副業を始めるなら、最もおすすめなのがアフィリエイトです。
※有料のWordPressテーマを利用する場合は購入費で+15,000程度かかります。
初期投資でかかる費用も少なく、インターネット上には非常に多くの情報が公開されているので、誰でも挑戦しやすいのがアフィリエイトです。
そこで、今回はWordPressを使ったブログでアフィリエイトを始める方法を紹介します。
これからアフィリエイトを始めようとされている方は、ぜひ参考にしてください。
WordPressを使ってアフィリエイトを始める流れはこちらになります。
ステップ2:WordPressをインストールする
ステップ3:プラグインのインストールを行う
ステップ4:WordPressの諸々の設定を行う
ステップ5:Google提供ツールとの連携
ステップ6:記事を書く
ステップ7:アフィリエイト広告を貼る
それでは、順番に説明していきます。
目次
ステップ1:レンタルサーバーとドメインを契約する
今回は、最もおすすめするレンタルサーバーであるエックスサーバー(XServer)を利用します。
利用者も非常に多く、実績のある高スペック・多機能なレンタルサーバーです。

プランは一番下のスタンダードでOK!
一番下のプランにもかかわらず非常にスペックが高く、アフィリエイトの初期段階ではこのスタンダードで全く問題ありません。
まずは、エックスサーバーの公式サイトへアクセスしてください。
>> エックスサーバー 公式サイトへ!![]()
↓
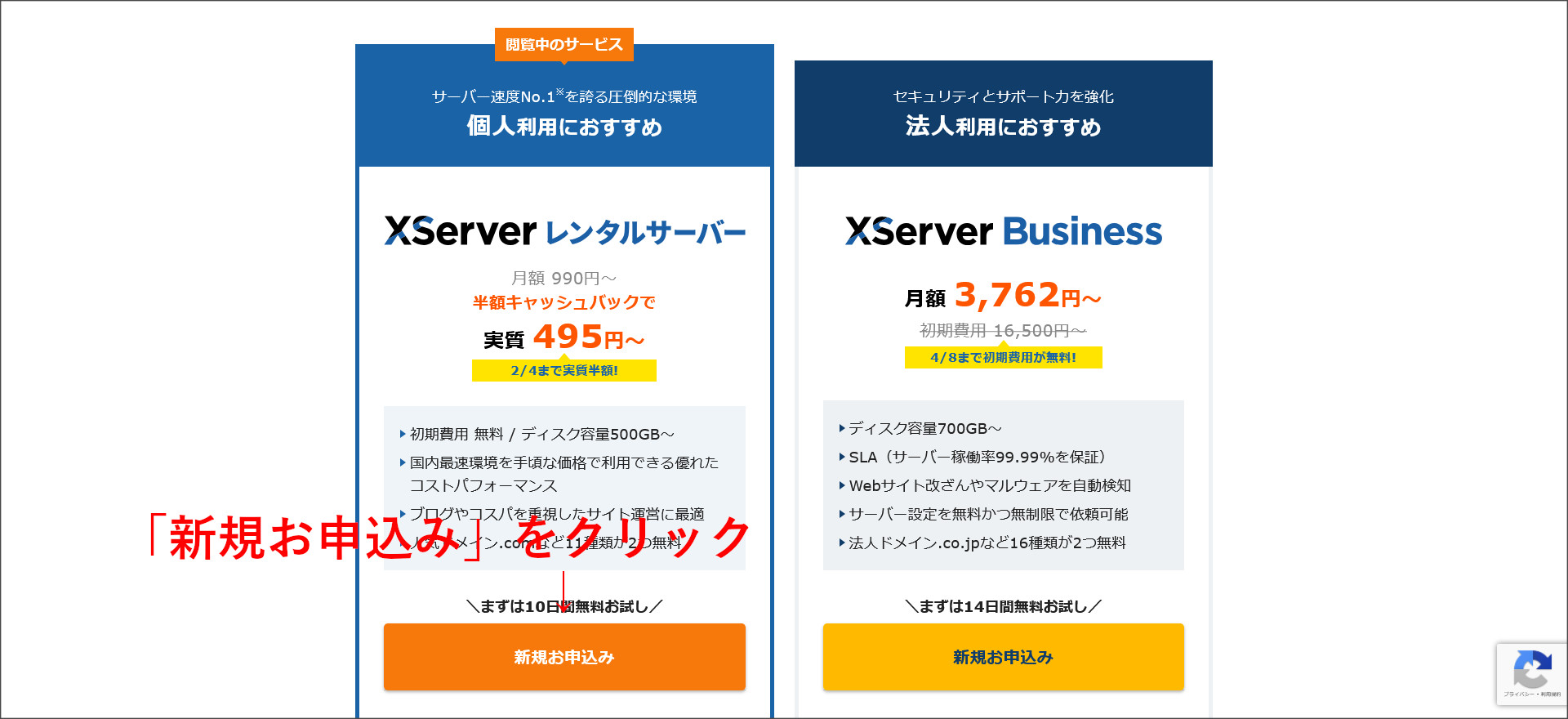
公式サイトへアクセスすると、画面上部などにある「申し込み」をクリックしてください。

エックスサーバーの申し込み画面へ移動するので、左側の「XServer レンタルサーバー」を選択します。

↓
このあとは、以下の流れでエックスサーバーの申し込みを行います。
→ WordPress・テーマの設定も実施
②、XServerアカウント情報・支払い方法の設定
③、メールアドレスの確認
④、申し込み内容の確認画面とSMS・電話認証
⑤、申し込み完了
詳細な申し込み方法は、長くなるので以下の記事にまとめています。
こちらでチェックしてください。

サーバーは、WordPressクイックスタートで申し込みを行ってください。
それにより、直ぐにWordPressの利用を開始できます。
※ドメインは無料で申し込めます。
テーマに費用をかけたくない場合は、無料のCocoon(コクーン)というテーマがおすすめです。
※どちらのテーマもクイックスタートでの申し込み時に設定することができます。
WordPressクイックスタートで申し込みが完了すると、申し込み完了のメールが送られてきます。
そのメールにはサーバーに関する情報が記載されているので、無くさないように保存しておいてください。
ステップ2:WordPressをインストールする
レンタルサーバーとドメインの申し込みが完了すると、WordPressのインストールを行う必要があります。
その為、自身でWordPressのインストールを行う必要がありません。
レンタルサーバーの申し込みと同時に、エックスサーバーから申し込み完了のメールが届きます。
そちらのメールにWordPressの管理画面URLとサイトURLが記載されているので、そのURLからWordPress管理画面へアクセスを行ってください。
サイトURL:WordPressで公開するブログのURL
上記の管理画面URLへアクセスしてみましょう。
まずはログイン画面が表示されるので、申し込み時に設定したWordPressの「ユーザー名」と「パスワード」でログインしてください。

ログインすると、まずはダッシュボードと呼ばれるWordPress管理画面のトップ画面へ移動します。

この画面上では、特に何もすることはないです。
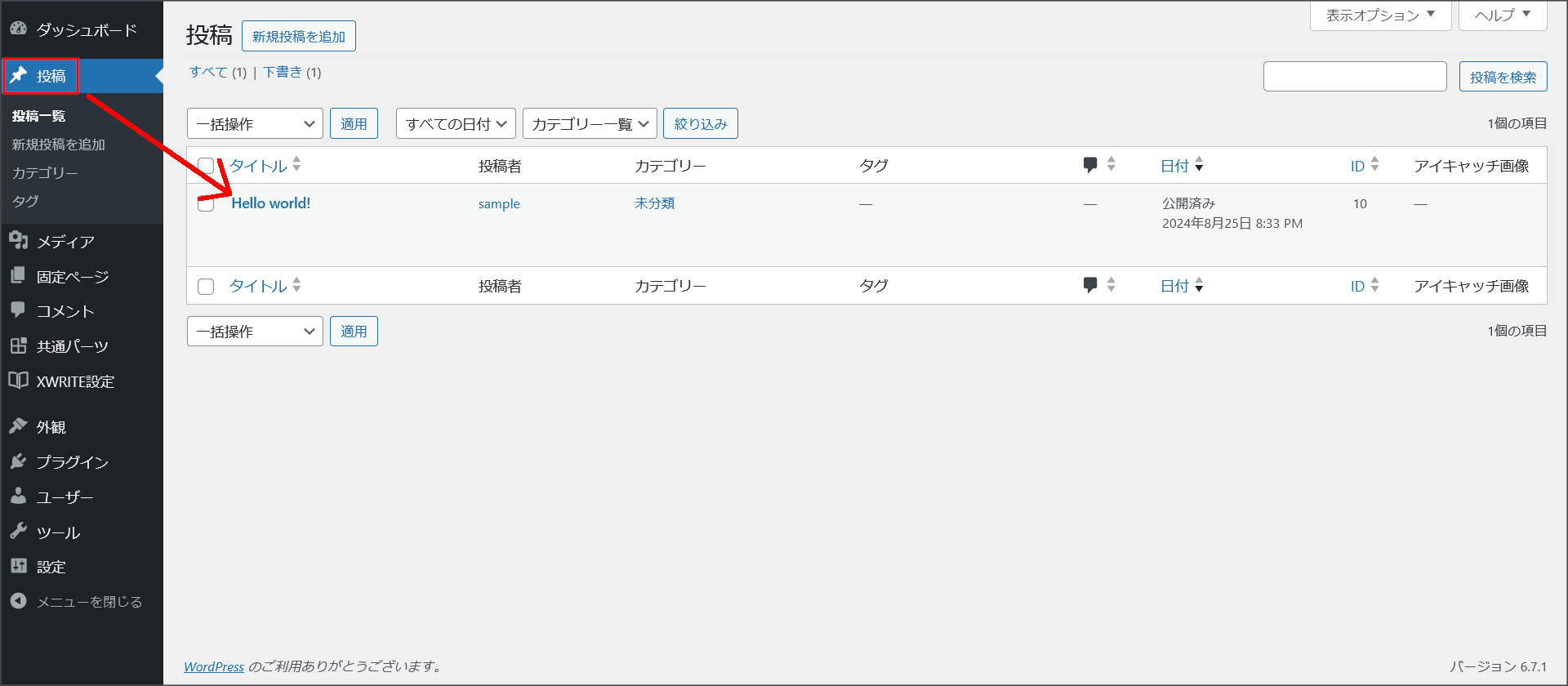
次は、管理画面左側に表示されている「投稿」をクリックしてみてください。
こちらは、投稿記事を管理するための画面で、記事の新規投稿や修正、削除などを行うWordPressのメインとなる画面です。

因みに、インストール直後には「Hello world!」という記事が1件入っています。
この記事は不要なので削除しておきましょう。

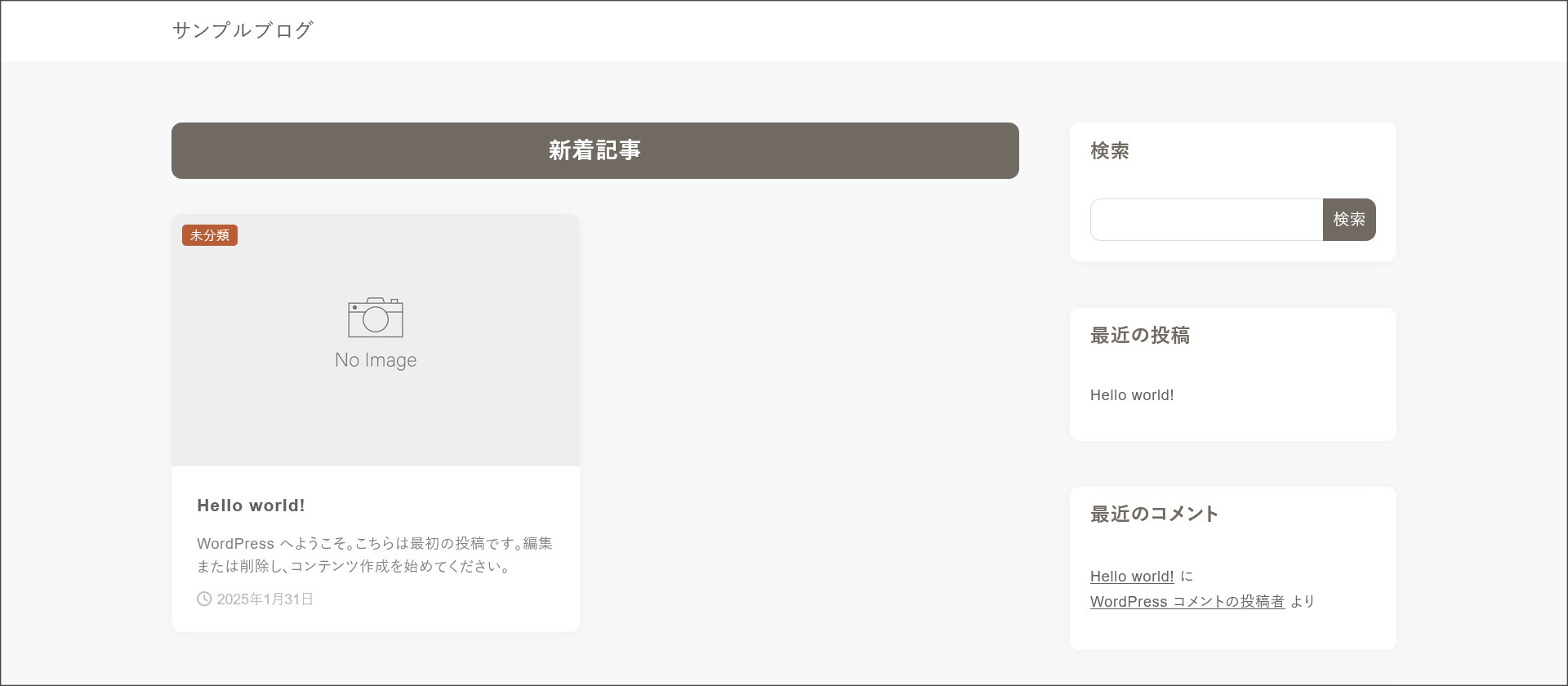
ユーザー側に公開されるブログ画面も確認してみましょう。
メールに記載されている「サイトURL」へブラウザからアクセスしてください。
このような表示になっていればOKです。

ステップ3:プラグインのインストールを行う
プラグインというのは、WordPressの拡張機能になります。
ほとんどのプラグインは無料で、アフィリエイトで有料プラグインを購入する機会はまずないです。
今回は、初期段階で設定しておくべきプラグインの紹介とインストール方法を説明します。
インストールしておくべきプラグイン
どのようなプラグインが必要になるかは、利用しているWordPressテーマやブログの目的、利用しているレンタルサーバーによっても異なります。
ですが、以下の5つのプラグインは初期の段階でインストールしておきましょう。
- Contact Form 7
- XML Sitemap Generator for Google
- EWWW Image Optimizer
- WP Multibyte Patch
- All In One WP Security & Firewall
上記以外にも、運用を開始すると必要な機能が出てくることもあります。
その場合は、都度プラグインをインストールして設定を行うようにしましょう。
Contact Form 7

ブログにお問い合わせフォームを設置できるプラグインです。
国産のプラグインになっており、初心者でも簡単にお問い合わせフォームを設置できるのが特徴です。
ですが、ブログの信頼性を上げるためにも、お問い合わせフォームは必ず設置しておきましょう。
→ Contact Form 7でお問い合わせフォームを作成する方法をチェックする
XML Sitemap Generator for Google

SEO対策に必要なXMLサイトマップを作成できるプラグインです。
作成したXMLサイトマップをGoogleサーチコンソール上から登録しておくことで、記事のインデックス促進にもなります。
その為、特にブログ公開直後には必須となるプラグインです。
EWWW Image Optimizer

アップロードした画像を軽量化できるプラグインです。
画像が重いとブログの表示速度にも影響が出ます。
表示速度は、SEOにも影響し、またユーザーのブログからの離脱にもつながります。
インストールするだけで機能するので、必ず入れておきたいプラグインです。
WP Multibyte Patch

日本語の文字化け防止のためのプラグインです。
WordPressは、元々は英語で作成されているので、日本語が文字化けを起こしてしまうこともあります。
その対策としてインストールしておくプラグインになります。
All In One WP Security & Firewall

