エックスサーバーVPS(XServer VPS)を利用している方向けに、Nginx(エンジンエックス)をWebサーバーとして利用してWebサイトの公開環境を構築する方法を説明します。
※OSには「Ubuntu 22.04」を利用しています。
作業内容が少し多いので、初めてVPSを利用される方なんかだと少し戸惑われるかもしれないです。

ですが、Webサイトを公開する為にはどれも必要な作業になります。
それに、慣れてくれるとサクッと終わらせられるようになります。
エックスサーバーVPSにNginxをインストールしてWEB環境を構築する方法をお探しの場合には、こちらのページを参考にしてください。
目次
【Ubuntu編】エックスサーバーVPSにNginxをインストールしてWEB環境を構築する方法
今回の作業の流れとしては以下になります。
↓
■Nginx(エンジンエックス)のインストール
↓
■DNSレコードの設定
↓
■バーチャルホストの設定
↓
■無料SSL「Let's Encrypt」をインストール
全体を通して「sabameijin-dev.com」というドメインを利用して説明しています。
実際に作業をされる場合には、皆さんの環境に合わせて変更してください。
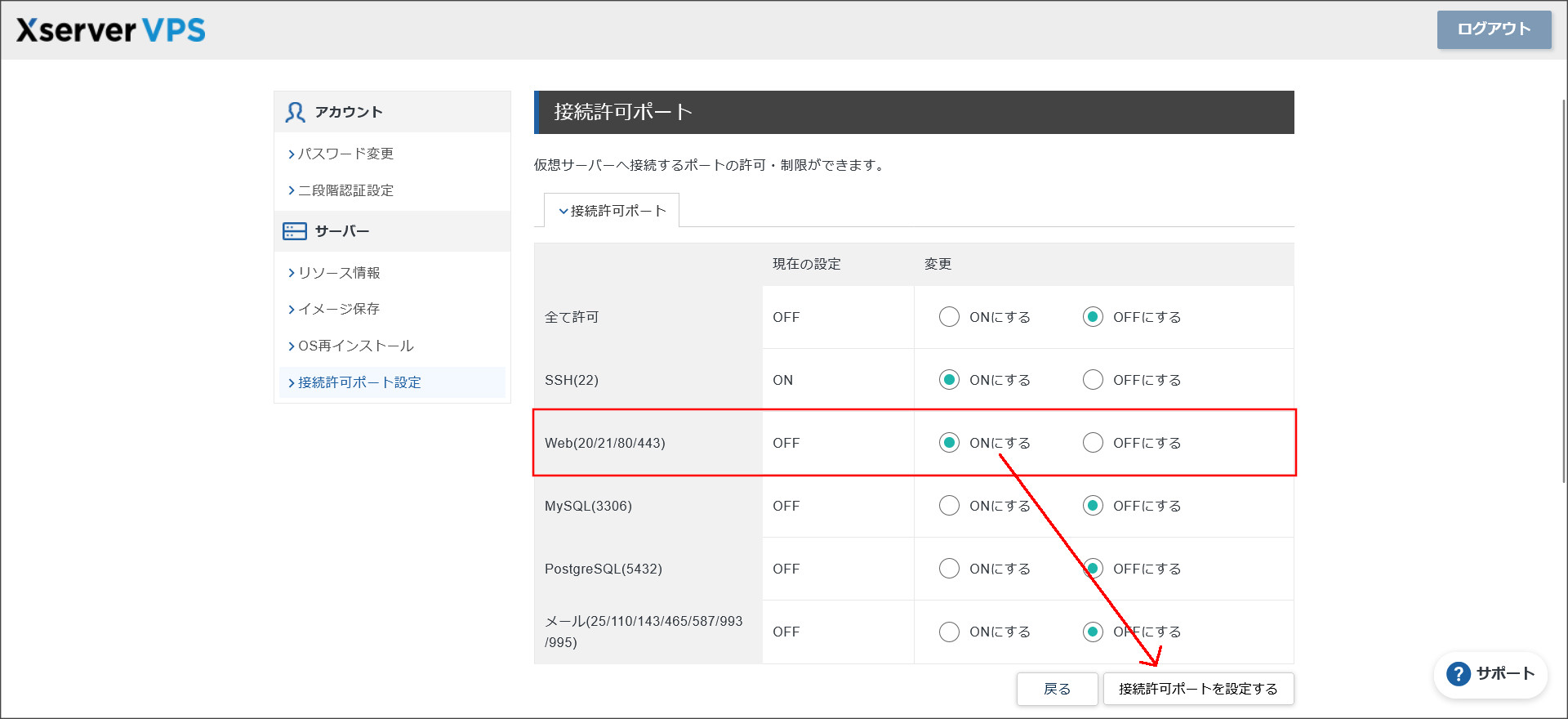
Webサーバーのポート(80と443)の接続許可
Nginxをインストールする前に、まずはWebサーバーの接続ポート(80と443)の許可設定を行います。
443:HTTPS通信を受けるポート番号(SSL通信)
ポートの設定方法はこちらのページを参考にしてください。
エックスサーバーVPSで接続許可ポートを設定する方法
このような設定になっていればOKです。

