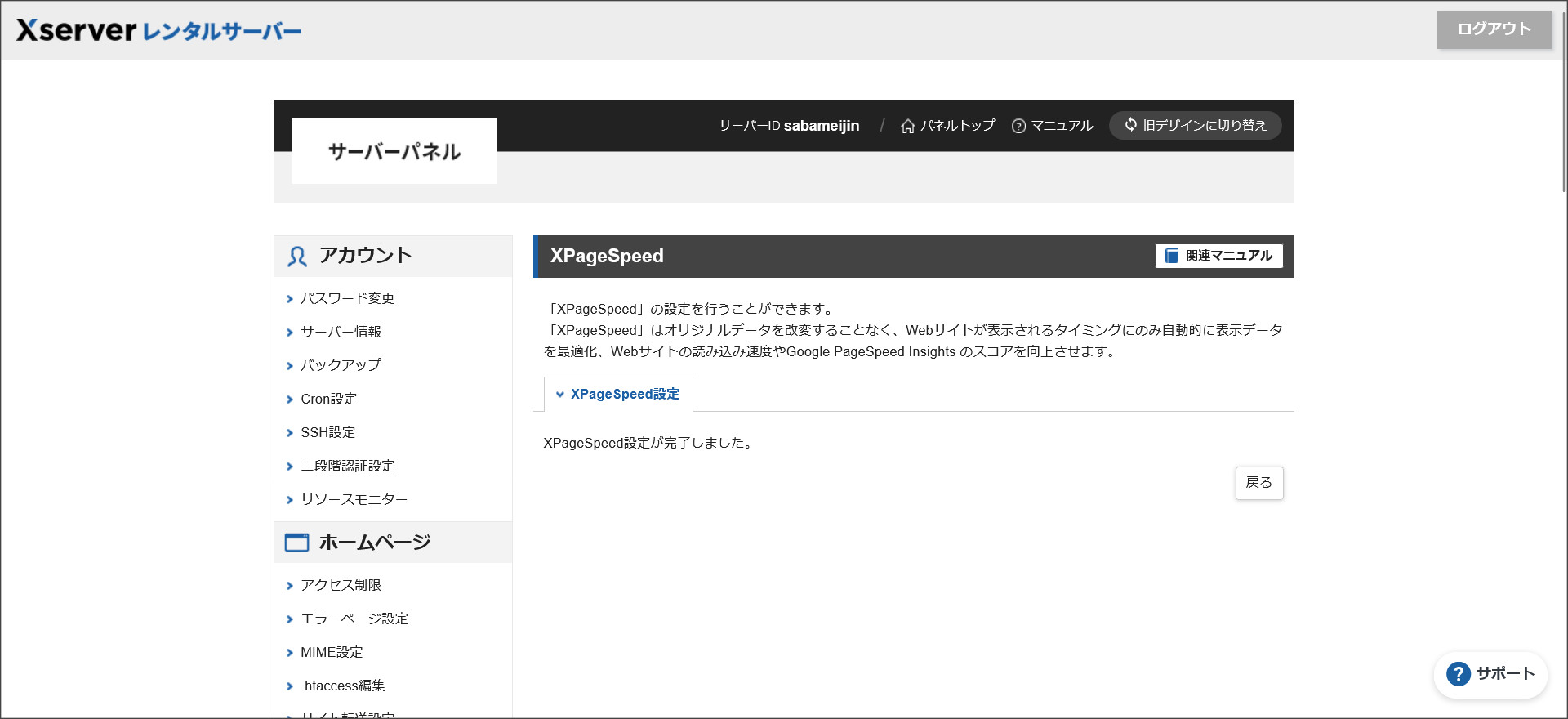
設定が完了したら、再度XPageSpeedの設定画面へ移動してください。
このように「状態」が「ON」になっていればOKです。
↓

XPageSpeed設定後の検証
XPageSpeedの設定をONへ変更後にPageSpeed Insightsというツールを使って、WordPressを使ったWebサイトがどの程度改善されたかを測定してみました。
XPageSpeedの設定前の測定結果

↓
XPageSpeedの設定後の測定結果

パフォーマンスが「55」から「64」へ改善されましたね。
と言っても、それほど大きなパフォーマンスの改善とも言えないですが。
それに、体感速度でも速くなったと感じるので(数字にではできませんが)、XPageSpeedは設定しておくことをおすすめします。
また、X(旧ツイッター)には、このような投稿もされていました。
XPageSpeedを全部
OFF→スコア47
ON→スコア92
エグいほど高得点になりました😱
cocoonの高速化ONの状態でも問題なかったので、
cocoon × エックスサーバーの人は必ずONにしておきましょう👍
#ブログ #blog #ブログ初心者 #ブログ初心者と繋がりたい #ブログ仲間募集中 #ブログ書け https://t.co/sPfMP31Bks pic.twitter.com/qOdTkw45wS— ロクロク@ファッション・グルメ・暮らしブロガー (@rokurokublog) August 29, 2022
実際にどの程度まで改善されるかは、Webサイトによっても異なるようです。
Webサイトの高速化を行いたい方は、まずは一度XPageSpeedの設定を有効化してみましょう。
XPageSpeedの注意点
XPageSpeedで注意すべきは、Webサイトのレイアウト崩れとJavascriptへの影響です。
もし、XPageSpeedをONにしてレイアウト崩れが発生した場合には、取り合えず「CSS最適化」「CSS遅延読み込み」の2項目をOFFへ戻してみてください。
また、Javascriptの動作がおかしくなった場合、例えば画像の拡大ライブラリが動作しなくなった場合などには、「JavaScript最適化」「JavaScript遅延読み込み」の2項目をOFFにしてみてください。
それでも動作が元に戻らない場合には、全項目OFFへ戻してみましょう。
また、XPageSpeedをONにすることで、WordPressのプラグインが正常に動作しなくなる可能性もあります。
その場合にも、一度、XPageSpeedの設定を元に戻してみましょう。
私の場合、今までにこういった問題が発生したことはないです。
ですが、もし何かしらの問題が発生した場合には、まずはXPageSpeedの設定を元に戻してみてください。
そして、1項目ずつ設定をONにしてみて、問題が発生した項目のみ外すようにしてください。

また、AFFINGERを利用されている方は注意が必要です。
先日からサイトの表示の不具合は
Xサーバーの高速化機【XPageSpeed 】が原因かもしれない
あやしいプラグインはほぼ停止してもなおらず、最後にこの機能全部offしたらなおった、もしかしたらAFFINGER6との相性悪いのかも
#AFFINGER6 #Xpagespeed #サイト表示が崩れる— マヒロガジェットブロガー (@uetani_blog) September 19, 2022
このように、AFFINGERとの相性が悪いという声も見つかりました。
実際、AFFINGERではXPageSpeed の利用を非推奨にされています。
>> エックスサーバー「XPageSpeed」について
まとめ
今回は、エックスサーバーでXPageSpeedの設定をONにしてWebサイトの表示速度を改善する方法を説明しました。
Webサイトの表示速度の改善は、Googleの検索順位やユーザビリティにも影響するので、しっかりと対応しておくことが重要です。
XPageSpeedの設定はとても簡単です。
皆さんも必ず設定しておきましょう!