「All In One WP Security & Firewall」は、WordPressのセキュリティ対策のためのプラグインです。
高機能で様々なセキュリティ対策を行えるので、ぜひインストールしておきたいプラグインです。
インストール後の設定方法に関しては、以下の記事で詳しくまとめられていたので、参考にしてみてください。
https://tomiwa-tech.co.jp/blog/all-in-one-wp-security/
プラグインのインストール方法
それでは、実際にプラグインをインストールしていきましょう。
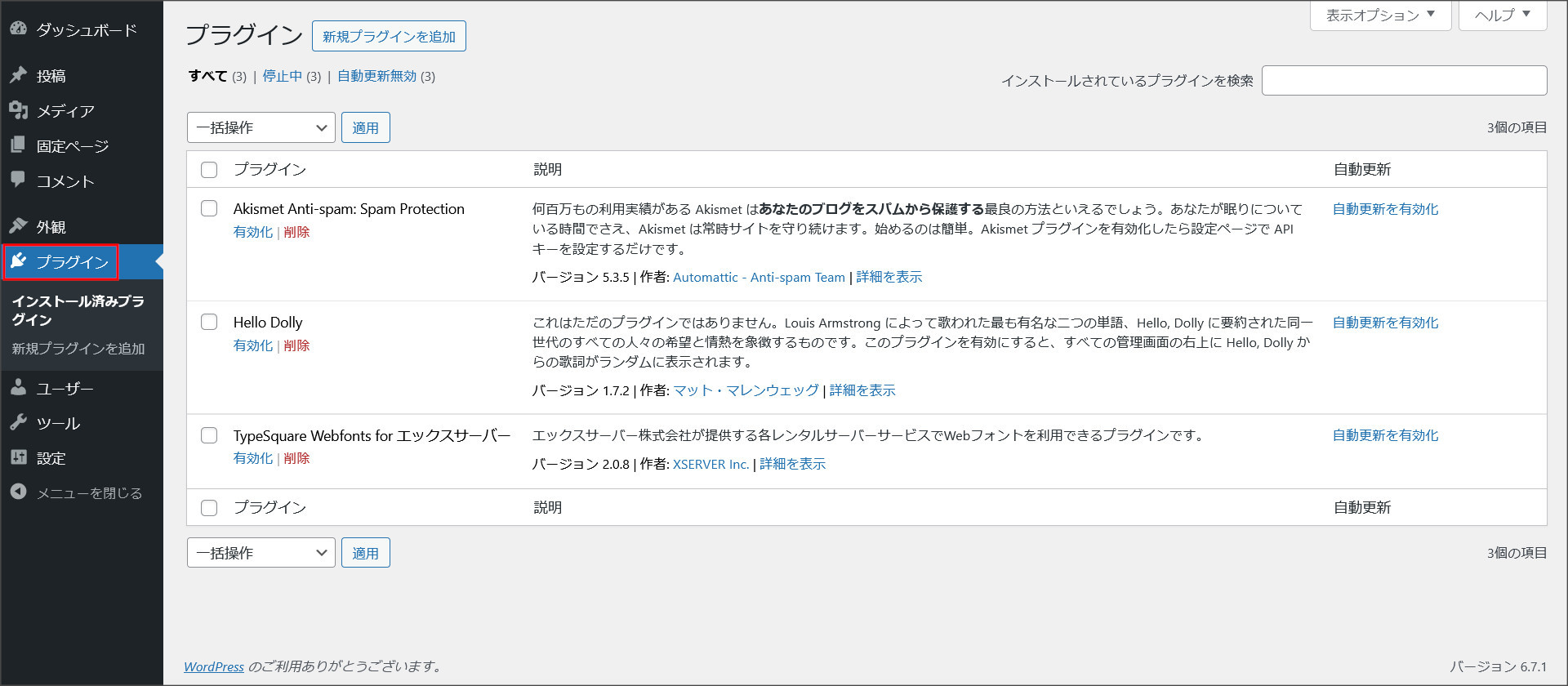
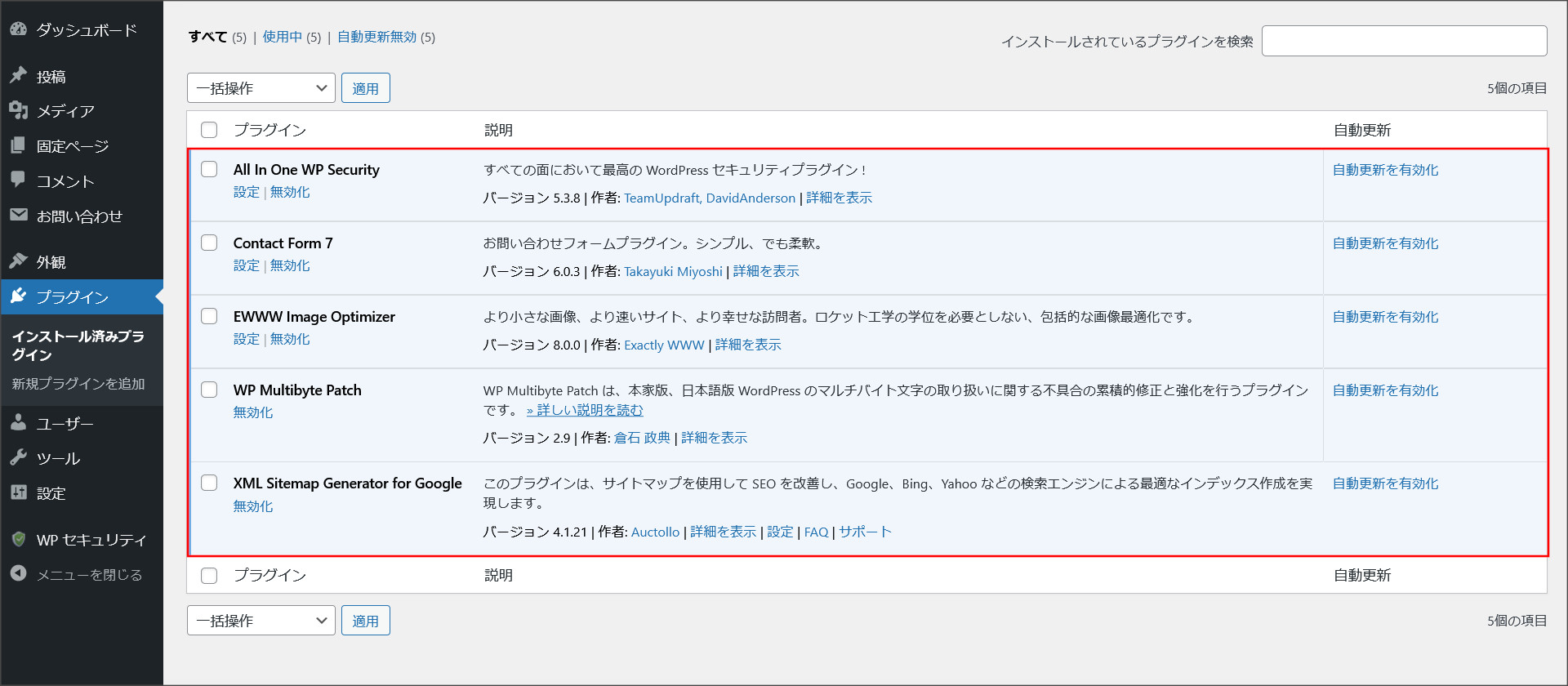
まず、WordPress管理画面の左側にある「プラグイン」というメニューを選択します。
このように、インストール済みプラグインの管理画面が開きます。

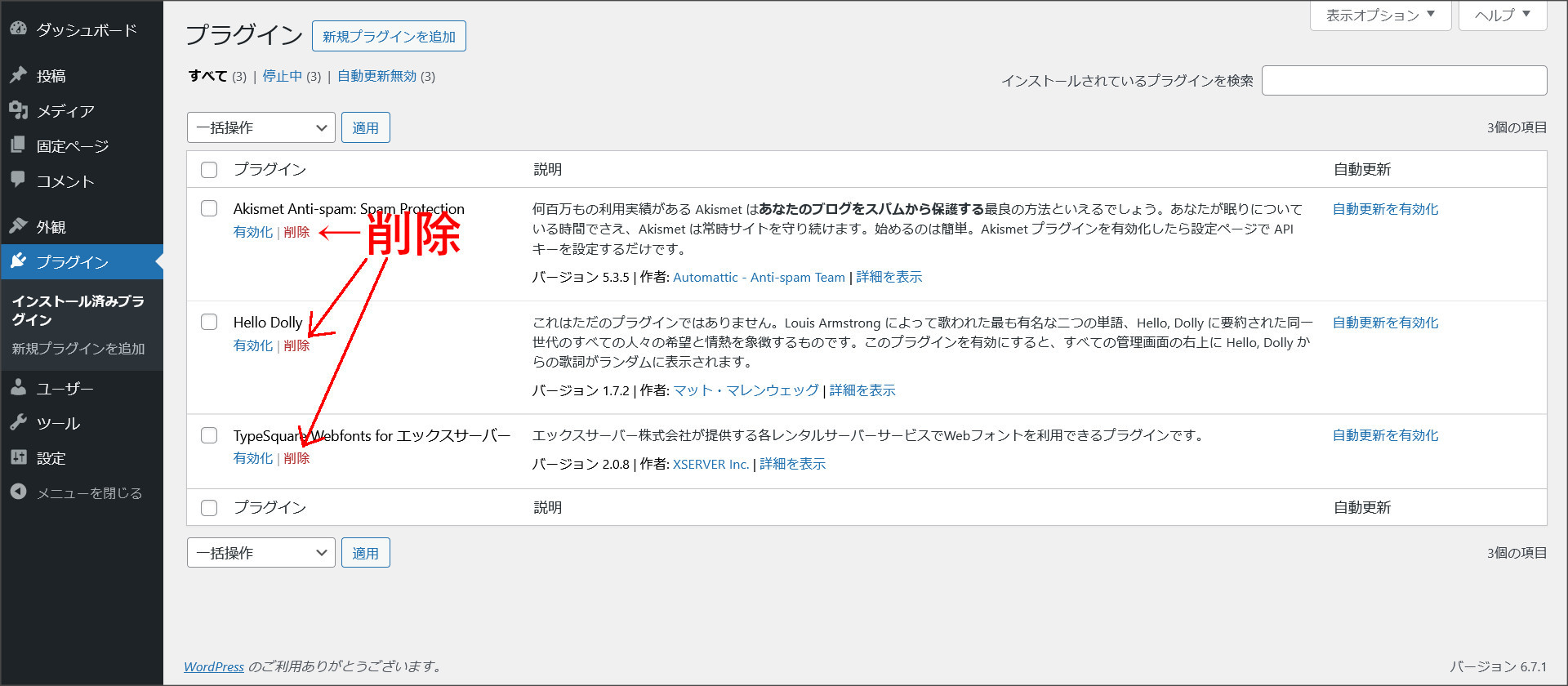
デフォルトでいくつかのプラグインがインストールされていますが、これらは不要なので削除しておきましょう。

それでは、上記で紹介したプラグインを順番にインストールしていきます。
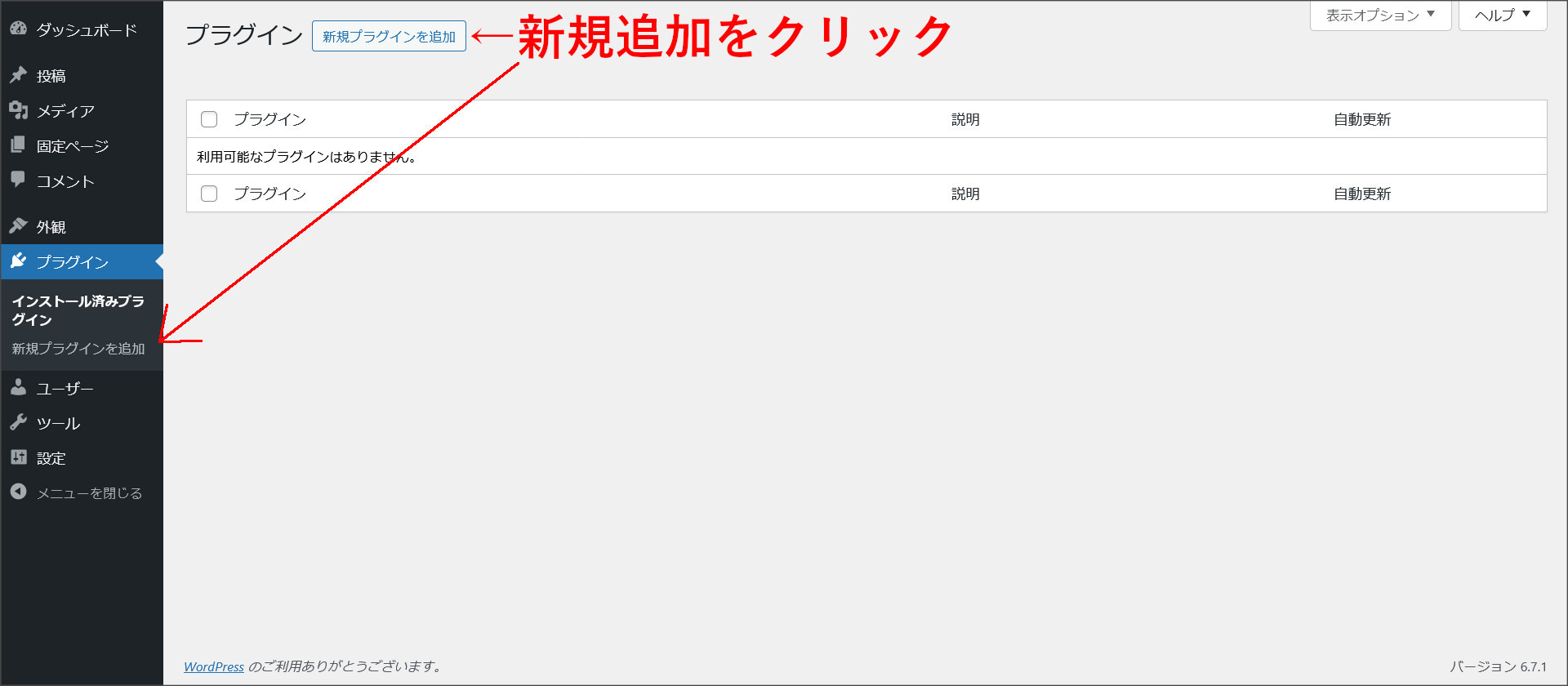
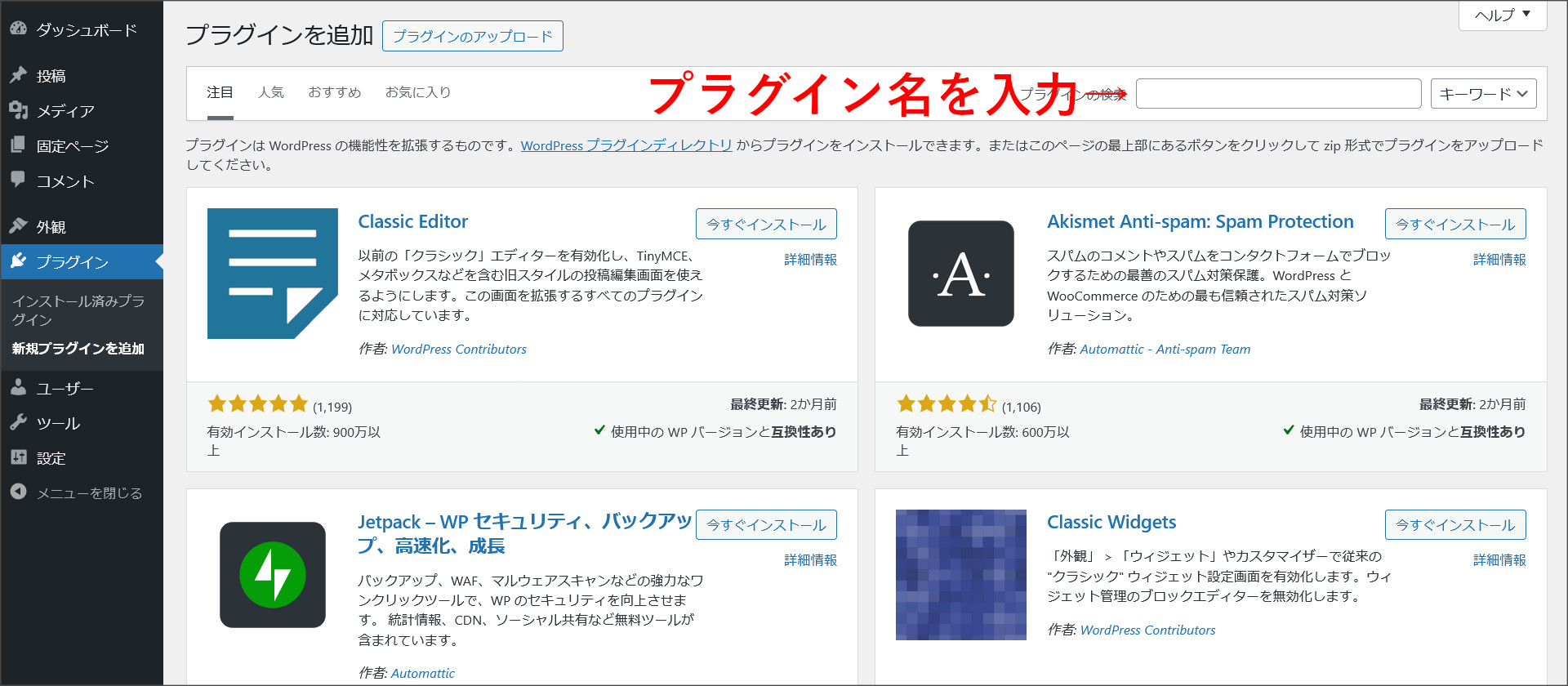
画面上部などにある「新規プラグインを追加」をクリックします。

↓
プラグインのインストール画面へ移動します。
画面右上にあるテキストボックスにプラグイン名を入力して検索を行います。

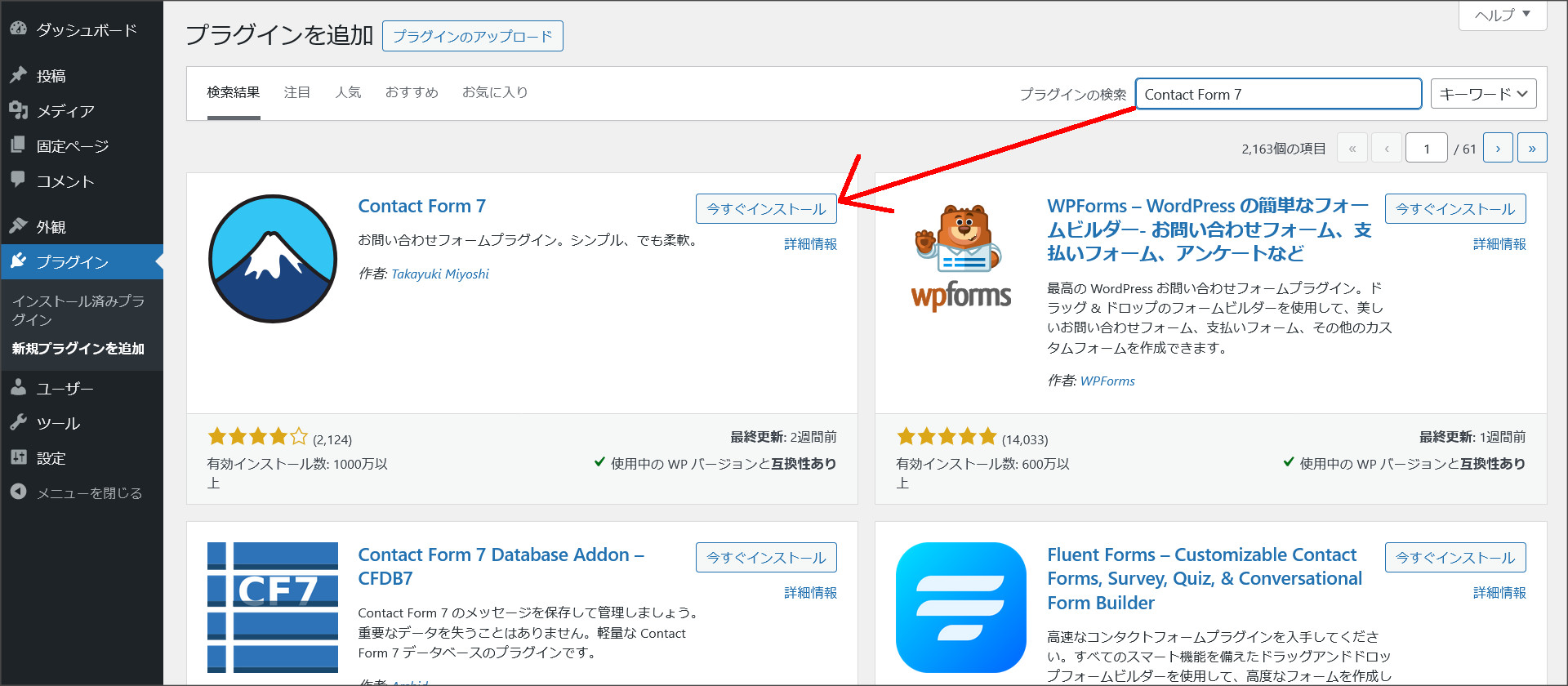
まず「Contact Form 7」をインストールしてみるので、検索ボックスに「Contact Form 7」と入力してみます。
画面左上に該当プラグインが出てくるので、「今すぐインストール」をクリックして、インストールを開始します。