Nginxをインストール
接続ポートの設定が完了したら、さっそくNginxのインストールを行っていきます。
最初にパッケージを最新状態にアップデートしておきます。
パッケージのアップデートは、こちらのコマンドを実行してください。
# sudo apt-get -y updateインストールを行う前に、パッケージに含まれているNginxの情報を確認してみましょう。
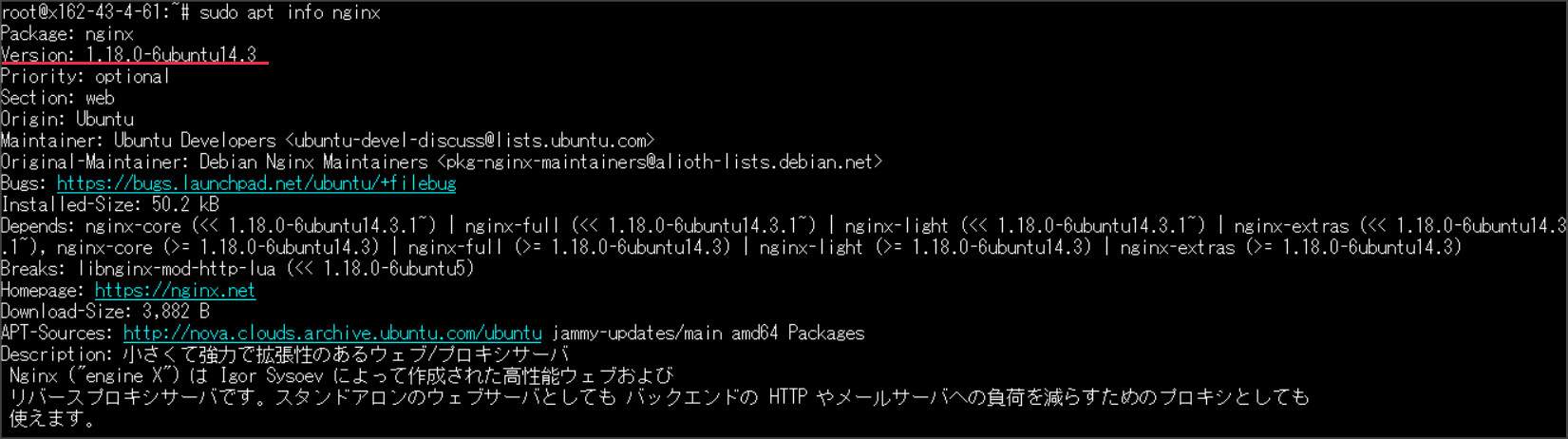
# sudo apt info nginx
現時点では、「1.18.0(Version: 1.18.0-6ubuntu14.3)」のバージョンのNginxがインストールされるようです。
次は、実際にNginxをインストールしてみます。
# sudo apt-get install -y nginxこの一行を実行するだけでNginxのインストールは完了します!
Nginxのインストールが完了したら、一応、インストールされたバージョンも確認しておきましょう。
# sudo nginx -v↓
![]()
「Nginx 1.18.0」がインストールされたようですね。
インストールが完了したら、Nginxを起動させておきます。
# sudo systemctl start nginxこれでNginxのインストールが完了です。
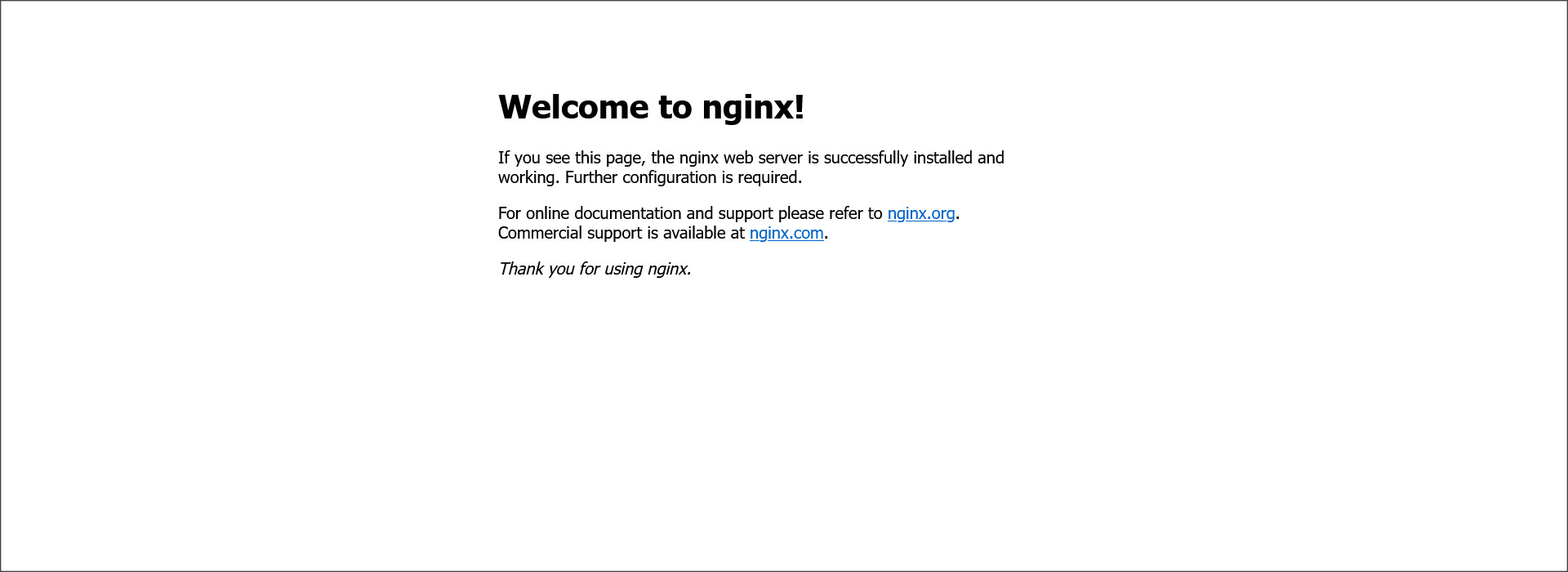
それでは、実際にブラウザ上でWebサイトが表示されるか確認してみましょう。
サーバーのIPアドレスをブラウザのアドレスバーに打ち込んでみてください。
このような画面がブラウザに表示されればOKです。

ただし、もしエラー画面が表示される場合には設定が上手くいっていない可能性があります。
その場合には、まずはポートの設定を見直してください。
接続許可が設定されていない可能性が高いです。
DNSレコードの設定
今回は、エックスサーバーVPSのネームサーバーを利用します。
この場合、バーチャルホストの設定前に以下の作業が必要になります。
■エックスサーバーVPSのネームサーバーへ変更
↓
■DNSレコードを設定する
他社(エックスサーバーVPS以外)のネームサーバーを利用される場合、そちらのサーバーでDNSレコードの設定を行ってください。
その場合のDNSレコードの設定方法については、公式ホームページなどでチェックしてみてください。
それでは、順番に説明していきます。
エックスサーバーVPSのネームサーバーへ変更
ドメインのネームサーバーを、エックスサーバーVPSのネームサーバーへ変更しておきます。