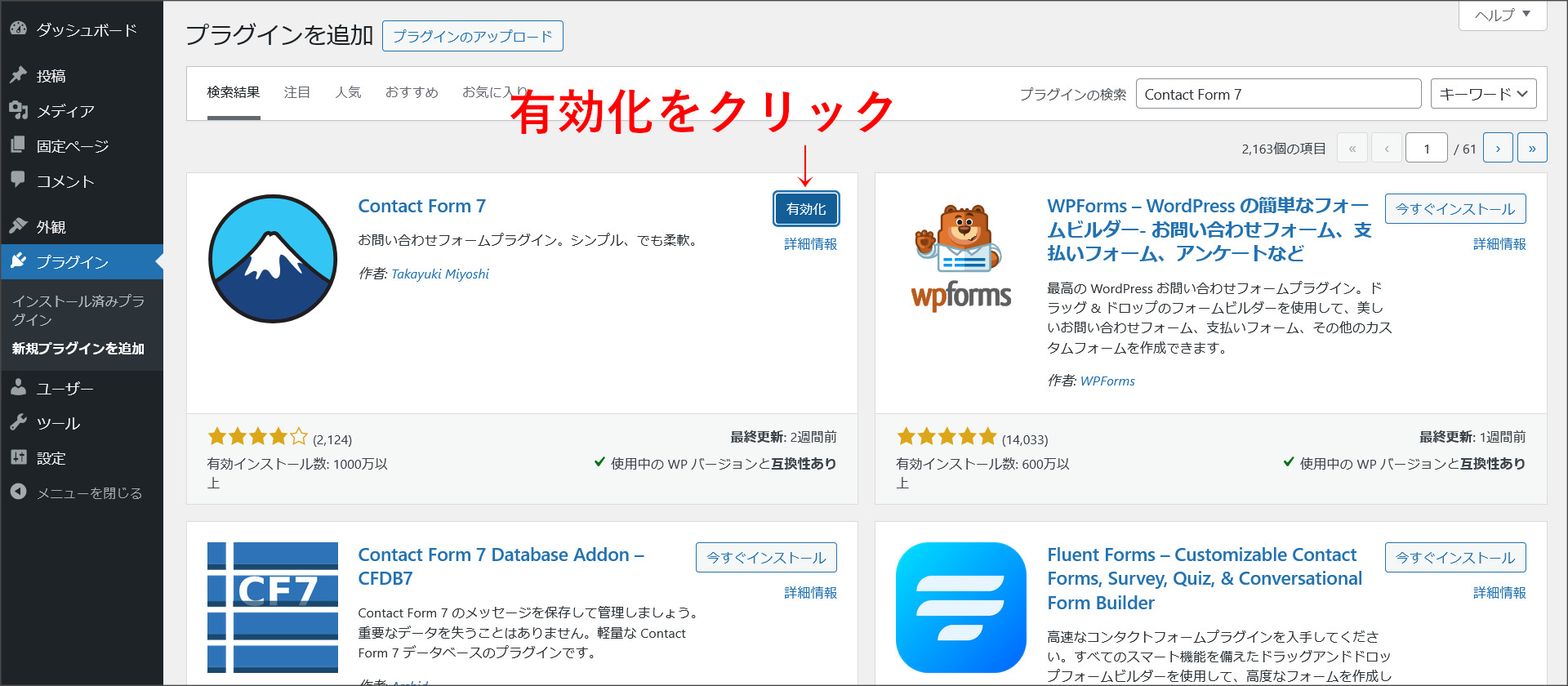
インストールが完了すると「有効化」と表示されるので、クリックしてプラグインを有効化します。

↓
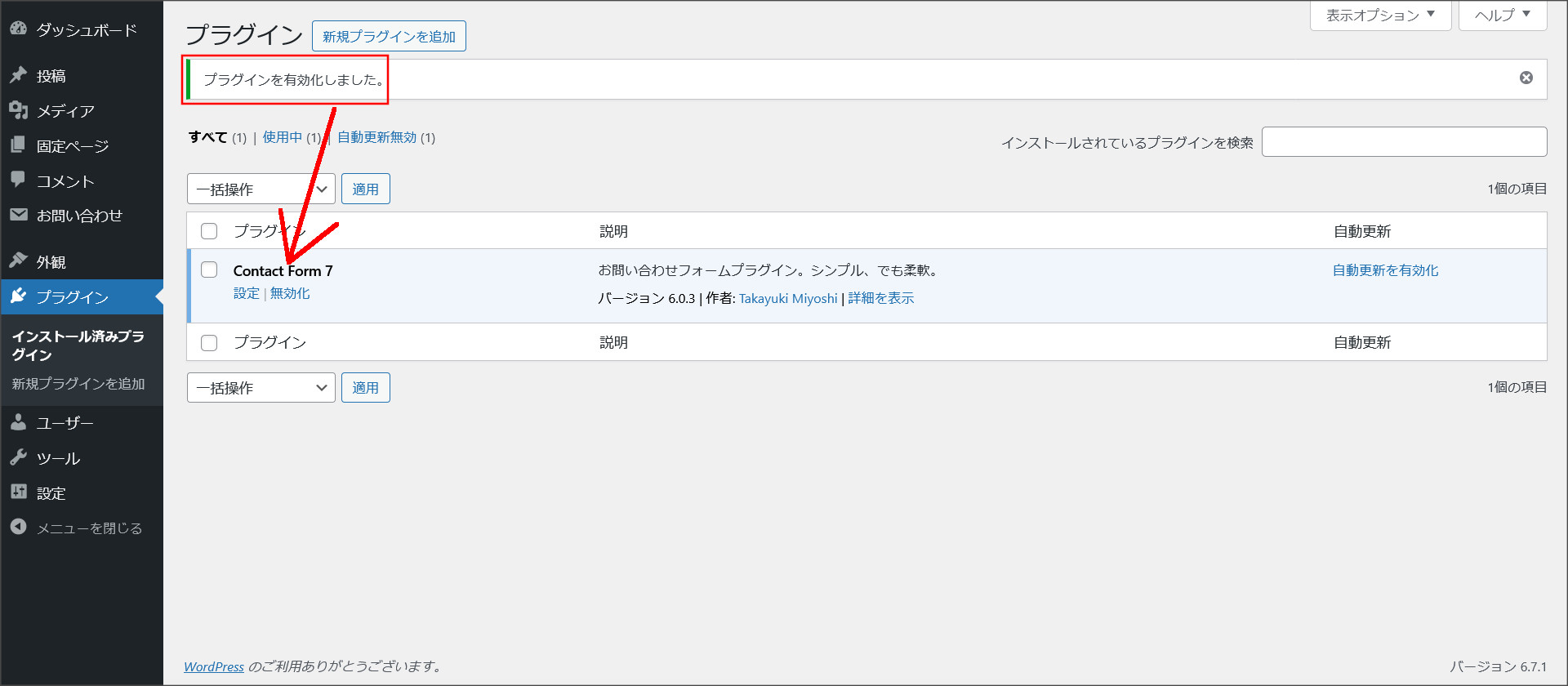
これで、「Contact Form 7」のインストールが完了です。

同様にして他のプラグインも全てインストールします。

これで、プラグインのインストールが完了です。
ステップ4:WordPressの諸々の設定を行う
サイトタイトルとキャッチフレーズの設定
まずは、サイトタイトルとキャッチフレーズを設定します。
- サイトタイトル:タイトルタグに使用
- キャッチフレーズ:トップページのタイトルタグ・メタディスクリプションの一部に使用
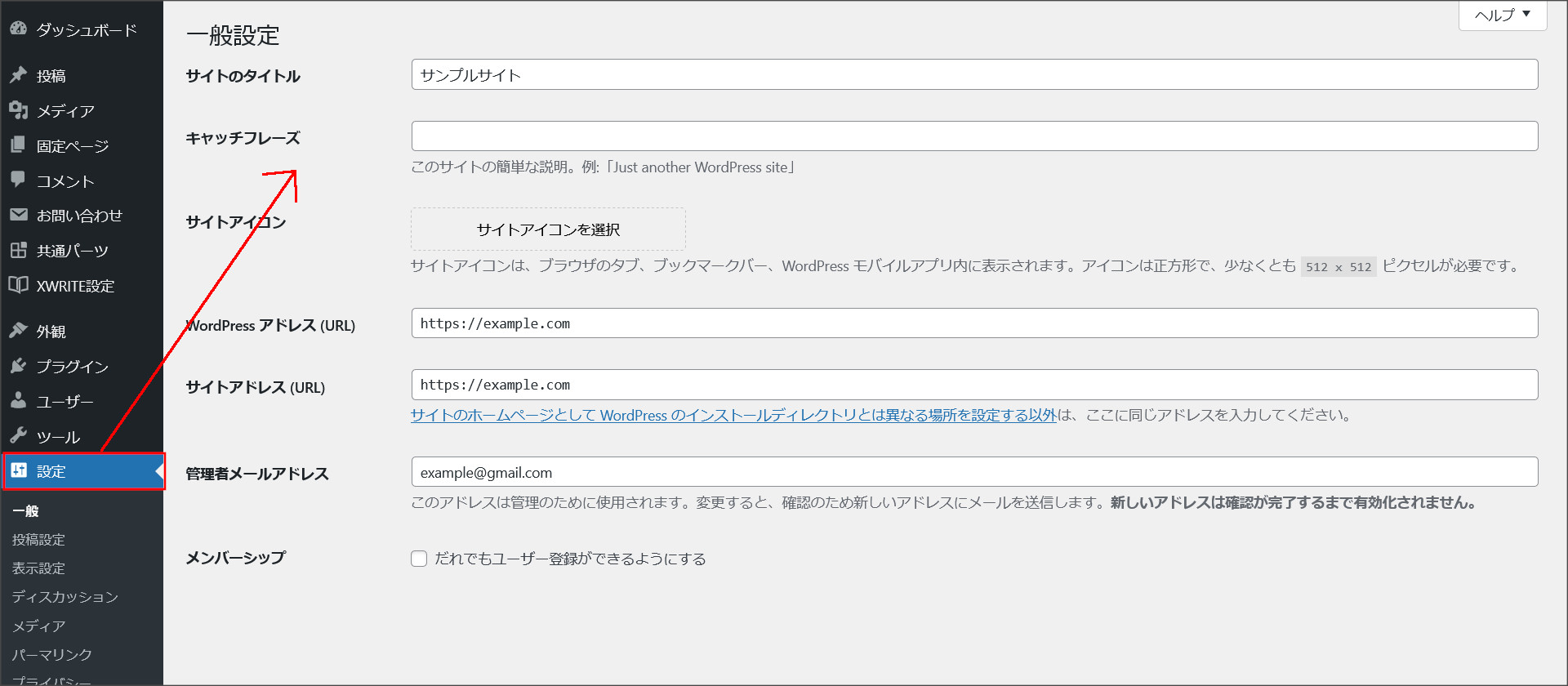
サイトタイトルとキャッチフレーズは、WordPress管理画面の「一般設定」メニューから行います。
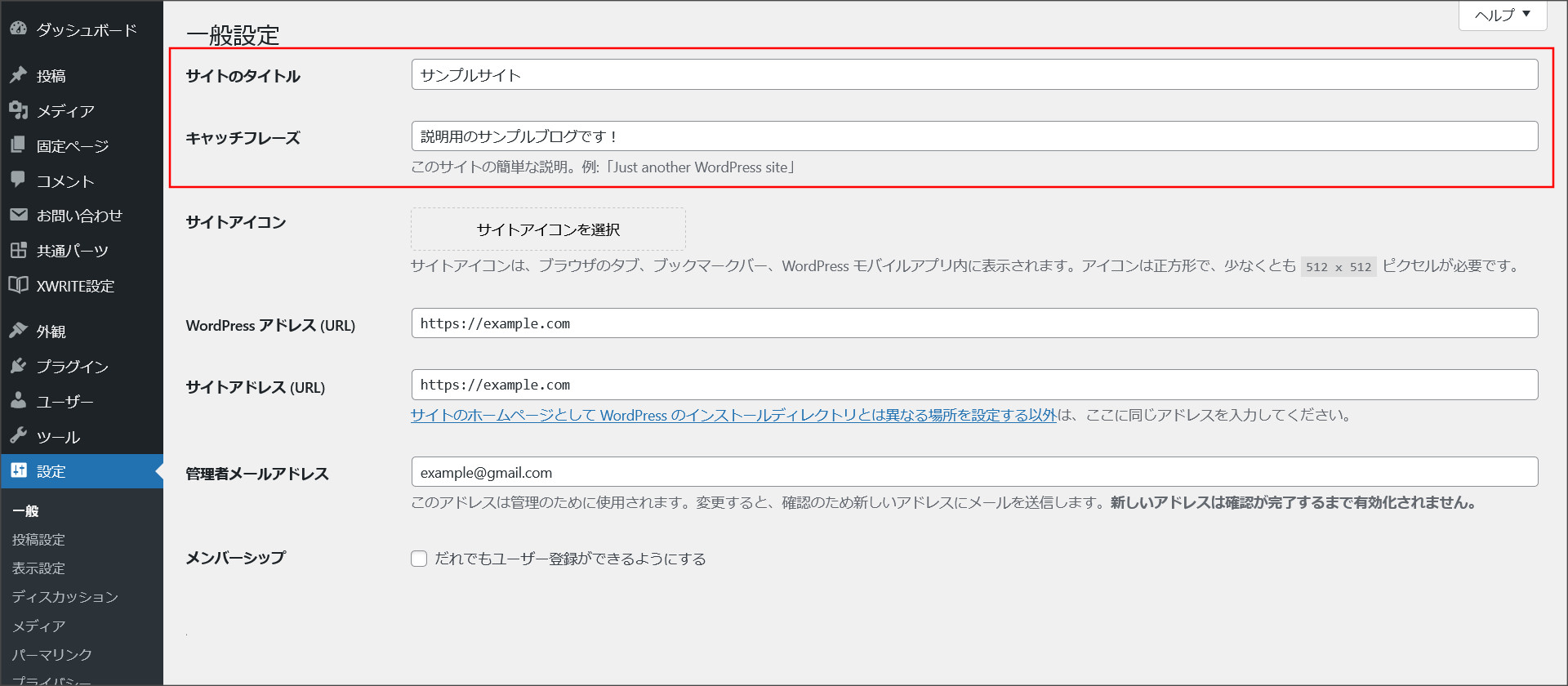
一般設定画面を開くと、画面上部に「サイトのタイトル」と「キャッチフレーズ」があります。

「キャッチフレーズ」は空白になっているはずなので、設定しておきましょう。

キャッチフレーズは、20文字程度を目安にしてブログの内容を分かりやすい文章で設定してください。
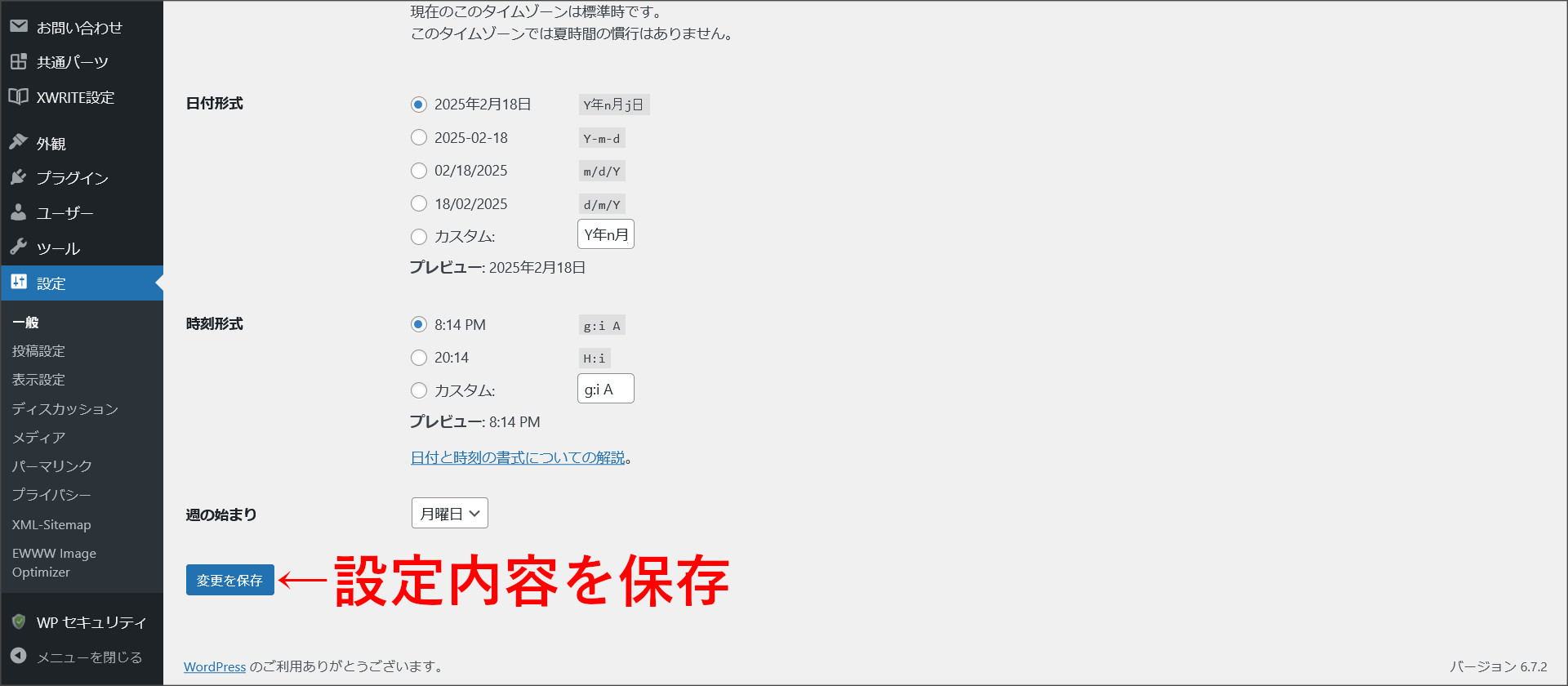
サイトタイトルとキャッチフレーズを設定したら、画面下にある「変更を保存」をクリックして、設定内容を保存します。

パーマリンクの設定
次に、WordPressのパーマリンクの設定を行いましょう。
デフォルトではURLに日付などが入っているので、シンプルなURL(例:https://example.com/ディレクトリ名/)に変更します。
管理画面の左側から「設定」→「パーマリンク」と画面を移動してください。
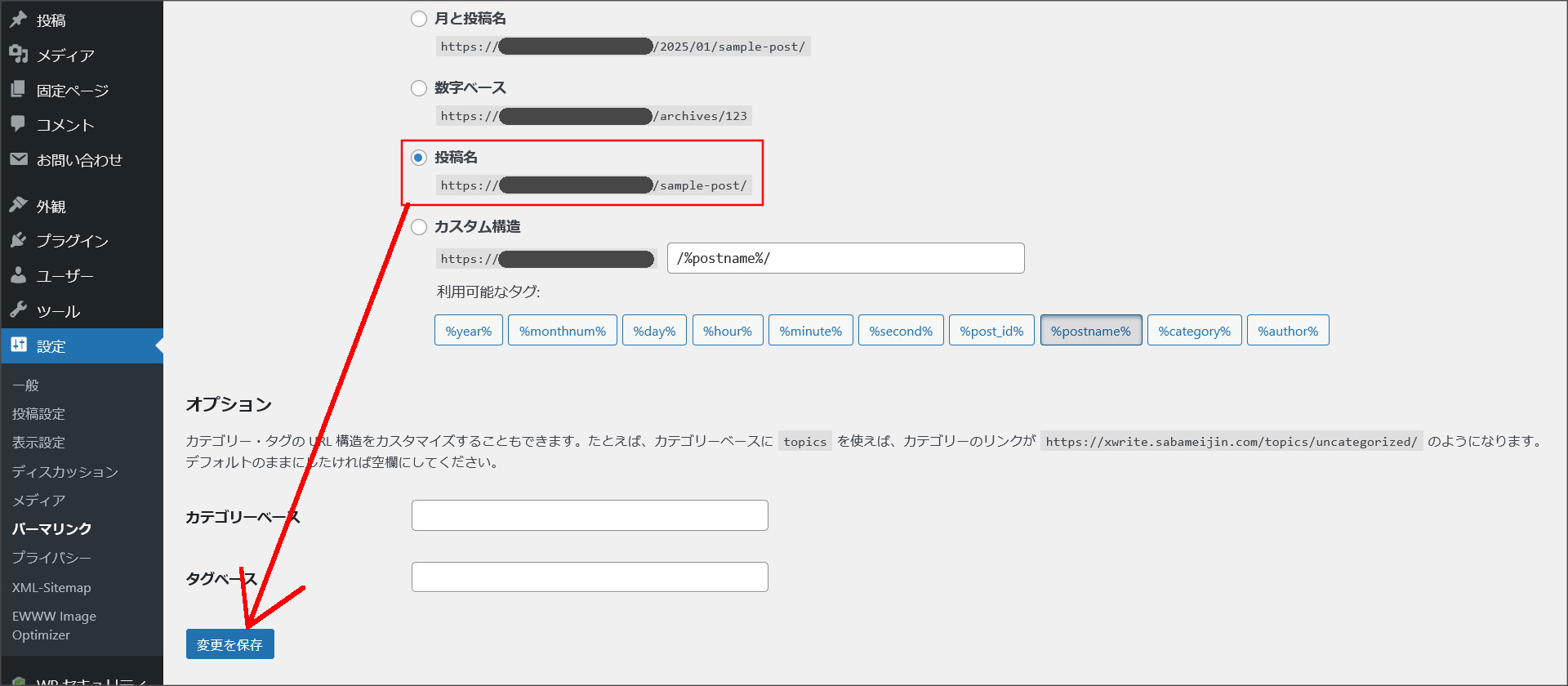
このようなパーマリンクの設定画面が開きます。