エックスサーバーVPSのネームサーバーはこちらになります。
ネームサーバー2:ns2.xvps.ne.jp
ネームサーバー3:ns3.xvps.ne.jp
ネームサーバーの変更方法については、ドメイン管理会社のホームページなどで調べてください。
通常は、各ドメイン管理会社のコントロールパネルから変更できるようになっています。
もしエックスサーバー(XServerドメイン)でドメインを管理している場合には、こちらのページを参考にしてください。
↓
XServerドメイン管理ドメインのネームサーバーを変更する方法
DNSレコードを設定する
ネームサーバーの設定が完了したら、次はDNSレコードの設定です。
DNSレコードの設定は、エックスサーバーVPSの契約管理ページより行います。
契約管理ページ:https://secure.xserver.ne.jp/xapanel/login/xvps/
↓
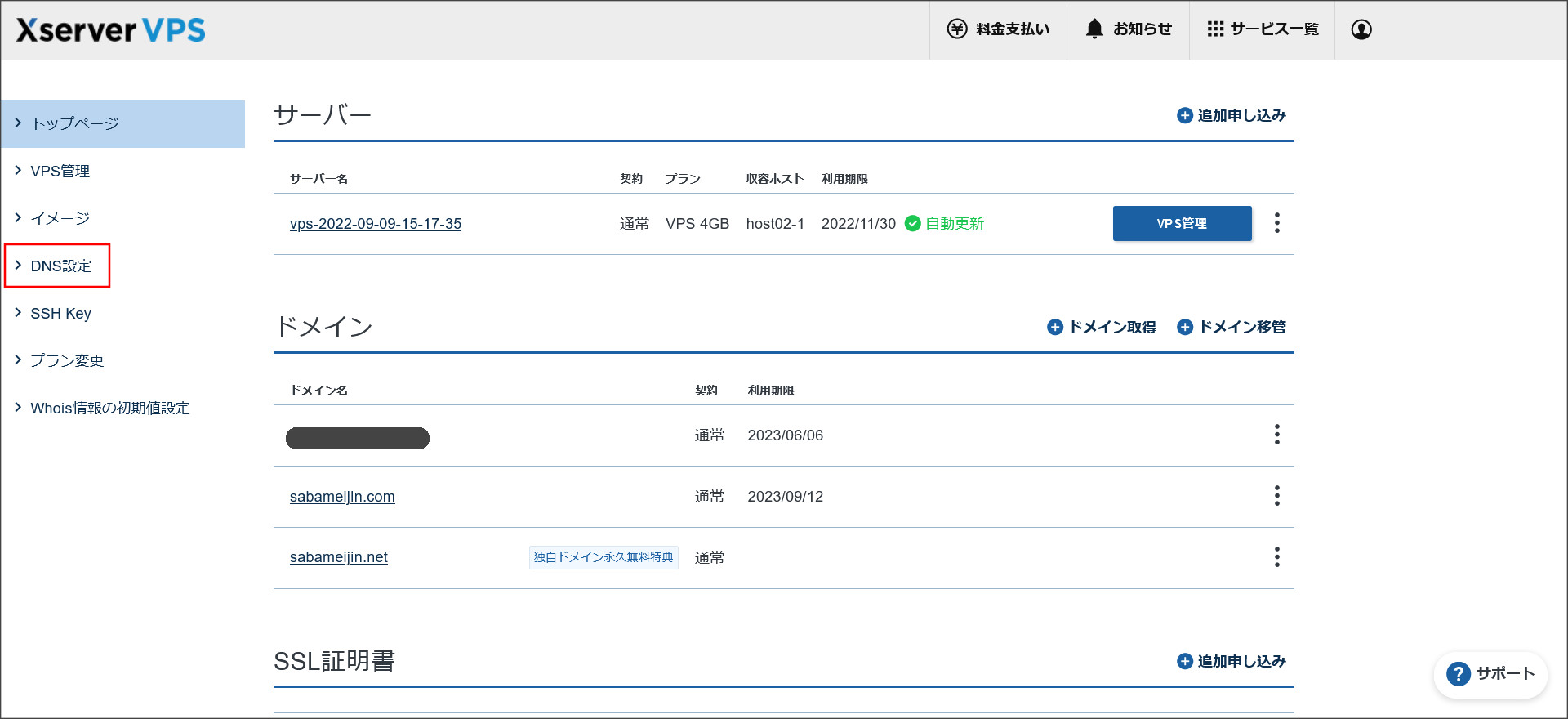
契約管理ページへログインすると、画面左側にある「DNS設定」というメニューをクリックしてください。

↓
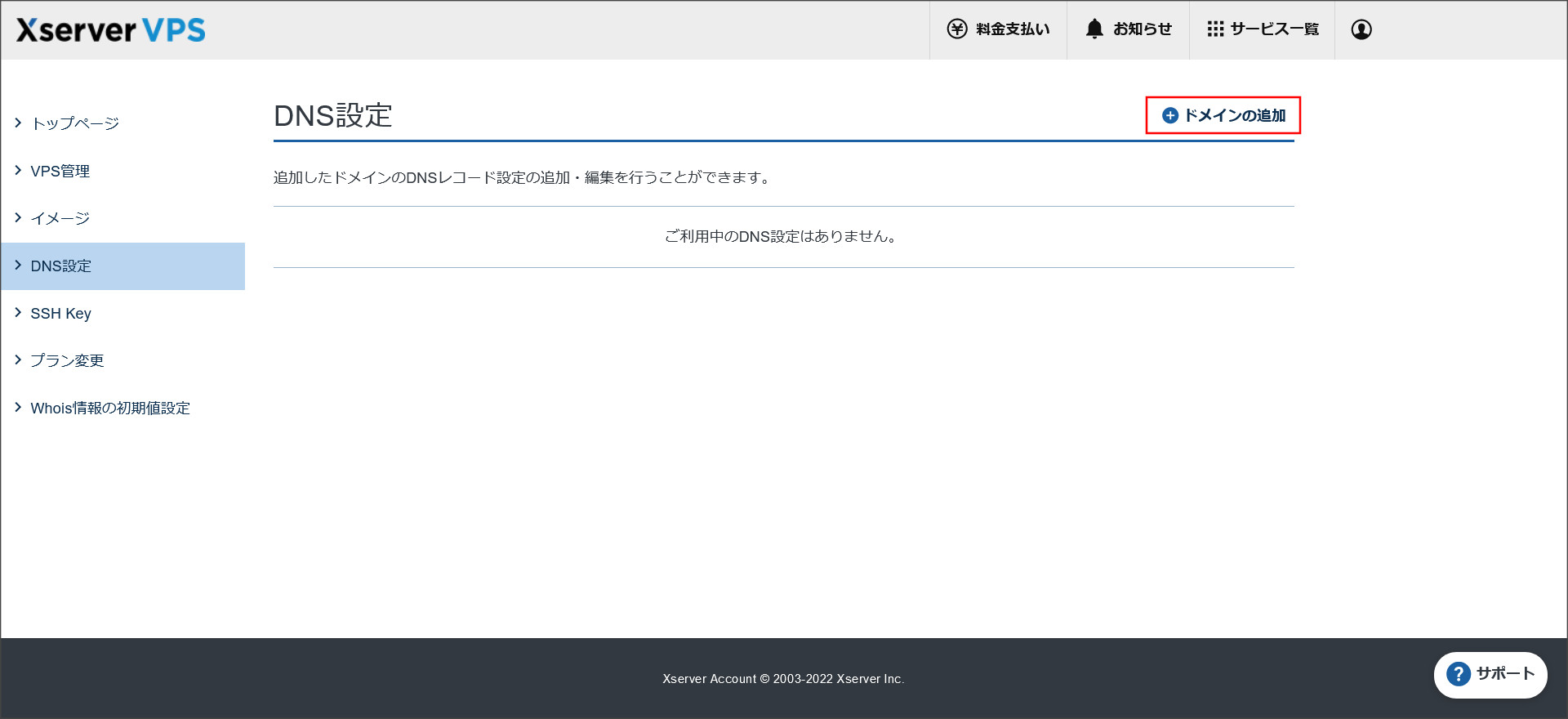
次の画面では、「+ドメインの追加」というメニューをクリックしてください。
※DNSレコードを編集するには、該当ドメインの追加を行っておく必要があります。

↓
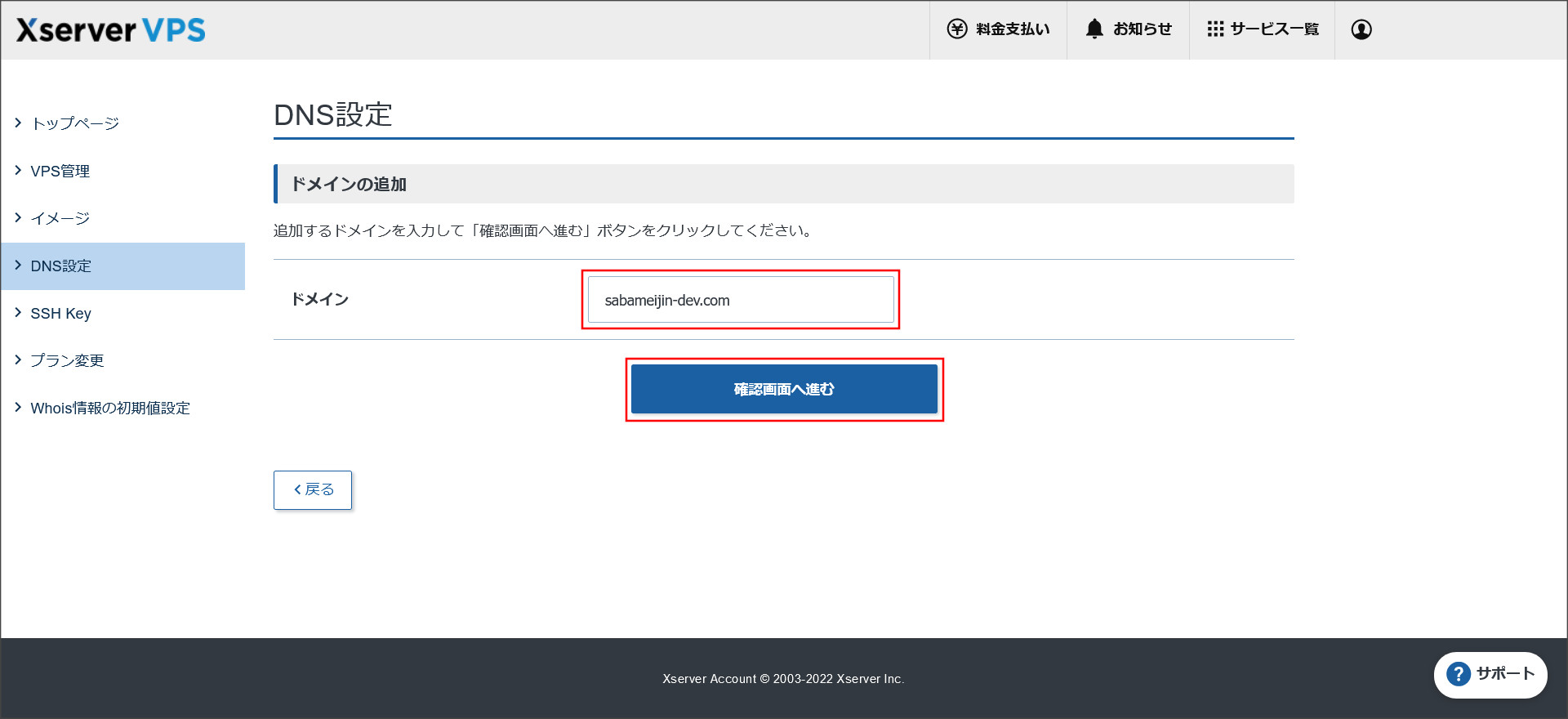
テキストボックスに、該当ドメインを入力して「確認画面へ進む」をクリックしてください。

※「sabameijin-dev.com」というドメインを登録してみます。
↓

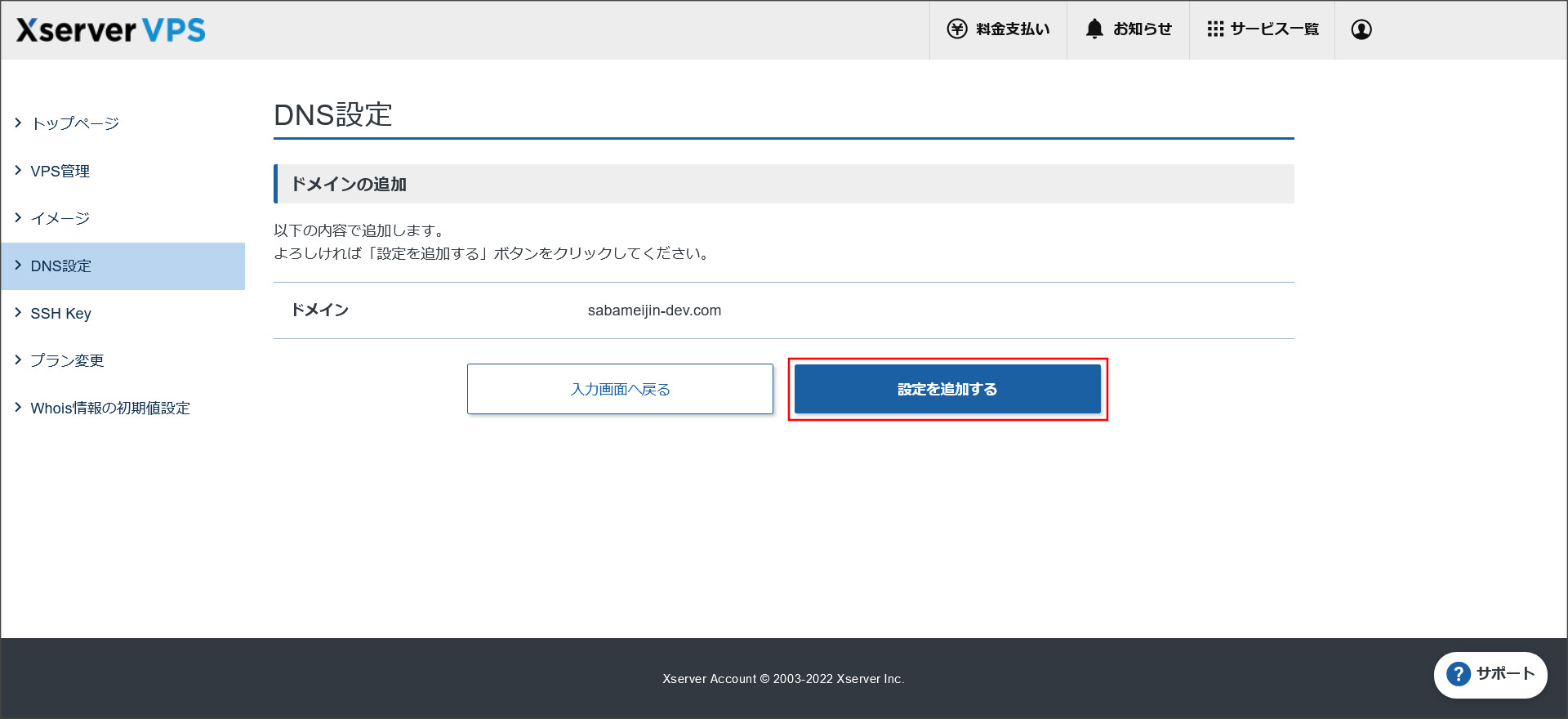
確認画面をチェックして、問題なければ「設定を追加する」をクリックしてください。
↓
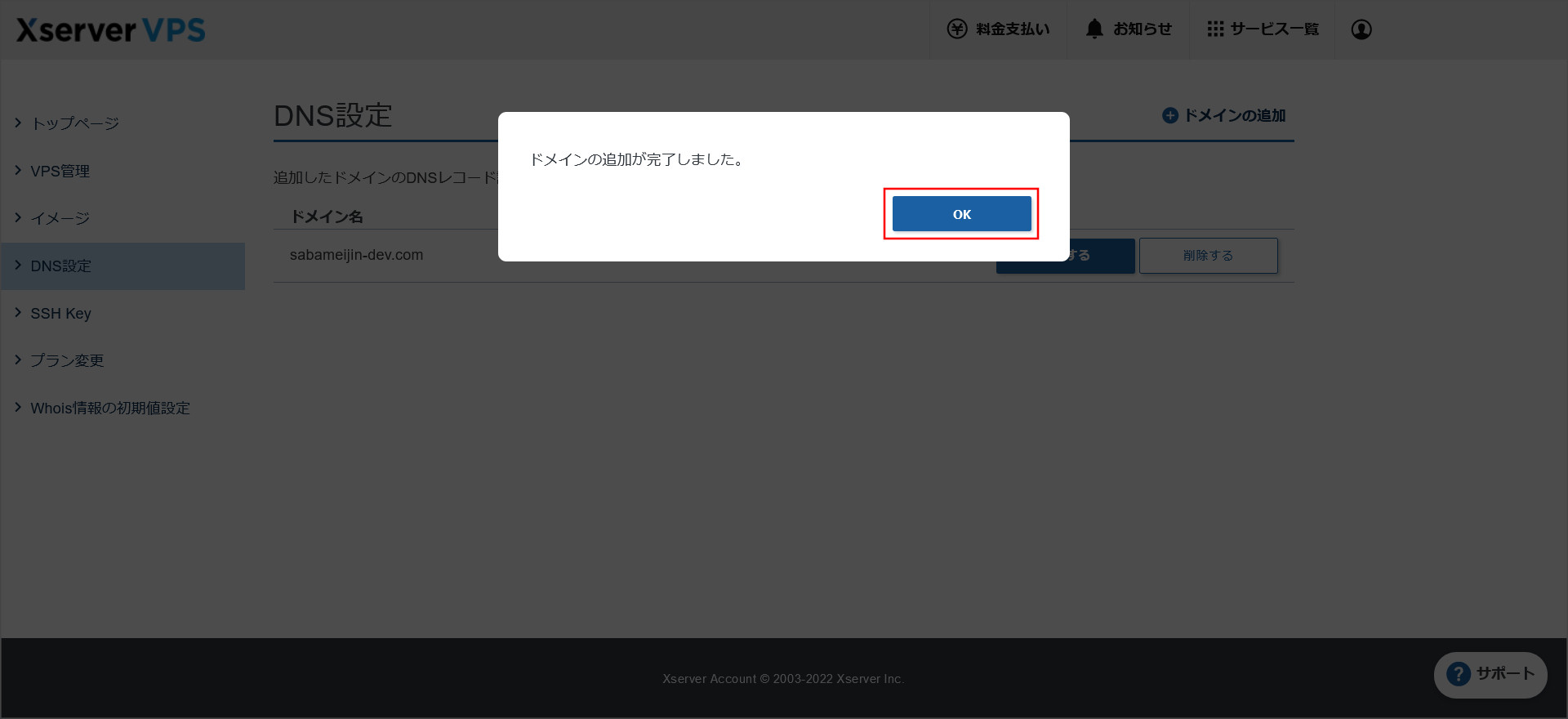
これでドメインの追加が完了です。

「OK」をクリックして、小窓を閉じてください。
↓
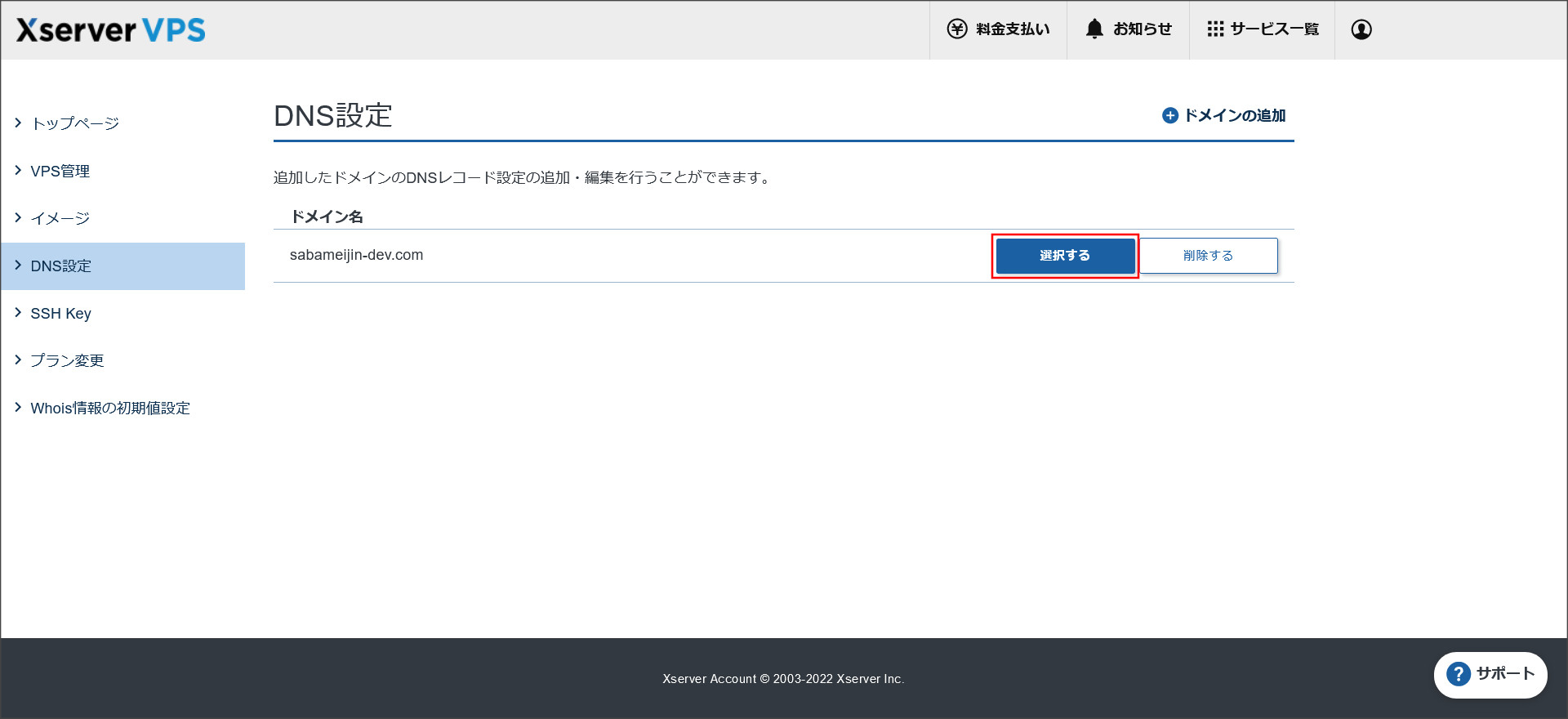
DNS設定画面へ戻るので、上記で追加したドメインを選択してください。

↓
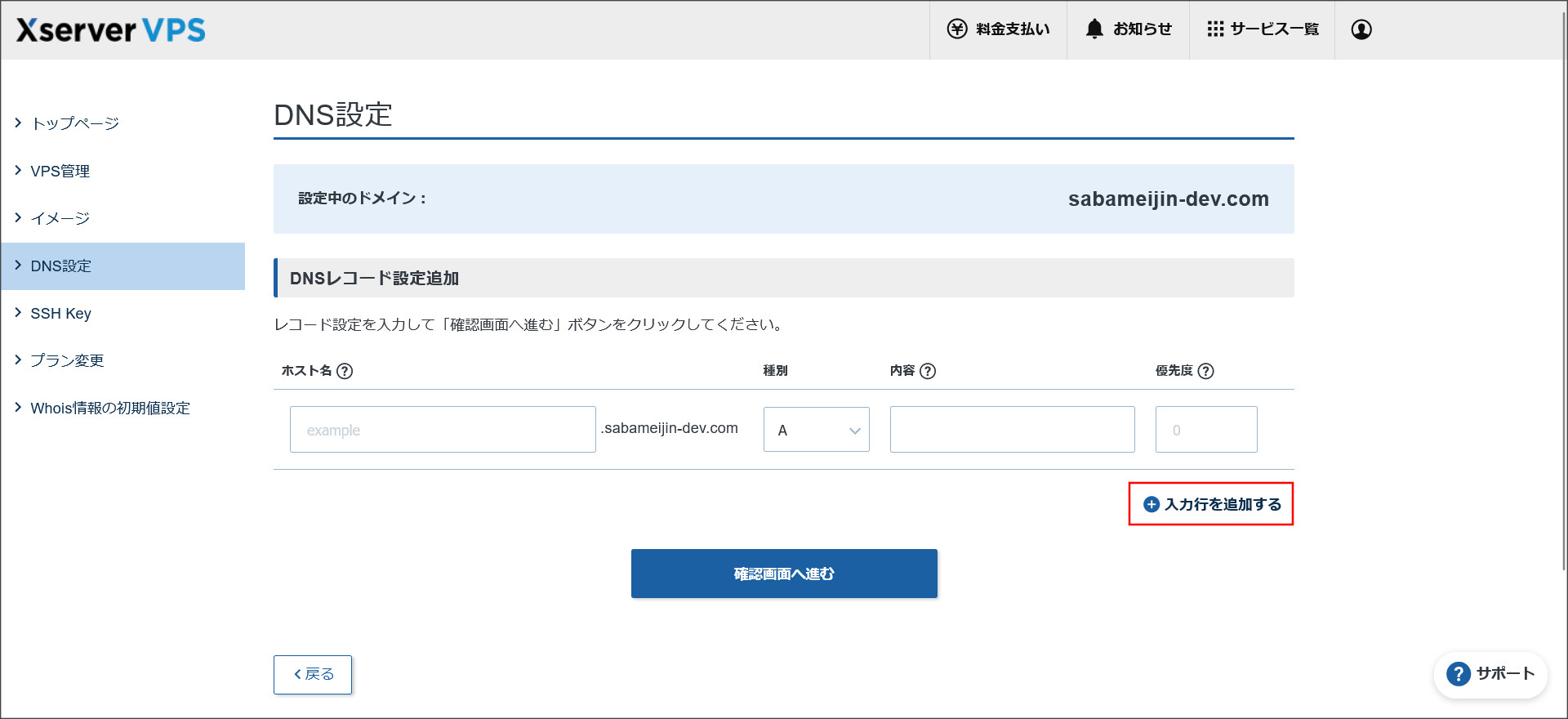
DNSレコードの追加画面が開きます。

もし、複数レコードを追加する場合には「入力行を追加する」をクリックして追加を行ってください。
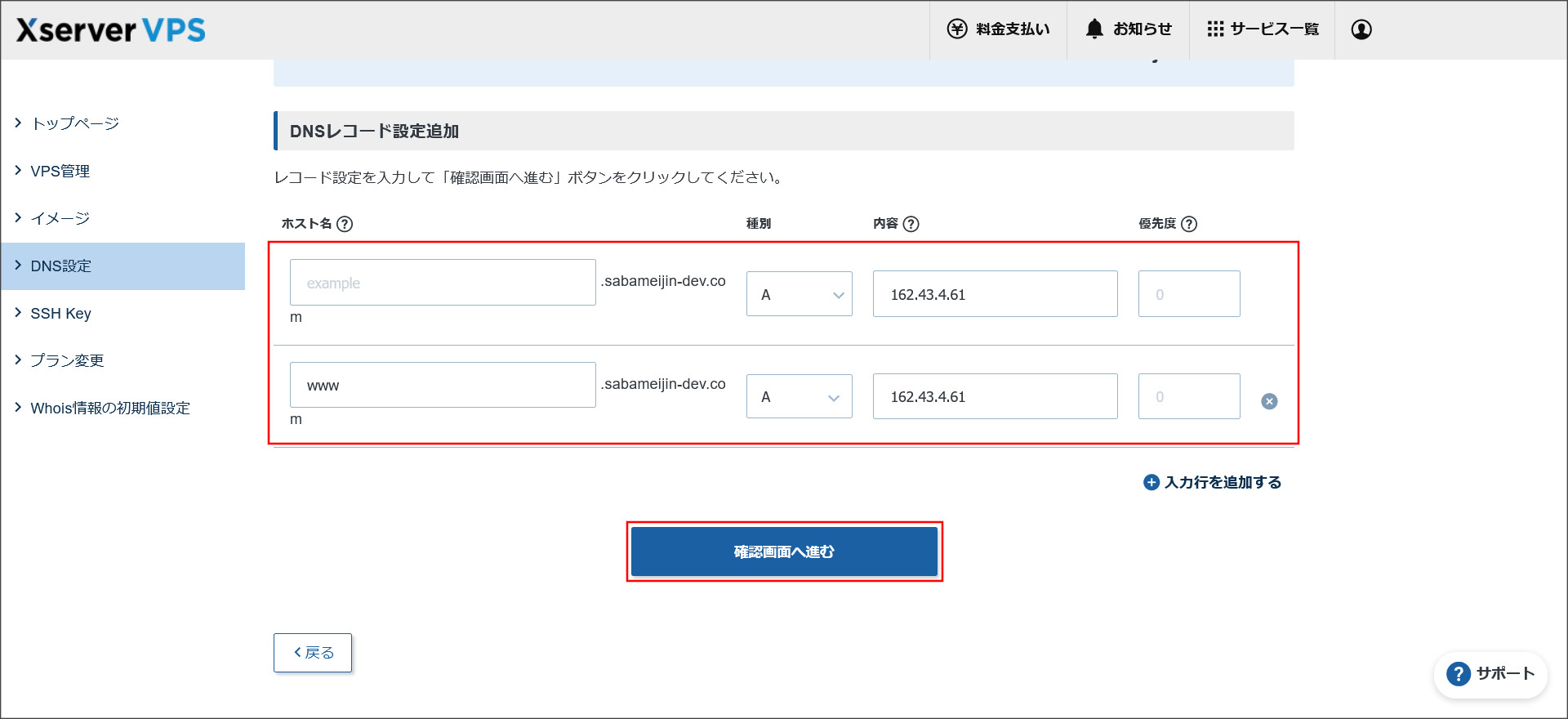
Webサイトの設定を行う場合には、通常は、エイリアス(www)のあり・なしの両方へアクセスできるように設定しておきます。
その為、「sabameijin-dev.com」と「www.sabameijin-dev.com」の2つのレコードを追加してみます。
このような登録になります。
※「優先度」の設定は不要です。

DNSレコードを設定したら、「確認画面へ進む」をクリックして確認画面へ移動します。
↓
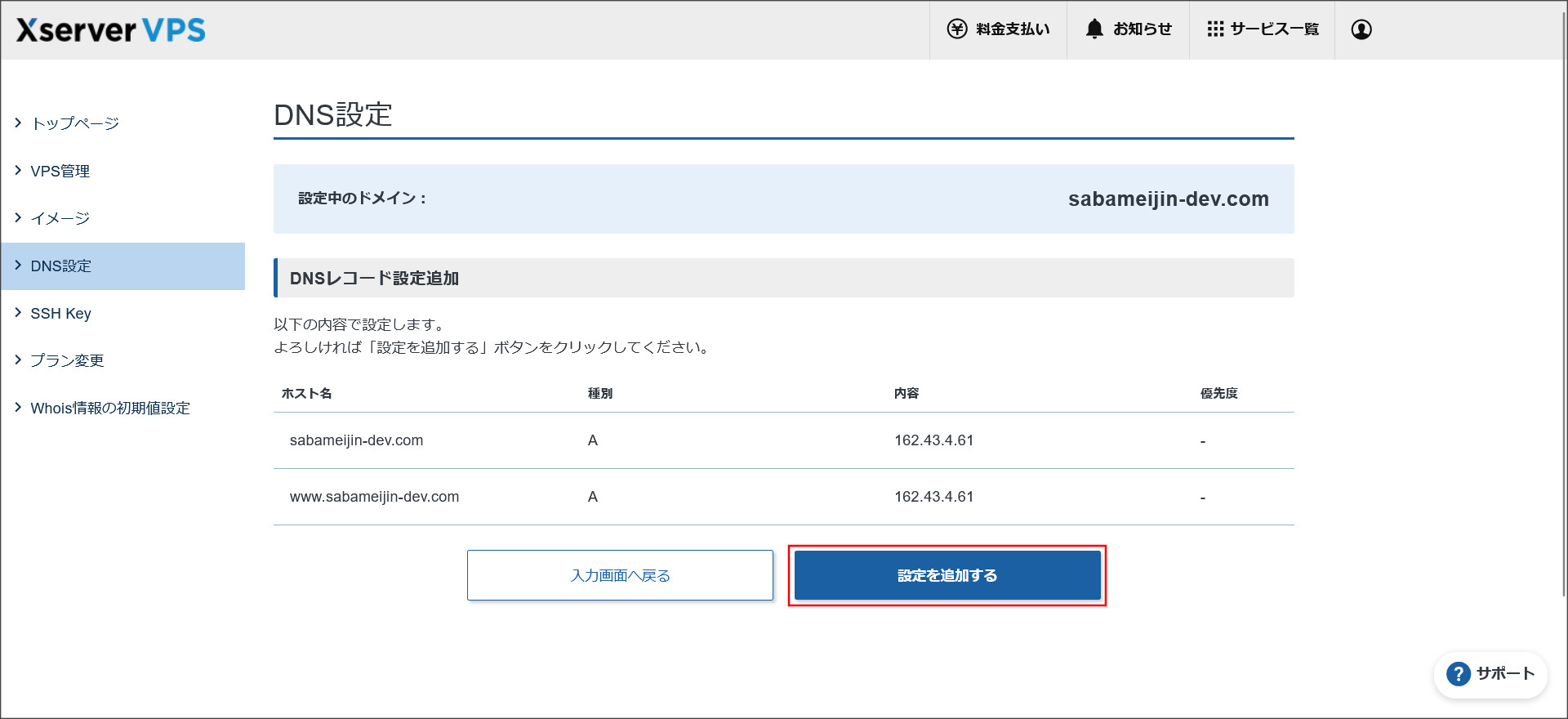
確認画面に表示されている内容をチェックしてください。

内容に問題が無ければ、「設定を追加する」をクリックしてください。
↓
これでDNSレコードの追加が完了です。

この設定を行っておかないとバーチャルホストの設定を行ってもサイトを公開することはできません。
バーチャルホスト設定前に、必ずDNSレコードの設定まで済ませておきましょう。
バーチャルホストの設定
DNSレコードの設定まで完了したら、バーチャルホストの設定を行っていきます。
まず、ユーザーを作成します。
# sudo useradd sabameijindevユーザー名については各自で管理しやすいモノにしてください。
私の場合には、分かりやすいようにドメイン名に近いユーザー名を作成します。
作成したユーザーに対してパスワードを設定します。
# sudo passwd sabameijindev→ここでパスワードを聞かれるので設定してください。
パスワードの設定が正常に終了したら、このようなメッセージが表示されます。
==============================================
passwd: パスワードは正しく更新されました
==============================================
上記でユーザー(sabameijindev)を作成したら、「/home/sabameijindev/」というホームディレクトリが作成されます。
このホームディレクトリ内に、WEBコンテンツの格納用ディレクトリの作成を行います。
ここで作成するディレクトリが、ホームページの公開で使用するHMLやCSS、画像などのファイルをアップロードするディレクトリにもなります。
# sudo mkdir -p /home/sabameijindev/www/sabameijin-dev.com# sudo chown -R sabameijindev /home/sabameijindev/www/sabameijin-dev.com# sudo chmod 755 /home/sabameijindevこの設定の場合、「/home/sabameijindev/www/sabameijin-dev.com」がホームページのドキュメントルート(WEBコンテンツの格納用ディレクトリ)になります。
confファイルへホストの設定を追加します。