デフォルトでは「日付と投稿名」にチェックが入っていると思います。
このチェックを「投稿名」に変更して保存します。

これで、パーマリンクの設定が完了し、シンプルなURLでのブログ公開が可能になりました。
お問い合わせフォームの設定
次は、お問い合わせフォームの設定を行います。
お問い合わせフォームは、上記でインストールしたプラグイン「Contact Form 7」を使用することになります。
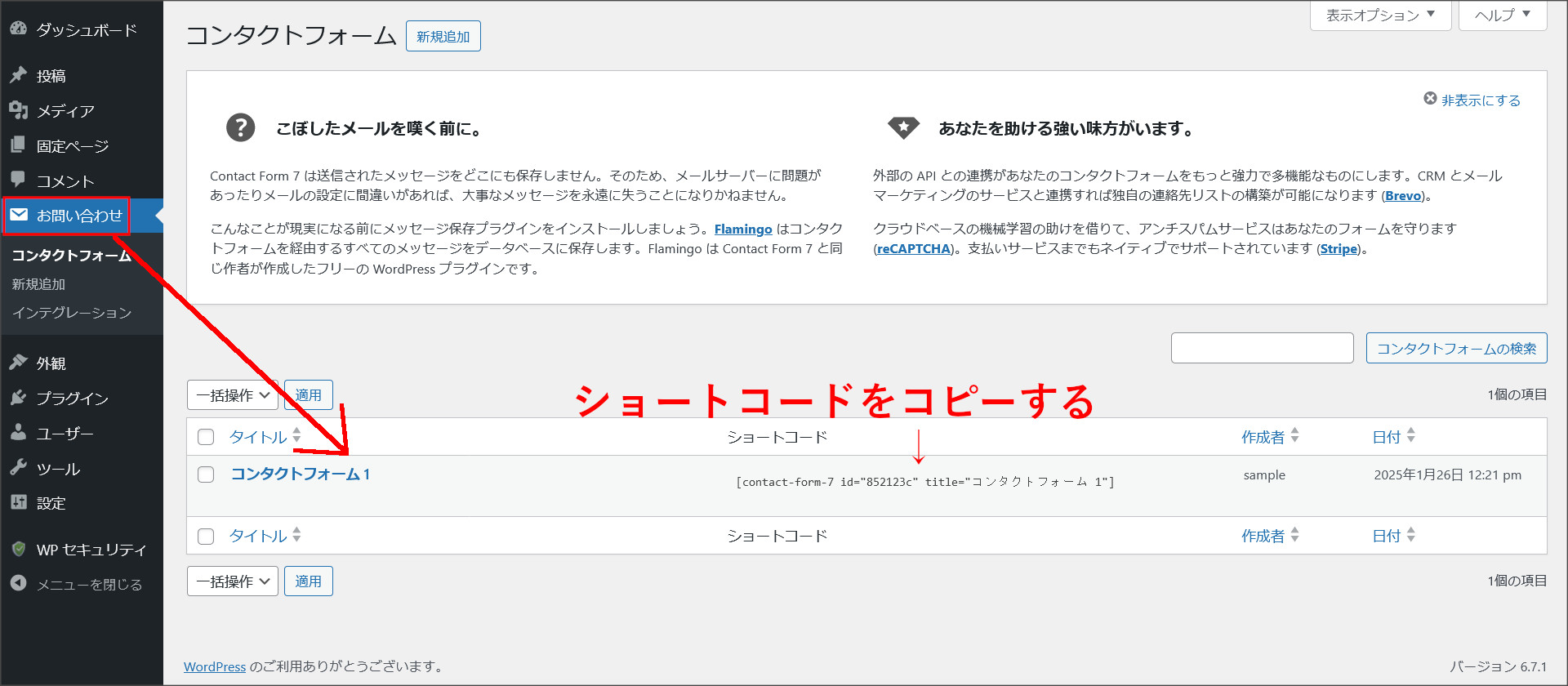
まず、WordPress管理画面の左側にある「お問い合わせ」をクリックします。
このような「Contact Form 7」の設定画面が開きます。

デフォルトで1件お問い合わせフォームが追加されているはずです。
そのフォームのショートコードをコピーしておきます。
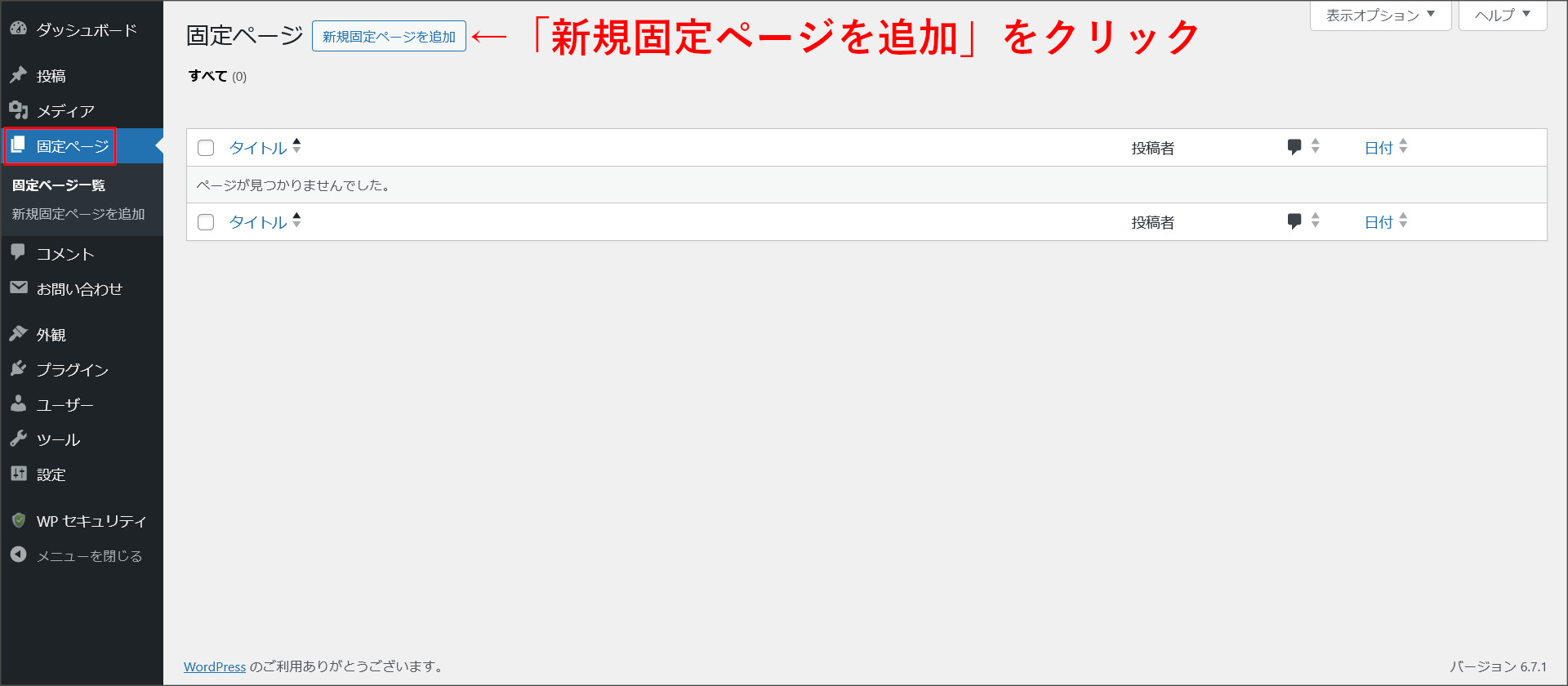
ショートコードをコピーしたら、固定ページの作成画面へ移動して、ページの作成を行います。
画面上部にある「新規固定ページを追加」をクリックします。

↓
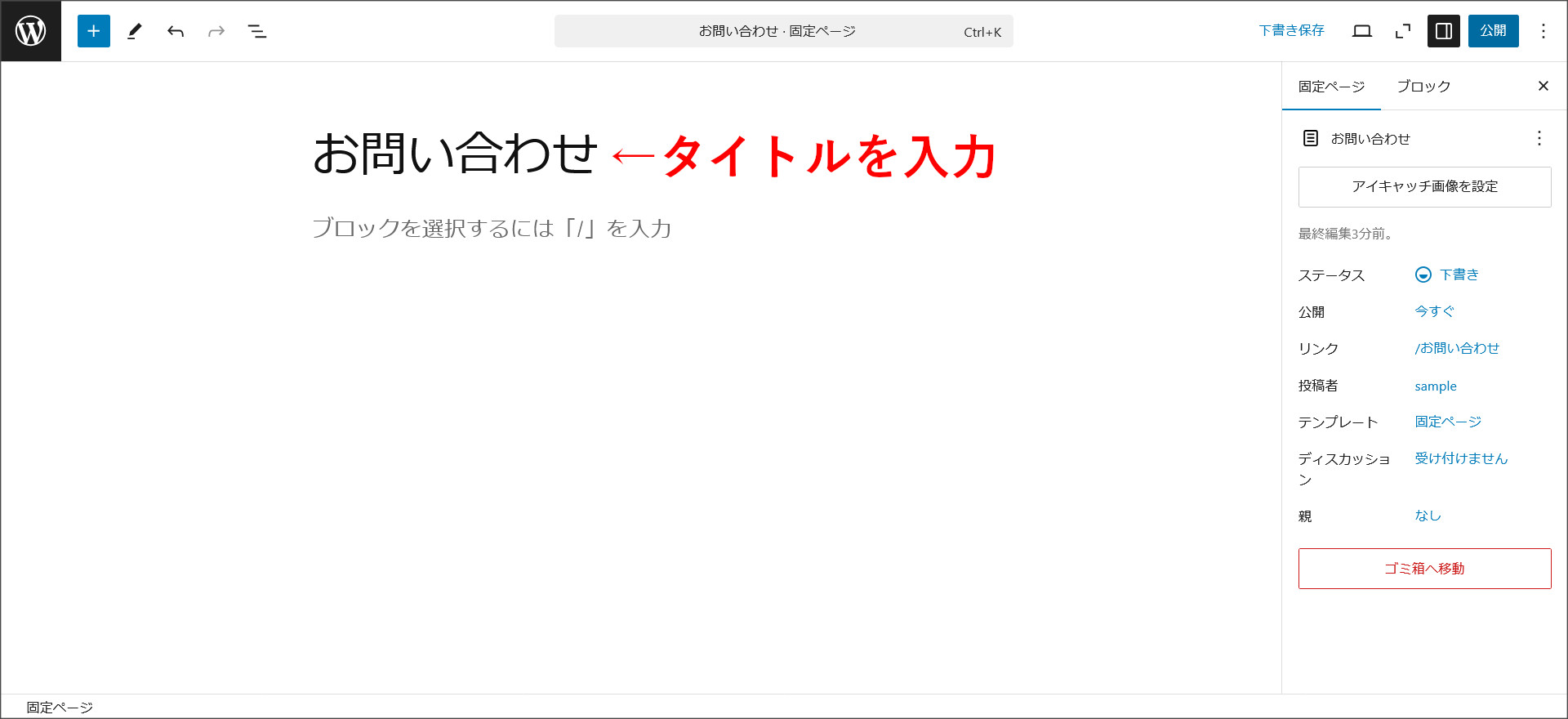
このような固定ページの作成画面が開きます。

まず、「タイトルを追加」というボックスに記事タイトルを入力します。
タイトルには「お問い合わせ」と入力してください。

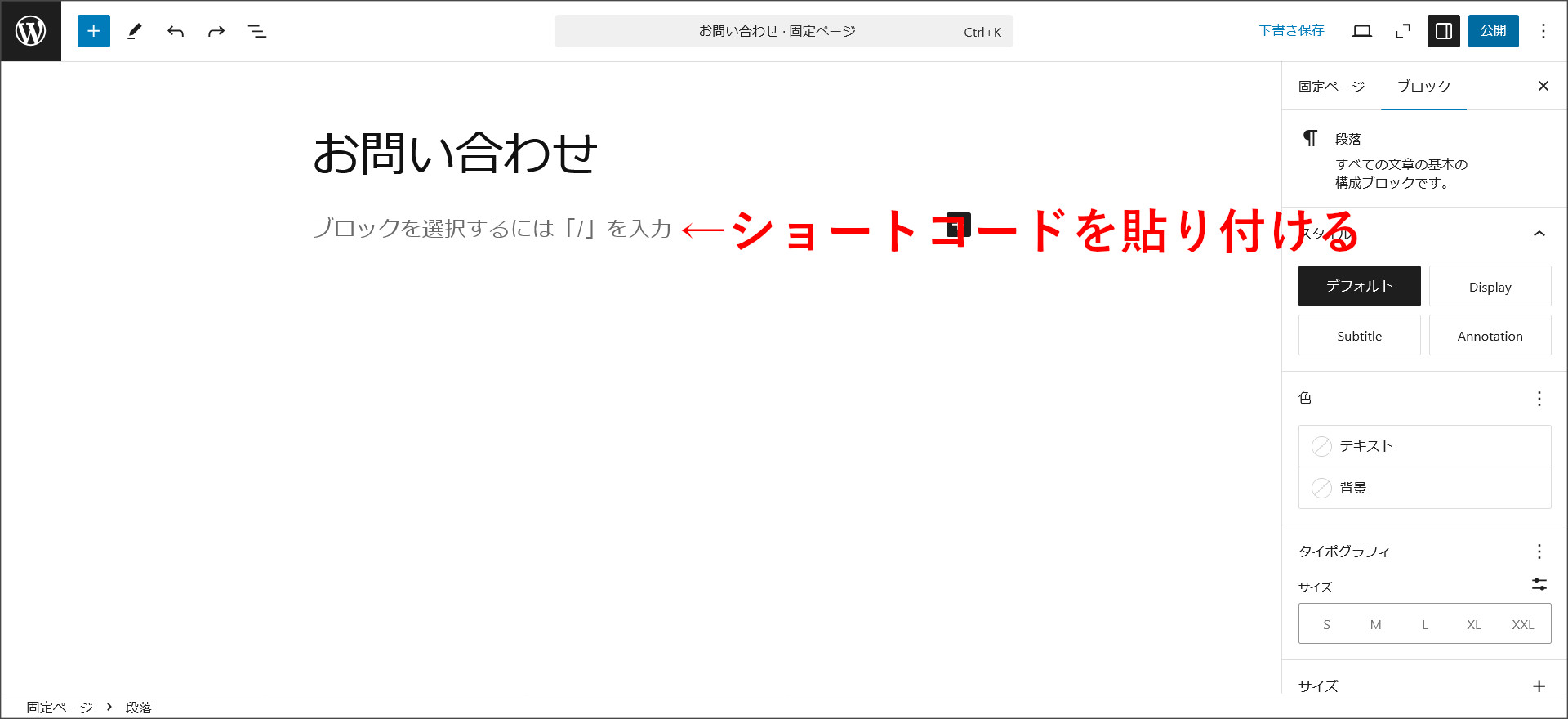
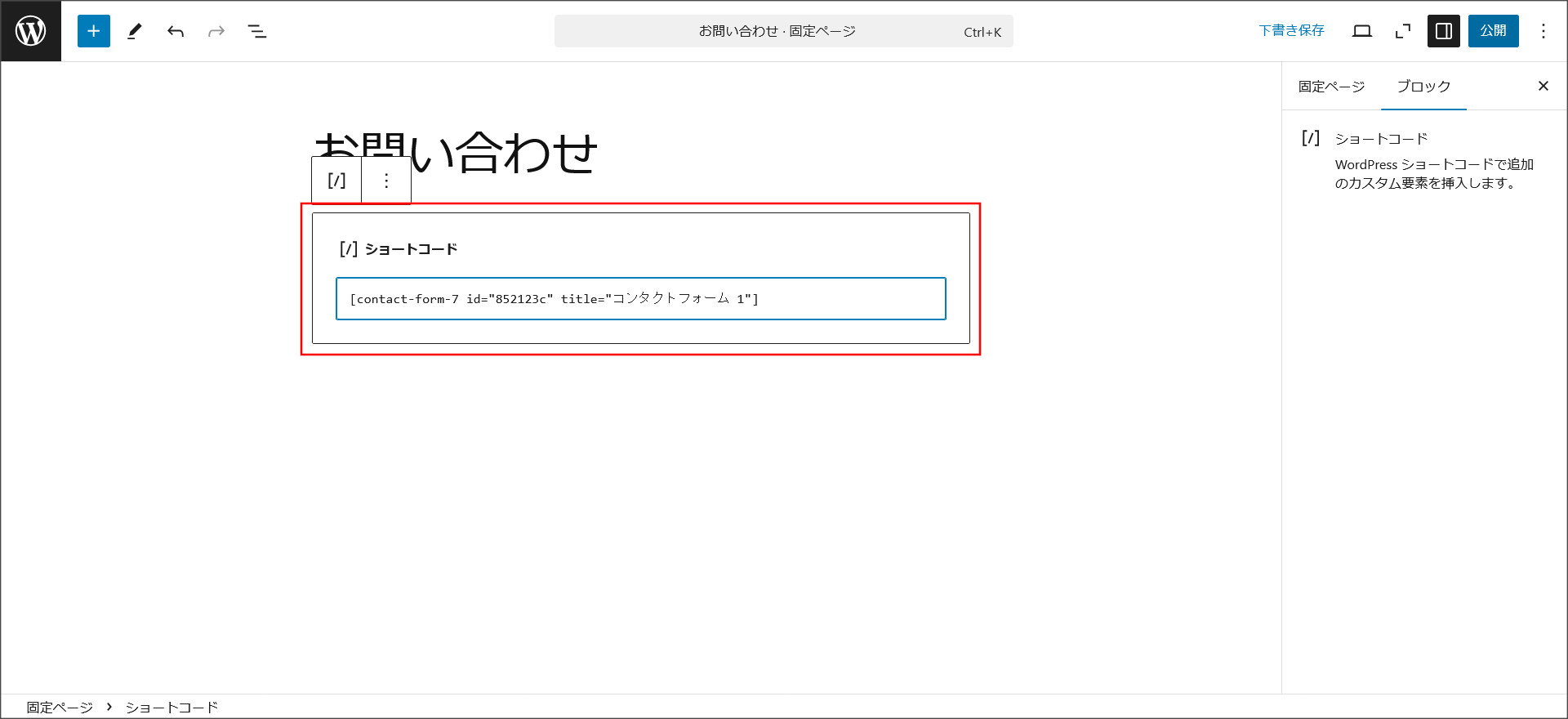
次は、その下のブロックに、上記でコピーしたショートコードをそのまま「Ctrl + v」で貼り付けます。

ショートコードを貼り付ける、このような表示になります。

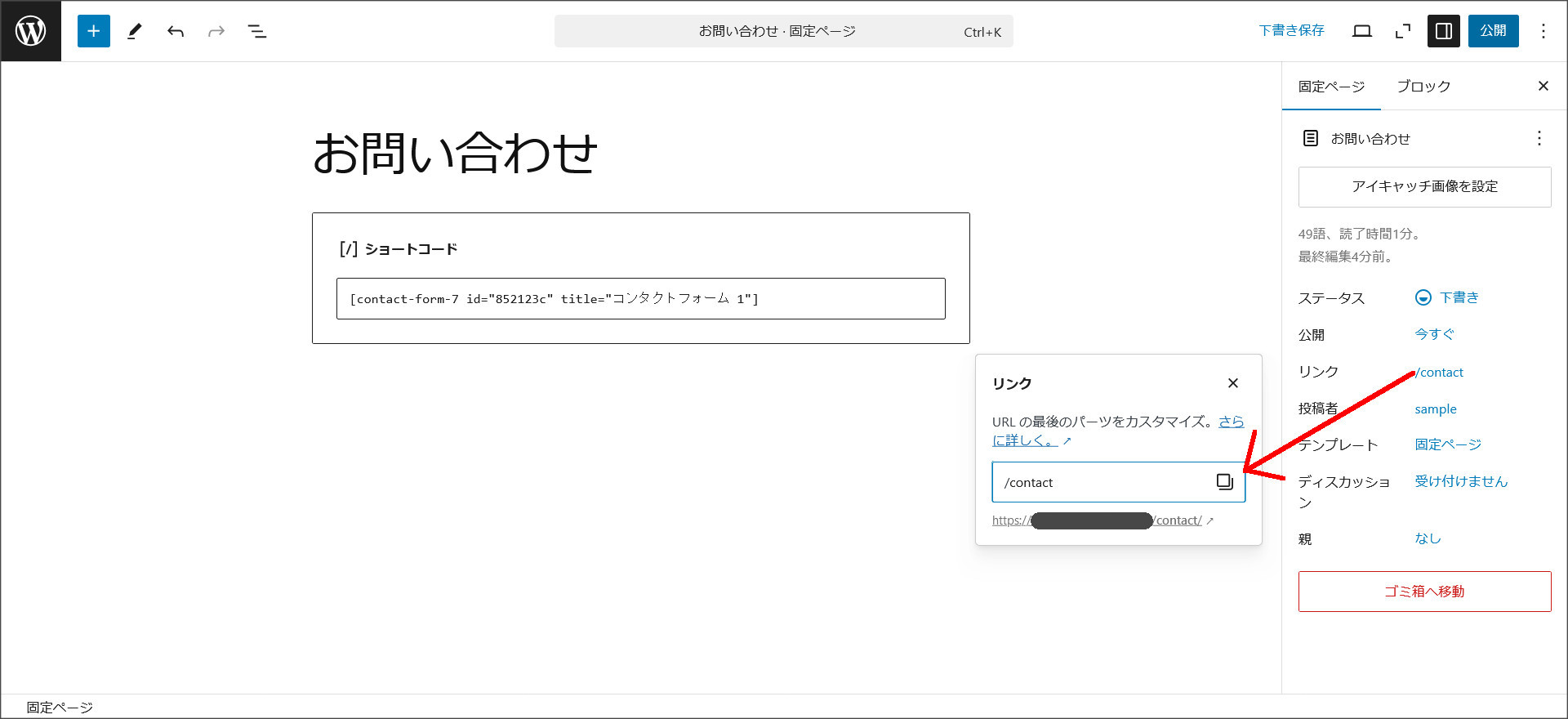
パーマリンクの設定を行います。
画面右側の「リンク」の個所をクリックするとテキストボックスが開くので、そこに「contact」と入力します。

これで、お問い合わせフォームを「http://example.com/contact/」というURLで公開できるようになります。
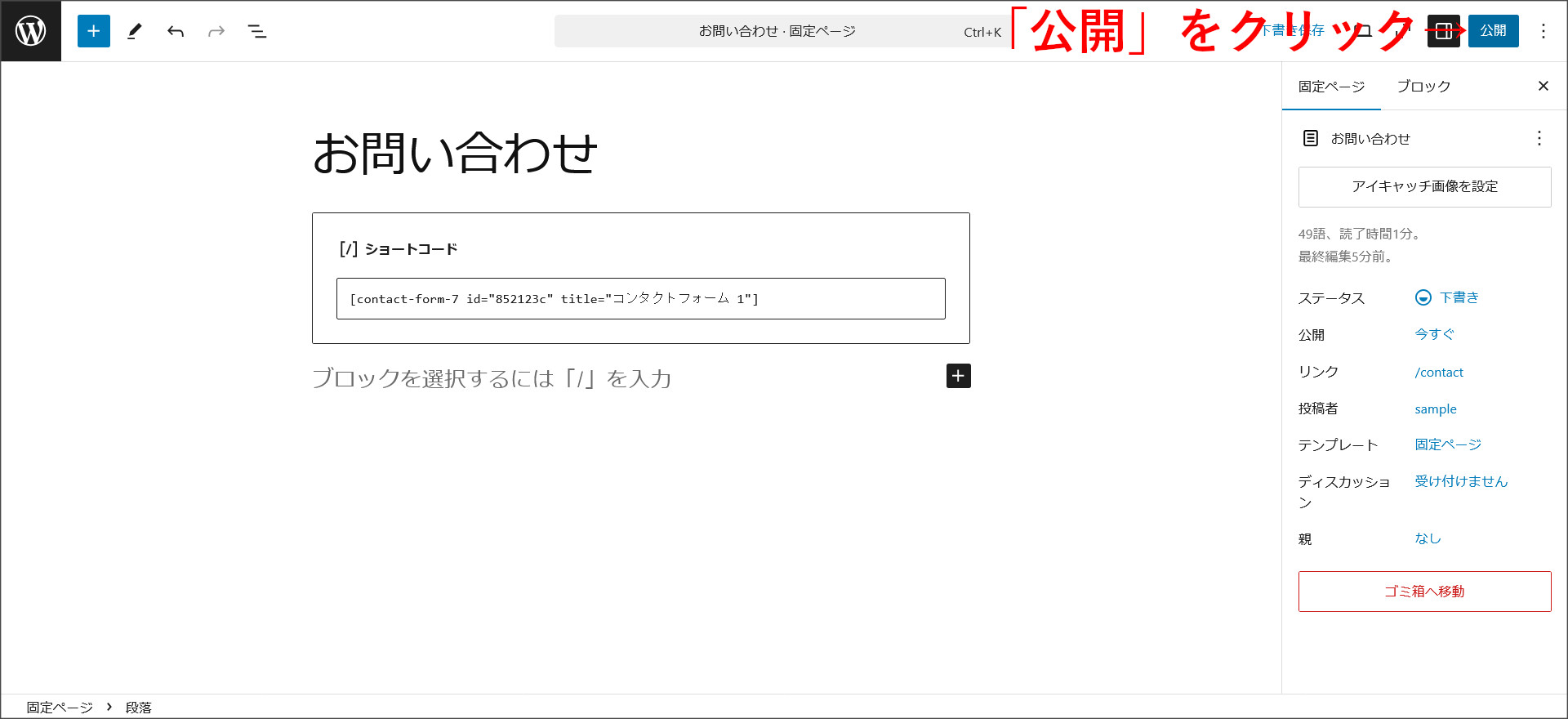
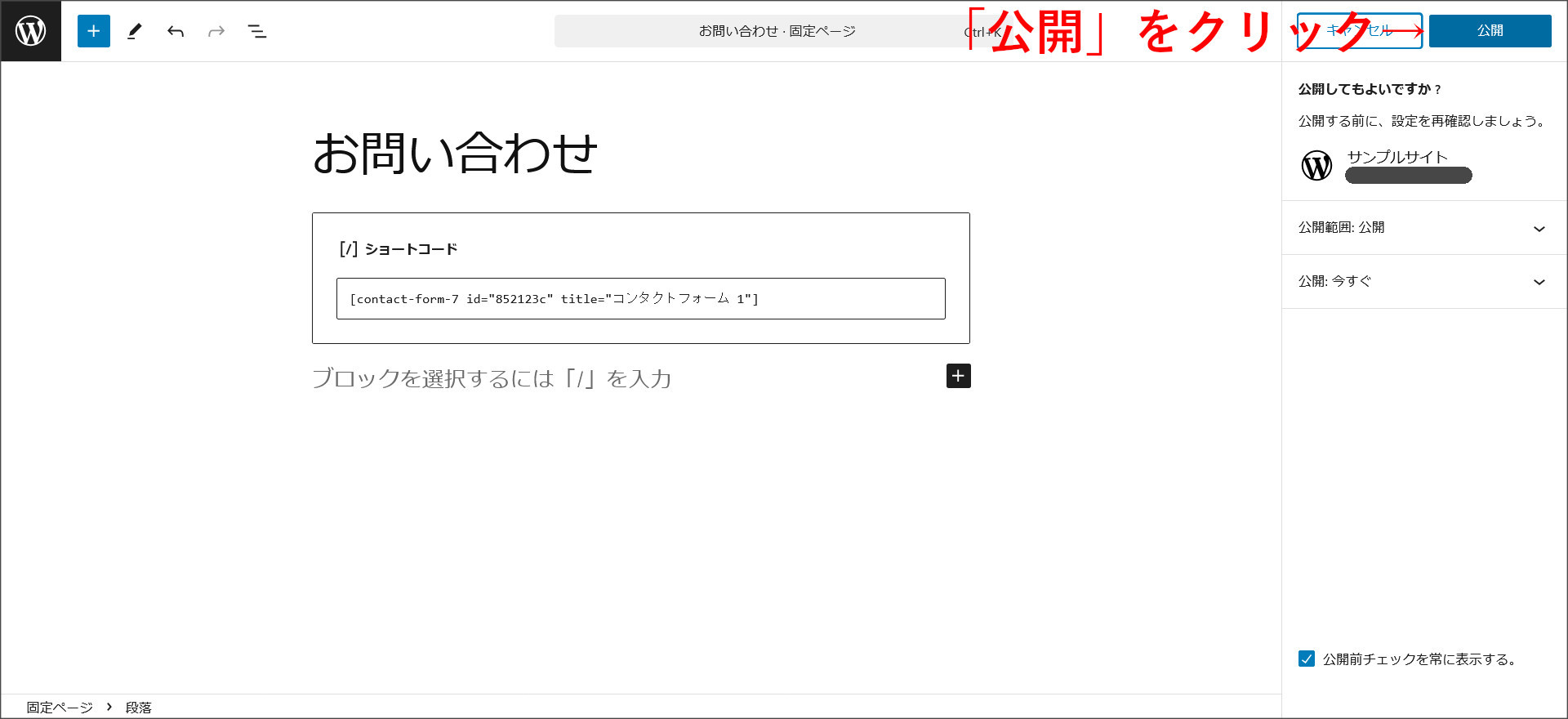
ここまで設定したら、「公開」をクリックして、作成したお問い合わせフォームの公開を行います。

もう一度「公開」をクリックします。

これで、お問い合わせフォームの作成が完了しました。
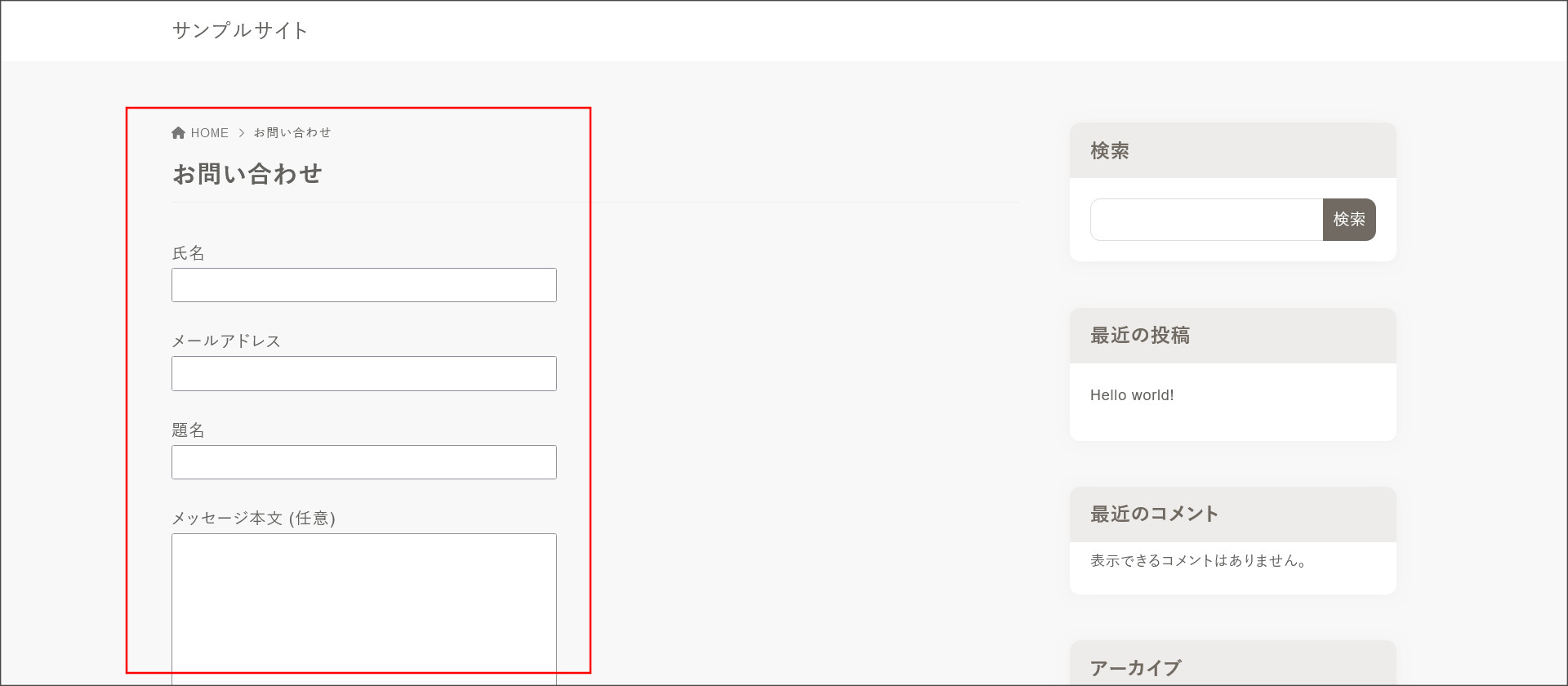
最後に、作成したお問い合わせフォームの表示を確認してみます。
画面右側に表示されている「固定ページを表示」をクリックしてください。

↓
このようにお問い合わせフォームが表示されればOKです。

メニューの設定
メニューとは、ブログのヘッダーやフッター部分に設置するリンクのことです。
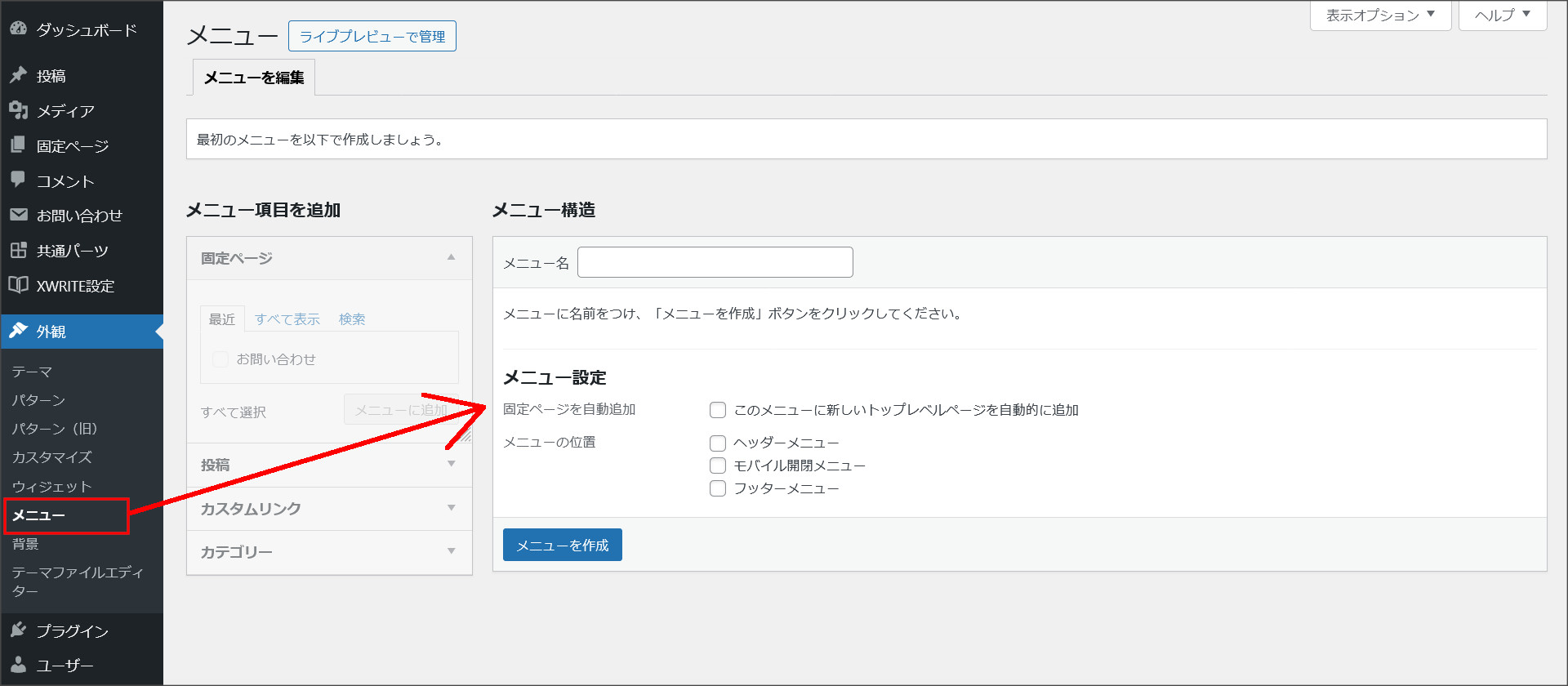
WordPress管理画面の左側にある「外観」→「メニュー」から行います。
メニューの設定画面を開くと、このような画面になっています。