まず、confファイルを新しく開いて、ホストの設定を記述します。
※confファイル名には、管理しやすいようにドメイン名を使用することをおすすめします。
# sudo vi /etc/nginx/sites-available/sabameijin-dev.com.confconfファイルを開いたら、以下の設定を記述してください。
server {
listen 80;
listen [::]:80;
server_name sabameijin-dev.com www.sabameijin-dev.com;
root /home/sabameijindev/www/sabameijin-dev.com;
index index.html;
location / {
try_files $uri $uri/ =404;
}
}
※「sabameijin-dev.com」のみ、もしくは「www.sabameijin-dev.com」のみを設定したい場合、「server_name」には設定するホストのみ記述してください。
↓
「:wq」で保存してファイルを閉じてください。
「/etc/nginx/sites-enabled/」のディレクトリ内に、作成したconfファイルのシンボリックリンクを貼っておきます。
# sudo ln -s /etc/nginx/sites-available/sabameijin-dev.com.conf /etc/nginx/sites-enabled/念のため、「/etc/nginx/sites-enabled/」の中にシンボリックリンクが作成されている確認しておきましょう。
# ll /etc/nginx/sites-enabled/↓
以下のようなリンクが作成されていればOKです。
sabameijin-dev.com.conf -> /etc/nginx/sites-available/sabameijin-dev.com.confconfファイルに追記した内容にエラーが無いかをチェックします。
# sudo nginx -t↓
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
と返ってくれば、問題はないので次に進みます。
最後に、Nginxを再起動します。