まずは、メニューの新規作成を行います。
メニュー名を入力し、「メニューの位置」の設定を行い「メニューを作成」をクリックします。

↓
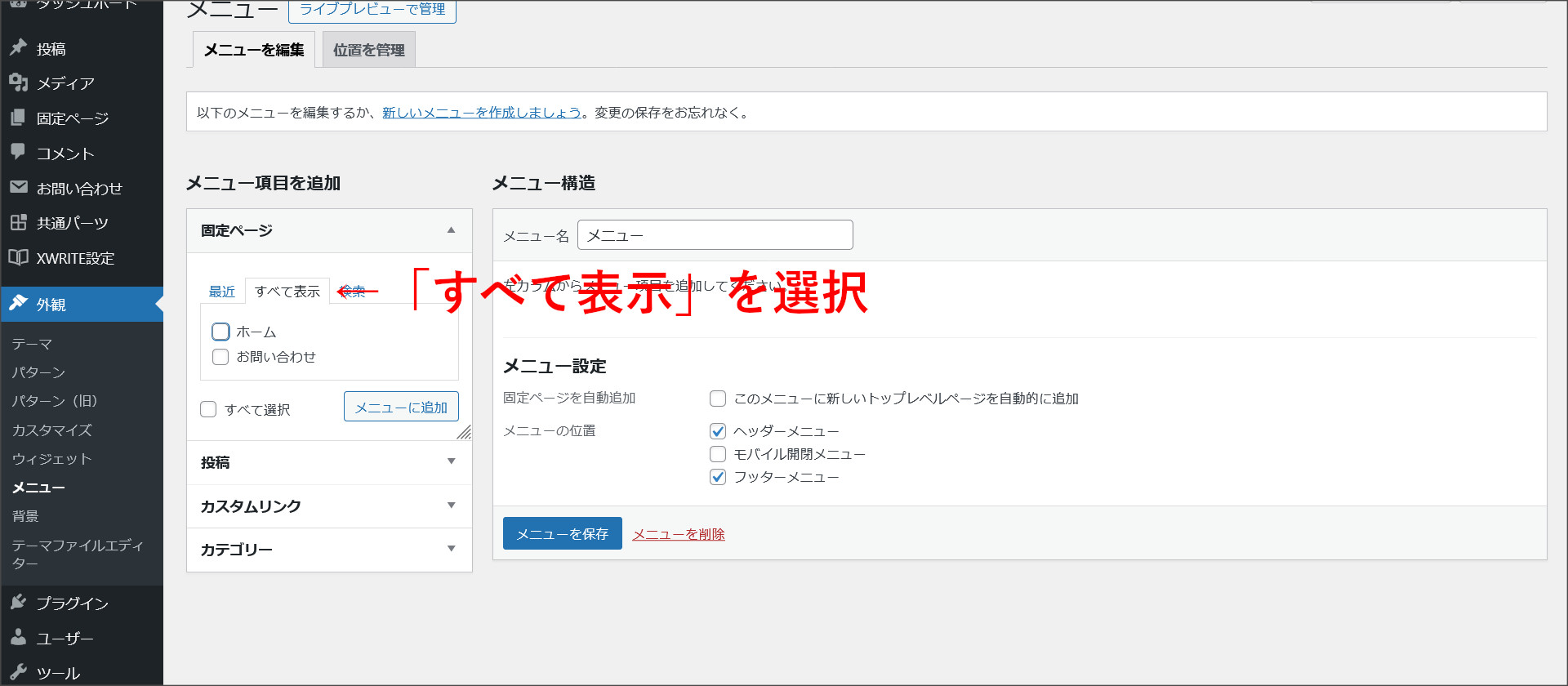
これでメニューの作成が完了するので、メニューに表示するページの設定を行います。
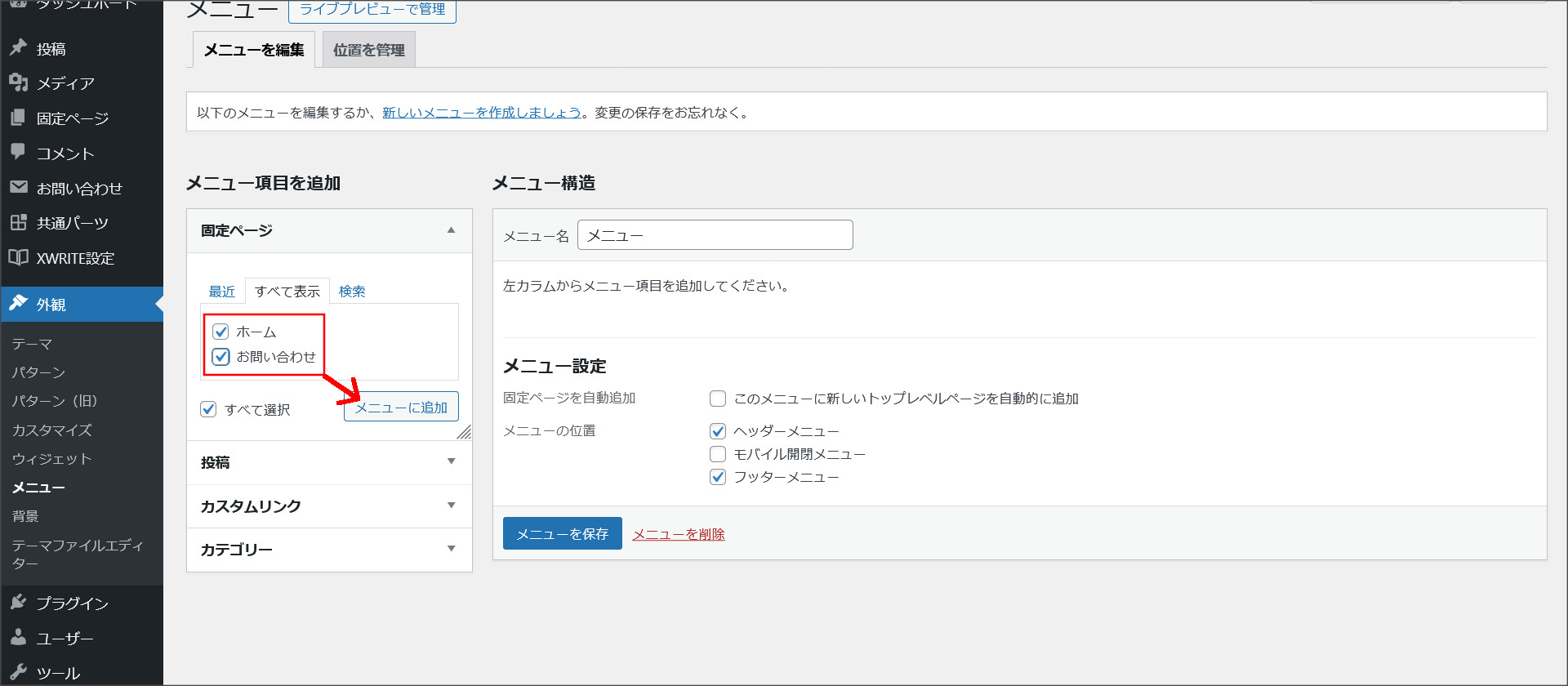
「固定ページ」の中にある「すべて表示」のタブに切り替えてください。

「ホーム」「お問い合わせ」にチェックを入れ、「メニューに追加」をクリックします。

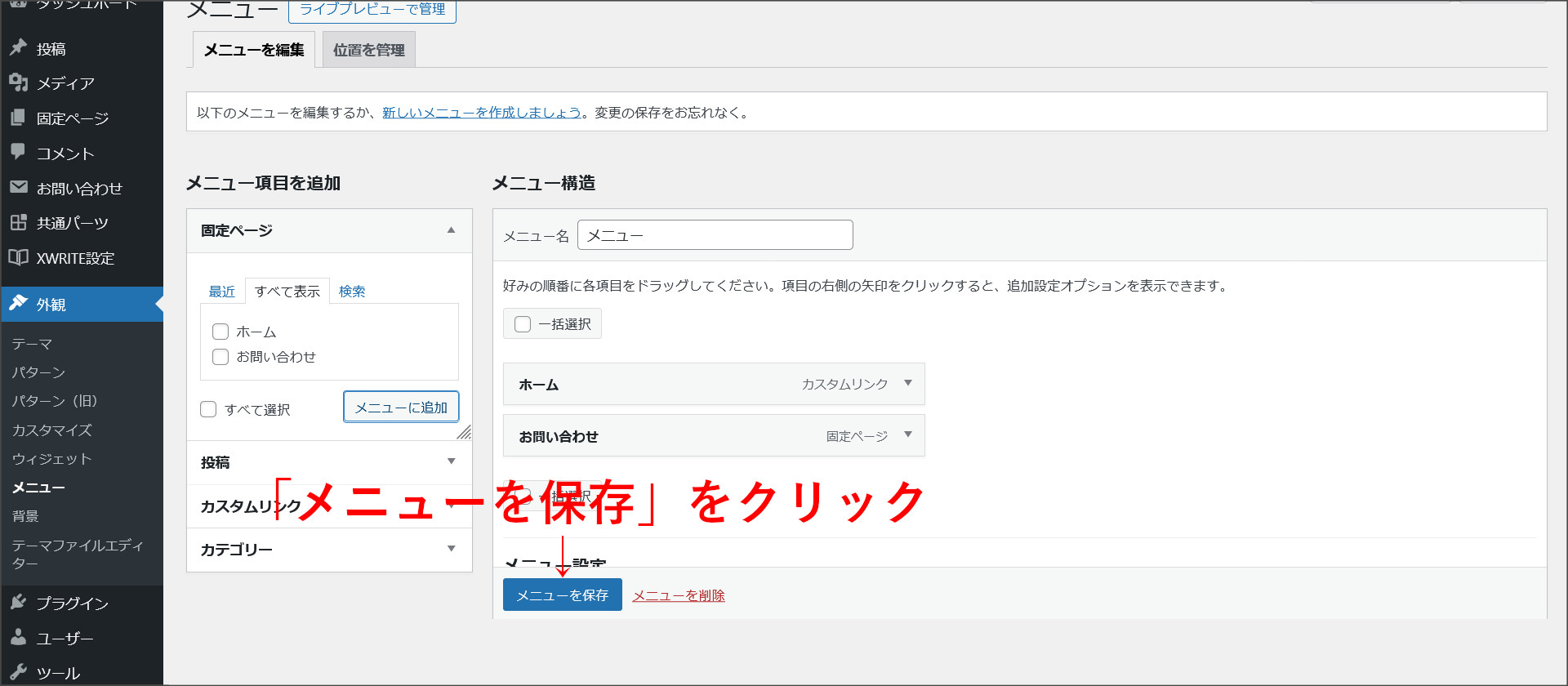
選択したメニューが、右側の画面に追加されます。

このまま「メニューを保存」をクリックして、設定の保存を行います。

これで、ブログにメニューが追加されました。
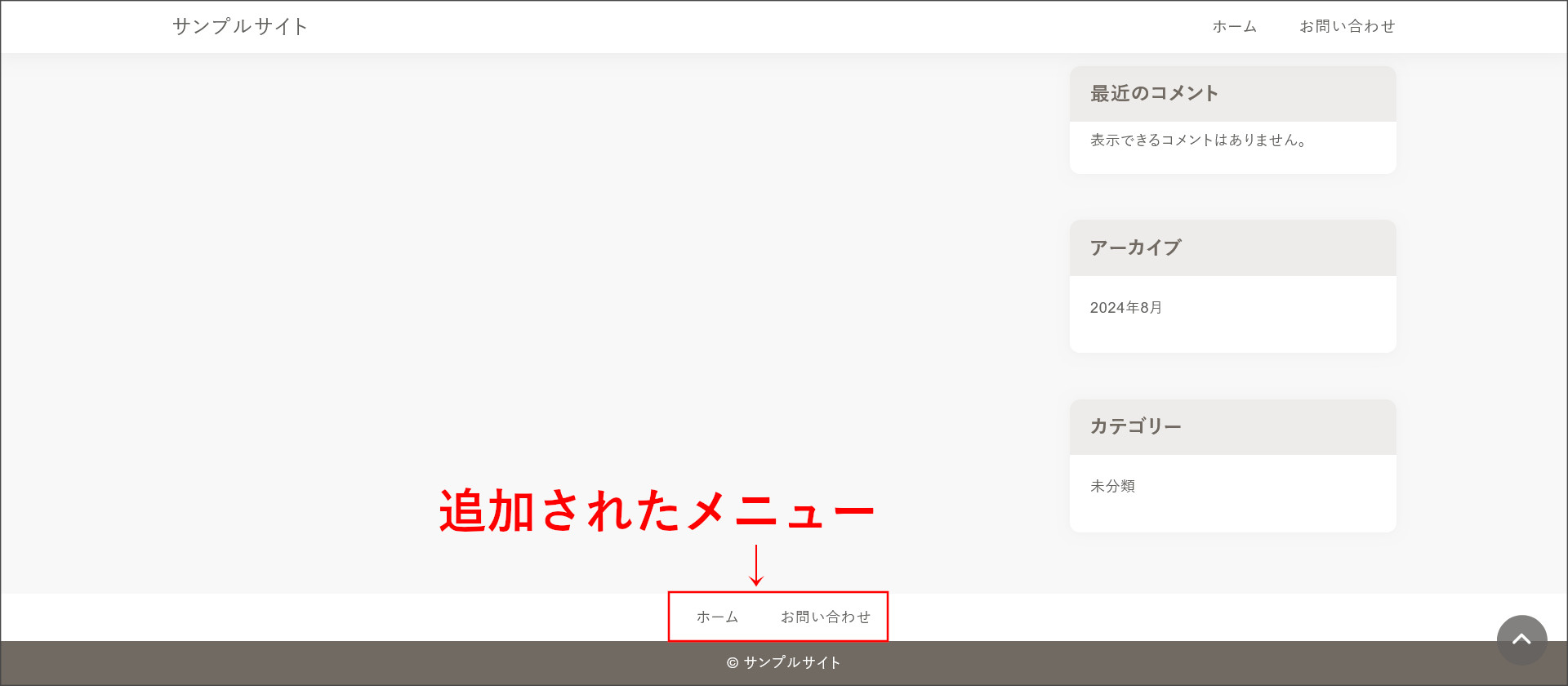
実際に、追加されたメニューの表示を確認してみましょう。
ユーザーの公開画面を開いてみてください。
ヘッダー部分にメニューが追加されているはずです。

フッター部分も確認してみましょう。

これで、ブログへのメニューの設定が完了しました。
ステップ5:Google提供ツールとの連携
Googleは、「Googleサーチコンソール(Google Search Console)」と「Googleアナリティクス(Google Analytics)」という2つのツールを提供しています。
ブログを運営する上で役立つツールになるので、その設定を行います。
Googleアカウントを持っていない方は、下記のURLへアクセスして作成しておきましょう。
https://www.google.com/intl/ja/account/about/
Googleサーチコンソール(Google Search Console)との連携
Googleサーチコンソールを使わなくてもブログの運営はできますが、基本的に必須のツールとお考えください。
まず、Googleサーチコンソールの公式サイトへアクセスします。
https://search.google.com/search-console/
Googleサーチコンソールの画面へ移動するので、「今すぐ開始」をクリックします。

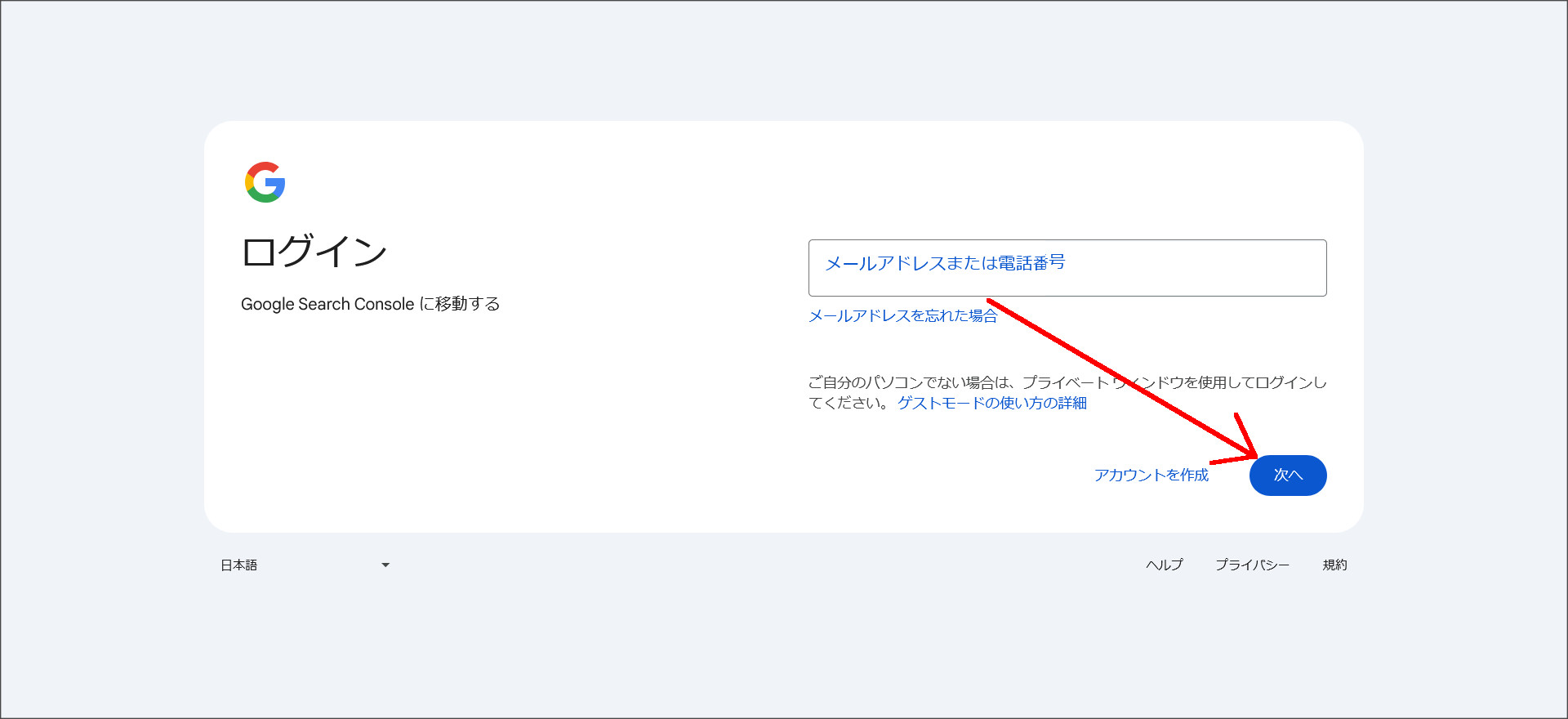
ログイン画面へ移動するので、お持ちのGoogleアカウントでログインします。
↓
まず、メールアドレスまたは電話番号を入力し、「次へ」をクリックします。