# sudo systemctl restart nginxこれでバーチャルホストの設定が完了です。
これで、ドキュメントルート内にHTMLやCSS、画像などをアップロードすればWebサイトを公開できるようになりました。
ただ、今の時代はWebサイトをHTTPS通信化するのは当たり前になっています。
HTTPSはSEO対策にもなるので、必ず設定しておくようにしましょう。
無料SSL「Let's Encrypt」をインストール
# sudo apt-get install -y certbot python3-certbot-nginx# sudo certbot --nginx↓
root@x162-43-4-61:/etc/nginx/sites-enabled# sudo certbot --nginx
Saving debug log to /var/log/letsencrypt/letsencrypt.log
Enter email address (used for urgent renewal and security notices)
(Enter 'c' to cancel): →「メールアドレス」を入力してEnter
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Please read the Terms of Service at
https://letsencrypt.org/documents/LE-SA-v1.3-September-21-2022.pdf. You must
agree in order to register with the ACME server. Do you agree?
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(Y)es/(N)o: →「Y」を入力してEnter
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Would you be willing, once your first certificate is successfully issued, to
share your email address with the Electronic Frontier Foundation, a founding
partner of the Let's Encrypt project and the non-profit organization that
develops Certbot? We'd like to send you email about our work encrypting the web,
EFF news, campaigns, and ways to support digital freedom.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(Y)es/(N)o: →「N」を入力してEnter
Account registered.
Which names would you like to activate HTTPS for?
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
1: sabameijin-dev.com
2: www.sabameijin-dev.com
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Select the appropriate numbers separated by commas and/or spaces, or leave input
blank to select all options shown (Enter 'c' to cancel): →何も選択せずにEnter
Requesting a certificate for sabameijin-dev.com and www.sabameijin-dev.com
Successfully received certificate.
Certificate is saved at: /etc/letsencrypt/live/sabameijin-dev.com/fullchain.pem
Key is saved at: /etc/letsencrypt/live/sabameijin-dev.com/privkey.pem
This certificate expires on 2023-02-15.
These files will be updated when the certificate renews.
Certbot has set up a scheduled task to automatically renew this certificate in the background.
Deploying certificate
Successfully deployed certificate for sabameijin-dev.com to /etc/nginx/sites-enabled/sabameijin-dev.com.conf