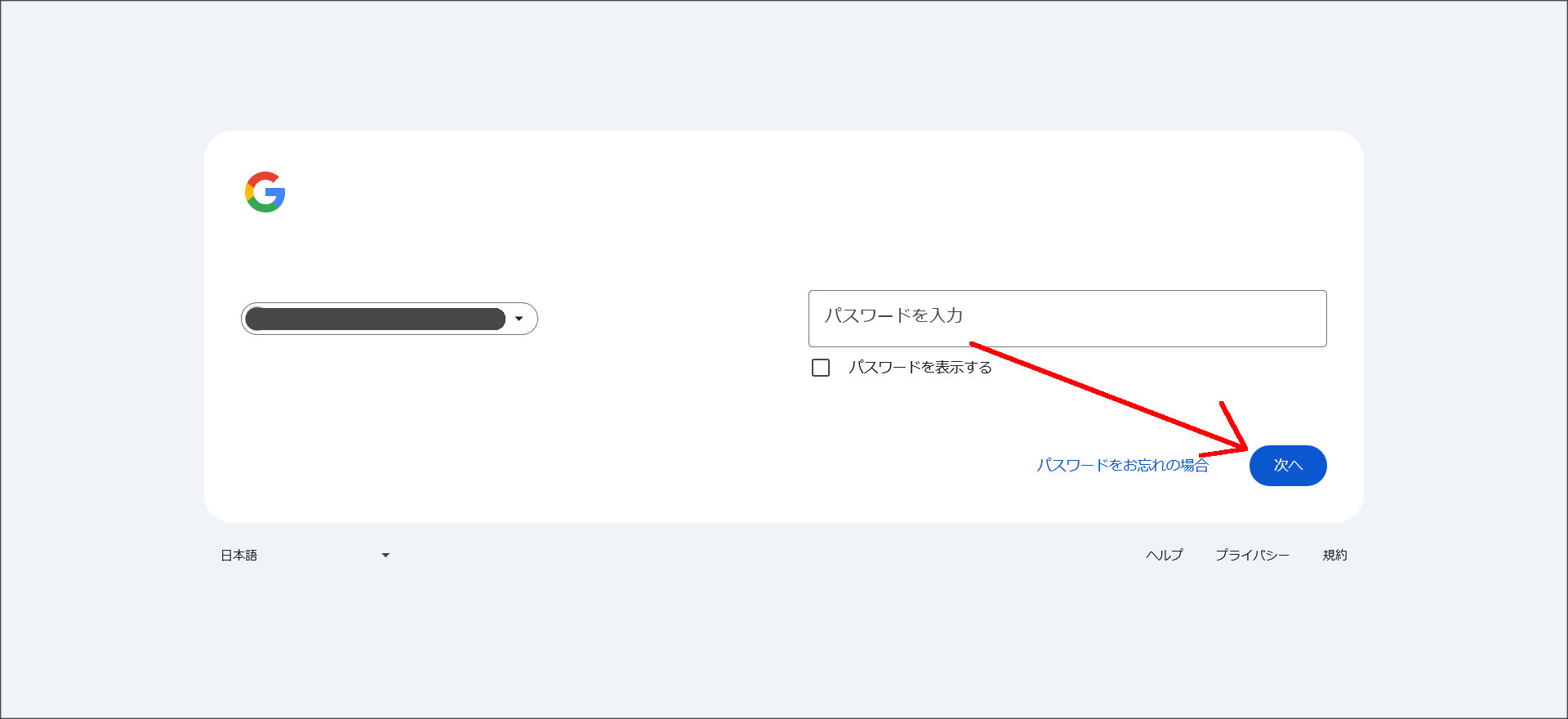
次に、パスワードを入力し、「次へ」をクリックします。

↓
ログインに成功すると、次はブログ所有権の確認を行います。
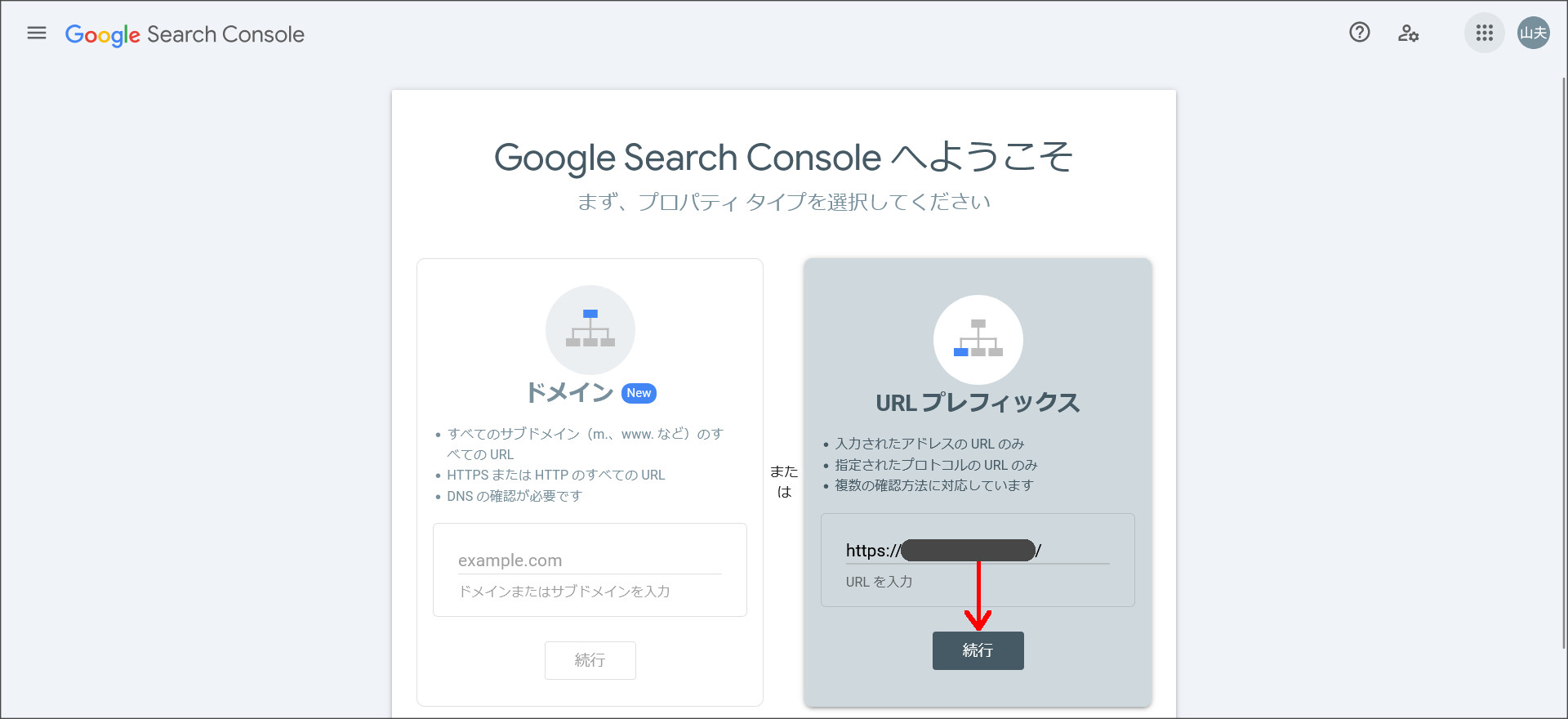
このような画面に移動するので「URLプレフィクス」にブログURLを入力し「続行」をクリックします。

↓
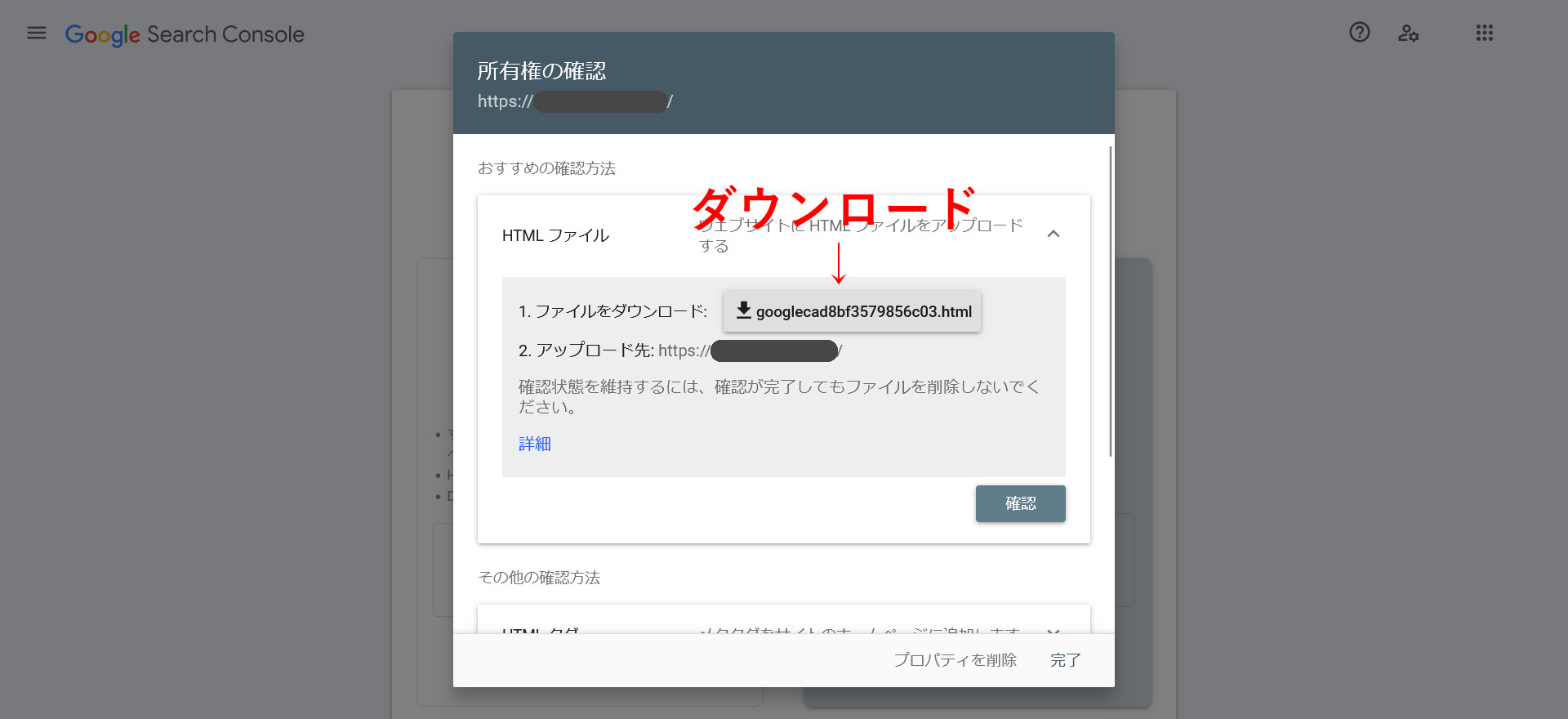
所有権の確認画面へ移動します。
その画面上で「HTMLファイル」をダウンロードします。

ダウンロードしたHTMLファイルは、サーバー上にアップロードします。
今回は、エックスサーバーのファイルマネージャーを使ってアップロードします。
※FFFTPなどのツールを利用できる方は、それらを使ってサーバー上にアップロードしてもOKです。
↓
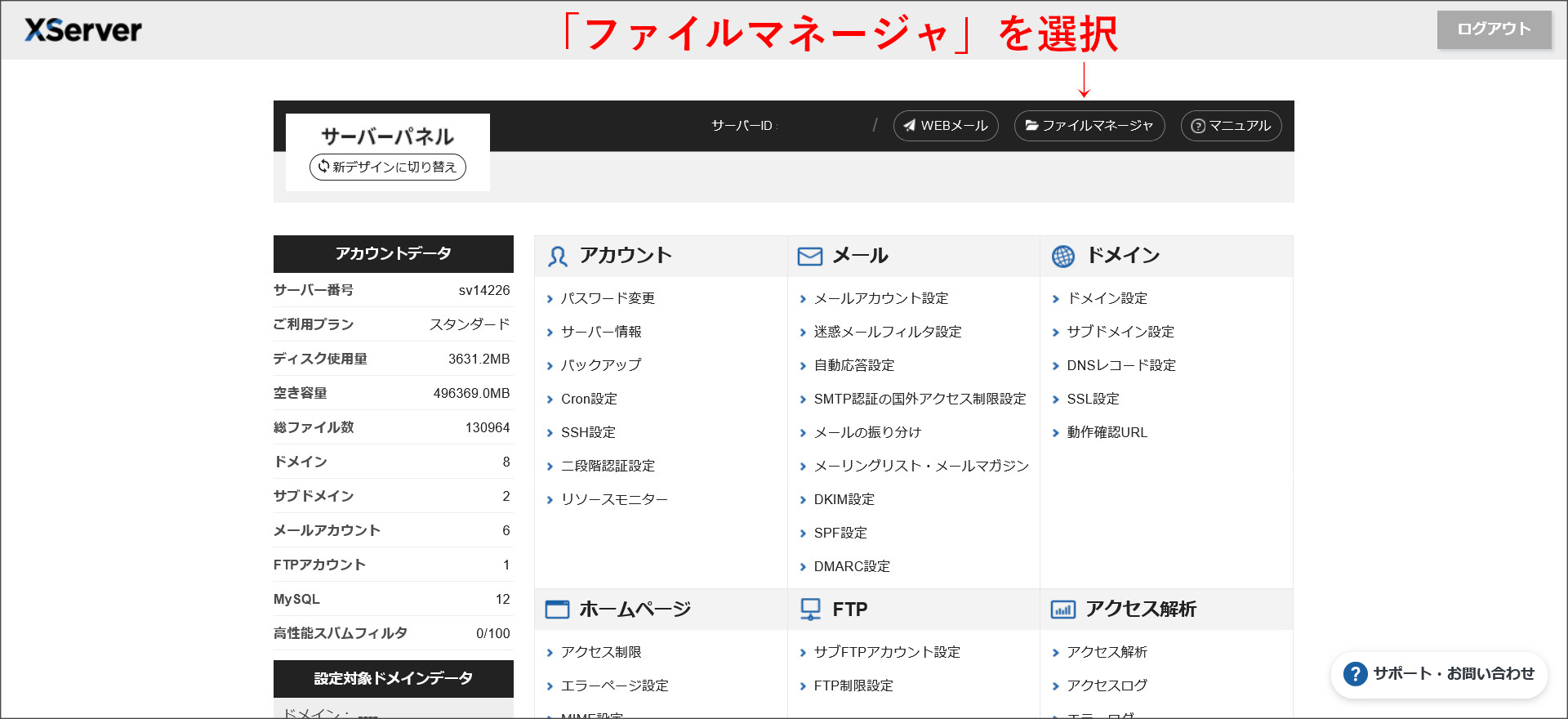
エックスサーバーのサーバーパネルへアクセスしてください。
ログインすると、サーバーパネルのトップ画面へ移動します。
その画面から「ファイルマネージャ」を開いてください。

↓
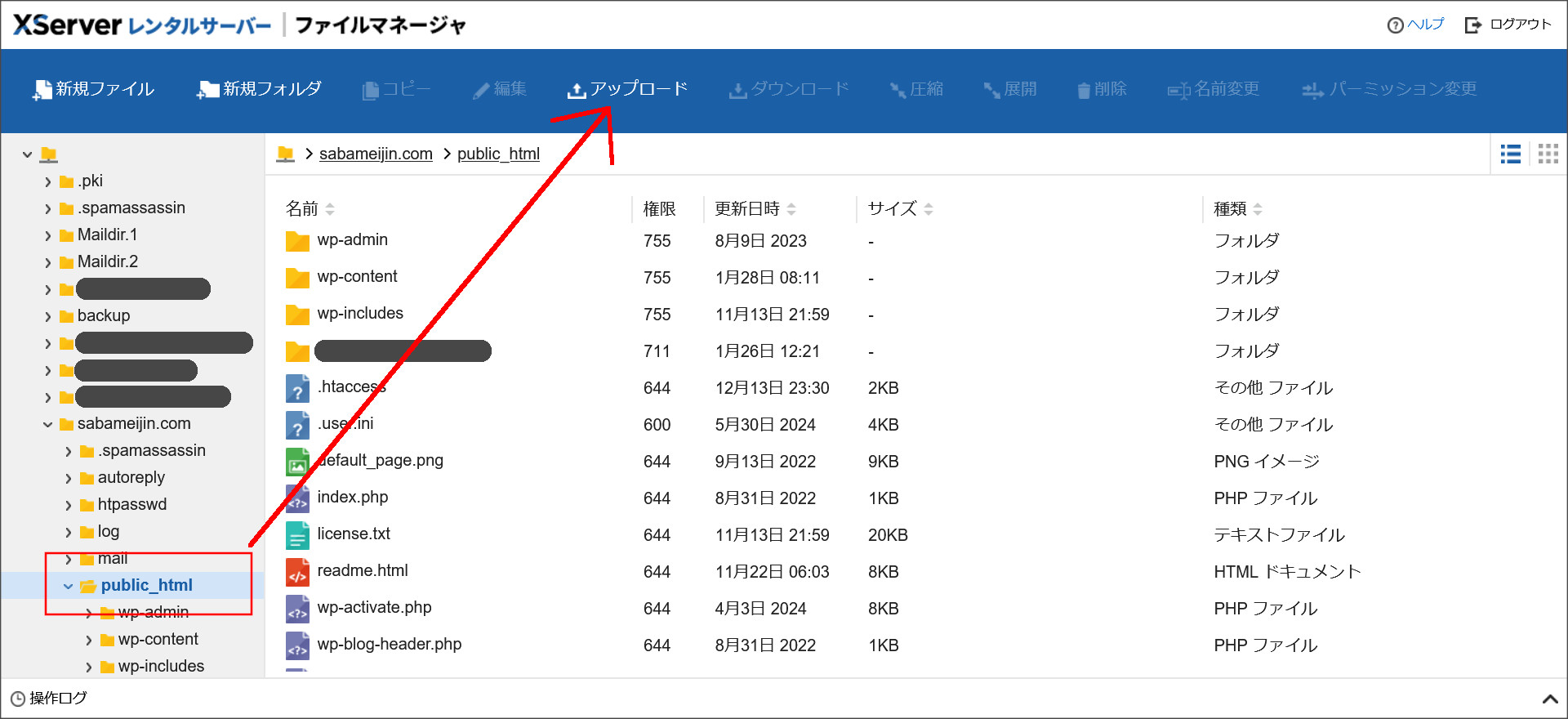
ファイルマネージャを開くと、ドメイン直下のディレクトリへ移動してください。
当ブログであれば「sabameijin.com/public_html/」が該当ディレクトリになります。

該当ディレクトリに移動すると「アップロード」をクリックして、上記でダウンロードしたHTMLファイルをアップロードします。
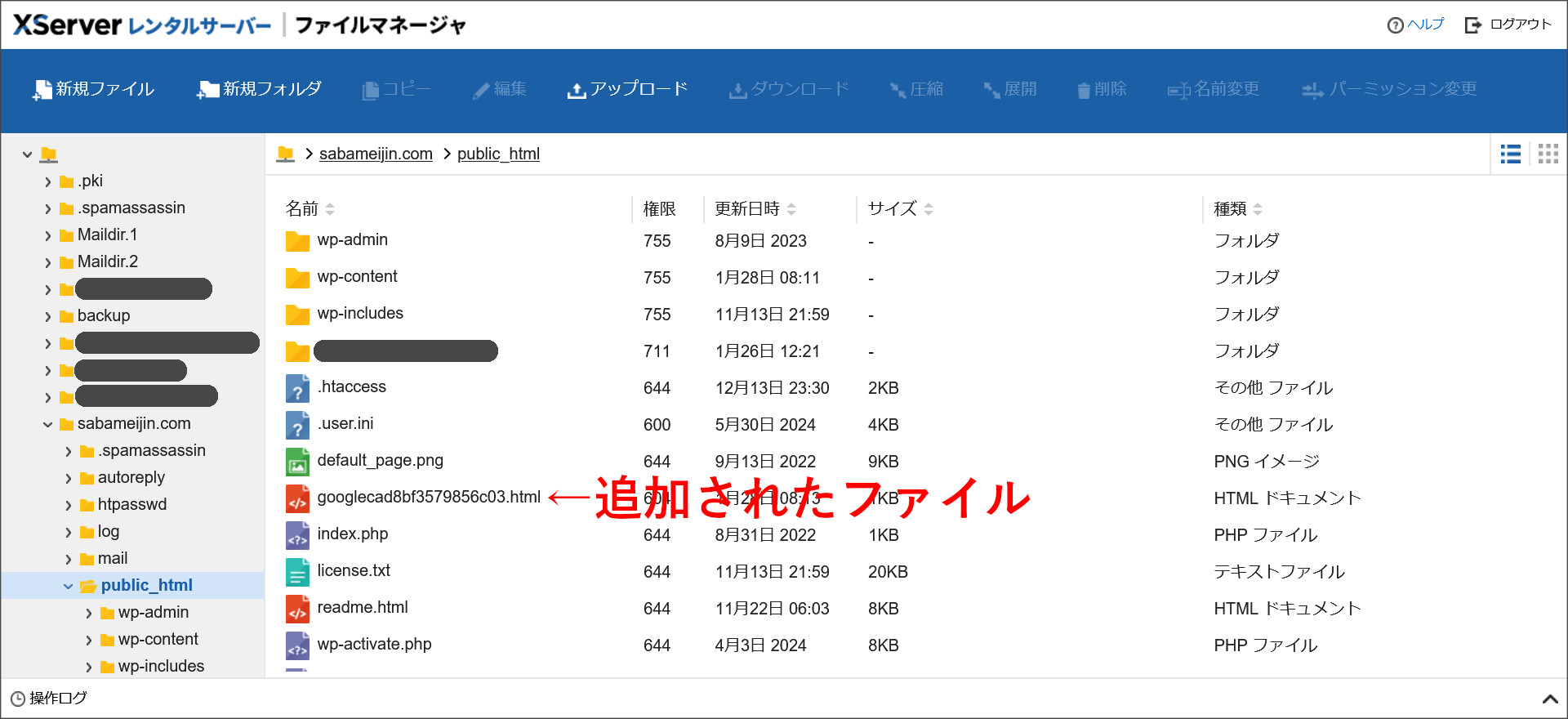
アップロードすると、このようにサーバー上に追加されます。