Successfully deployed certificate for www.sabameijin-dev.com to /etc/nginx/sites-enabled/sabameijin-dev.com.conf
Congratulations! You have successfully enabled HTTPS on https://sabameijin-dev.com and https://www.sabameijin-dev.com
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
If you like Certbot, please consider supporting our work by:
* Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate
* Donating to EFF: https://eff.org/donate-le
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
↓
これで対話が終了です!
「Let's Encrypt」のインストールはこれで完了です。
以前は、この後にCronを使って「Let's Encrypt」の自動更新設定が必要でした。
※「Let's Encrypt」の証明書は3ヶ月ごとに更新が必要です。
ですが、今は自動更新機能も備わっているので、自身で設定を行う必要もなくなりました。
かなり便利になりましたね!
その他の設定
実際にWebサイトを公開する際には、他にもPHPやデータベースを利用することも多いです。
もし、PHP、MySQL(MariaDB)もインストールされる方は、こちらのページをチェックして作業してください。
FFFTPを使用される場合には、FTPサーバーのインストールが必要になります。
その場合は、こちらのページを参照してインストールしてみてください。
まとめ
今回は、OSとしてUbuntuを利用されている方向けに、Nginx(エンジンエックス)を利用したWEB環境の構築方法をまとめました。
Nginxは、今では最も多く利用されているWebサーバーで、動作も安定した信頼できるミドルウェアです。
もしWebサーバーとしてNginxの利用をお考えの方は、こちらのページを参考にインストールを行ってみてください!
また、バーチャルホストの設定と無料SSLのインストール方法についてもまとめています。
Webサイトを公開する為にはこれらの設定も必要になるので、一緒にチェックしてみてください。