↓
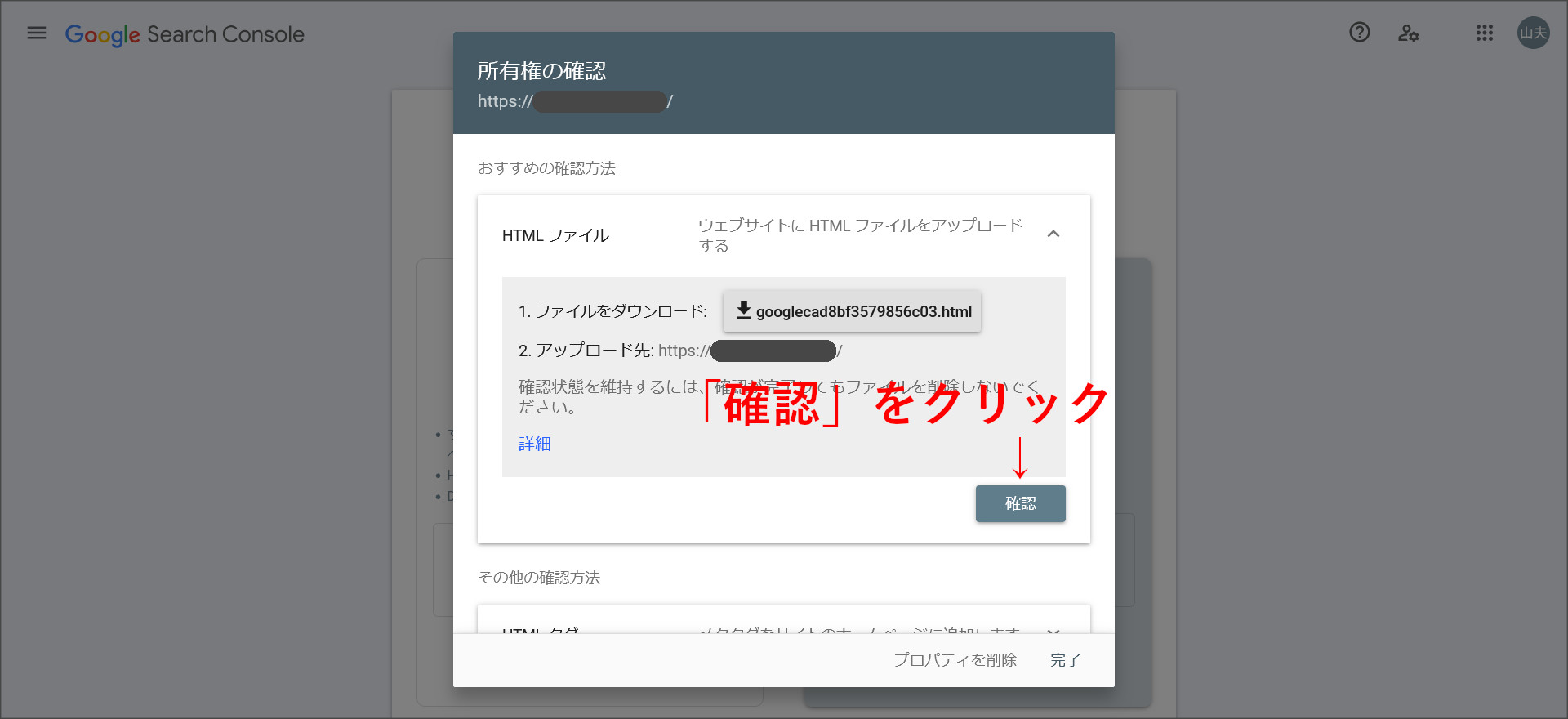
再度、Googleサーチコンソールへ戻り、「確認」をクリックします。

↓
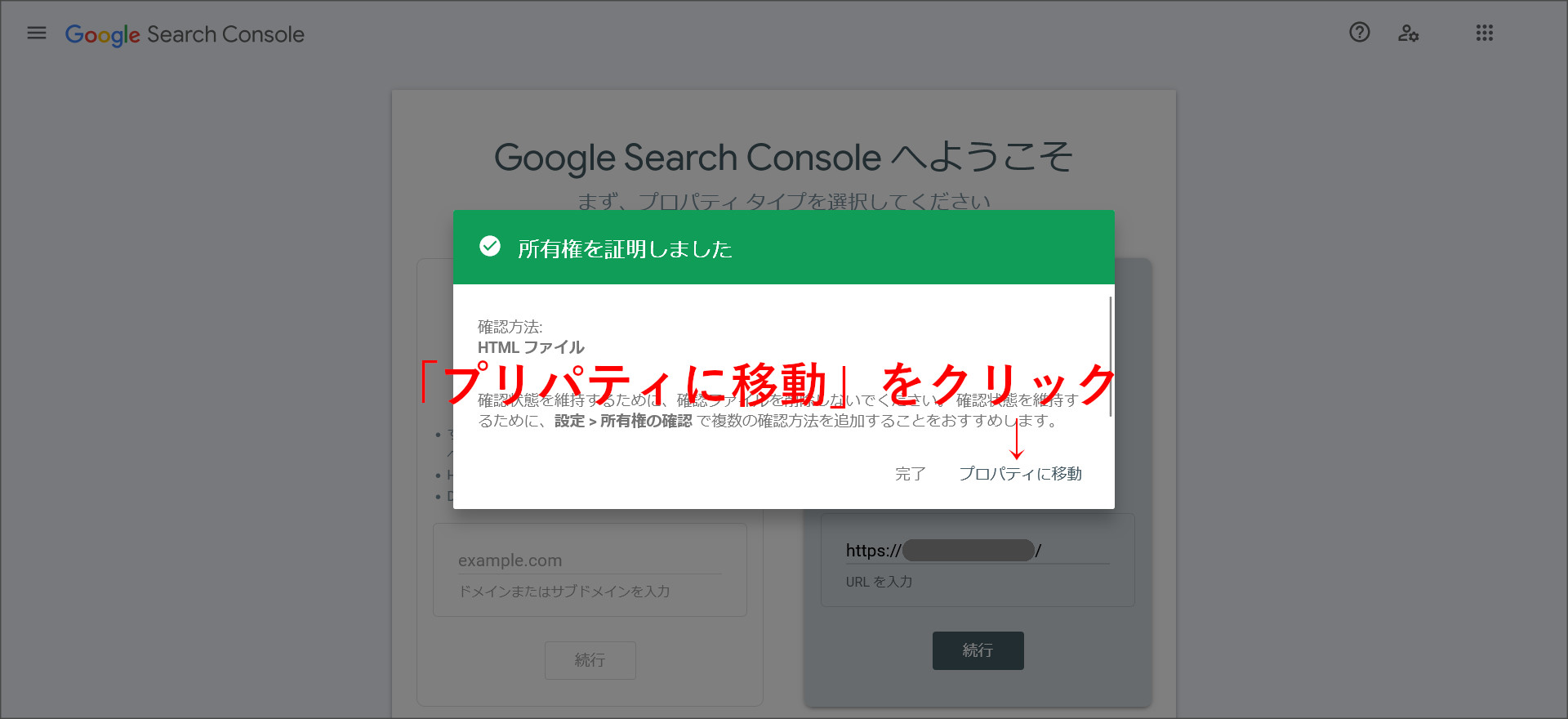
所有権の確認に成功するとこのような画面が立ち上がるので、「プロパティに移動」をクリックします。

↓
これで、ブログとGoogleサーチコンソールとの連携が完了します。
ただ、連携直後だとまだデータ処理が開始していない状態で、このような表示になっているはずです。

1日ほど経過すると、データの処理が開始します。
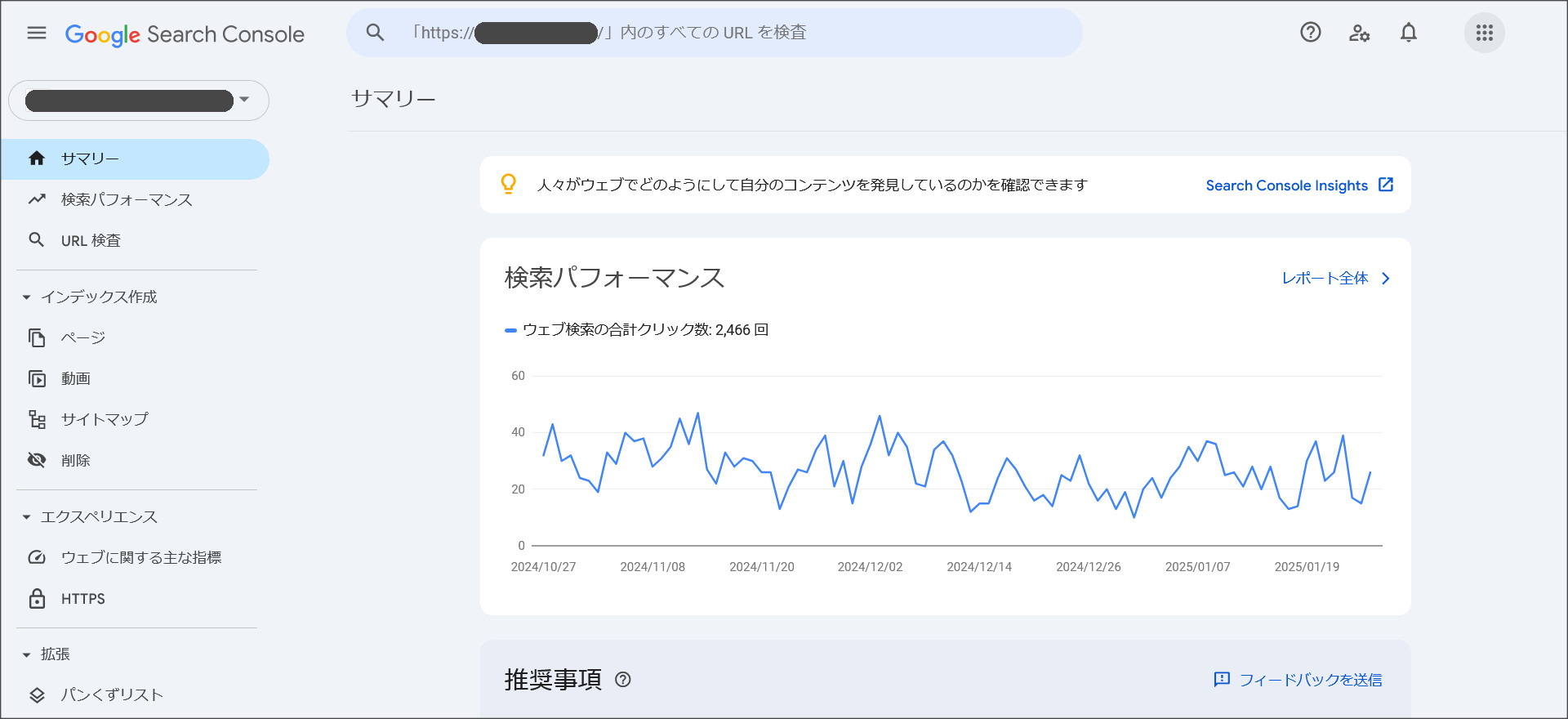
因みに、ブログの運用を開始してアクセスが集まり始めると、このようにアクセス数が表示されるようになります。

次は、このままGoogleサーチコンソールからXMLサイトマップの送信を行います。
↓
XMLサイトマップを送信
XMLサイトマップは、インストールした「XML Sitemap Generator for Google」というプラグインを利用して作成します。
と言っても、このプラグインをインストールするだけでXMLサイトマップは作成されているはずです。
それにより、記事のインデックスを早めることができ、SEO対策にも有効です。
XMLサイトマップのURLは、「https://example.com/sitemap.xml」になります。
このURLをGoogleサーチコンソール上から送信すればOKです。
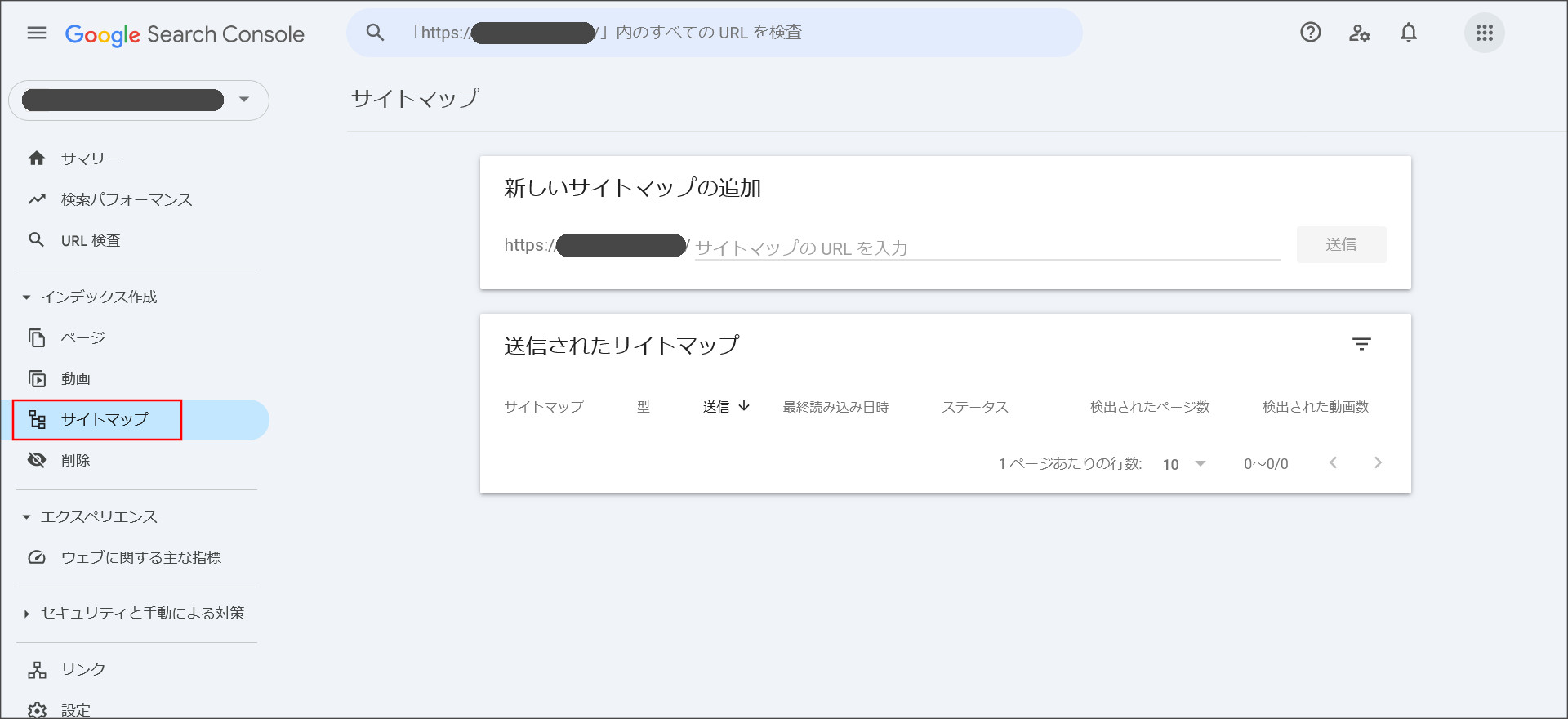
まず、Googleサーチコンソールへアクセスし、画面左側にある「サイトマップ」というリンクをクリックします。
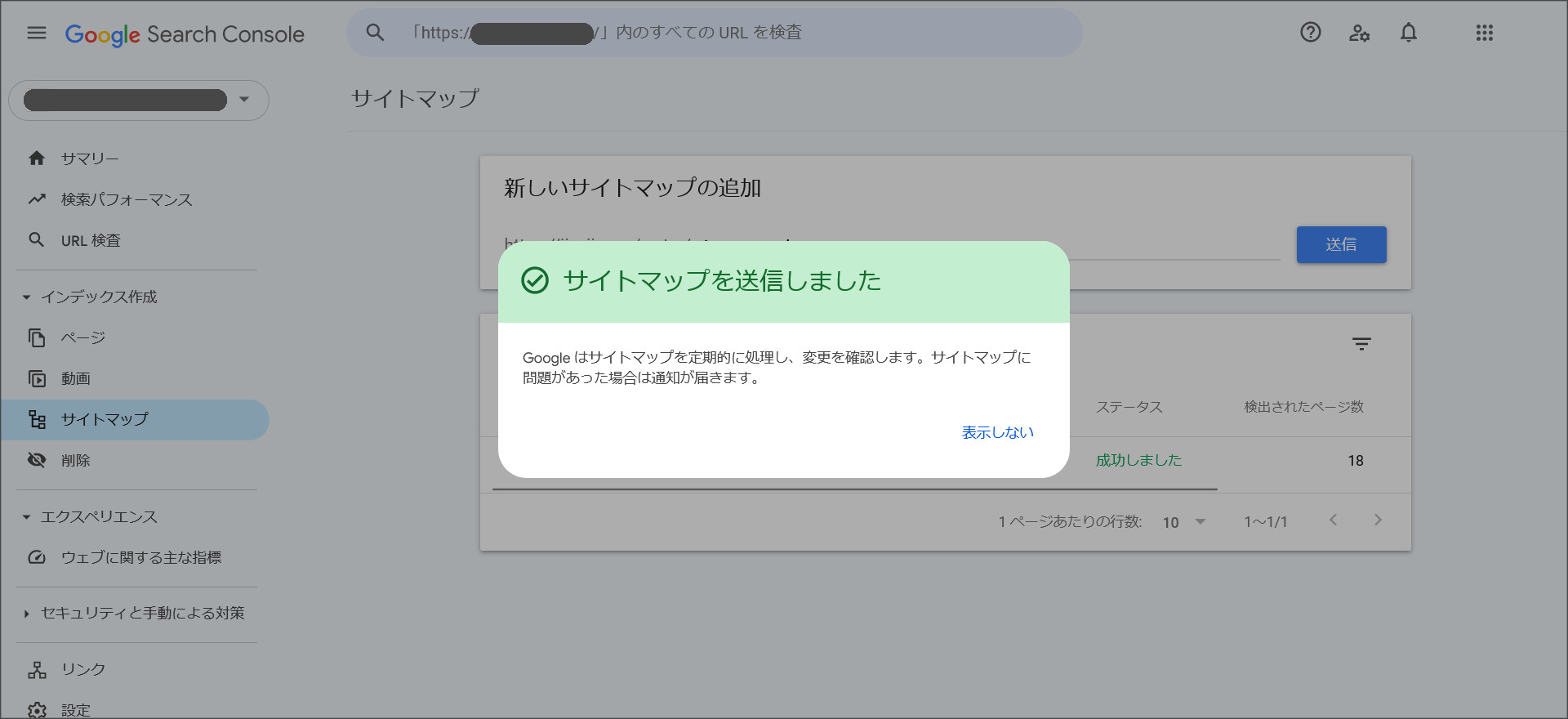
このような、XMLサイトマップの送信画面が開きます。

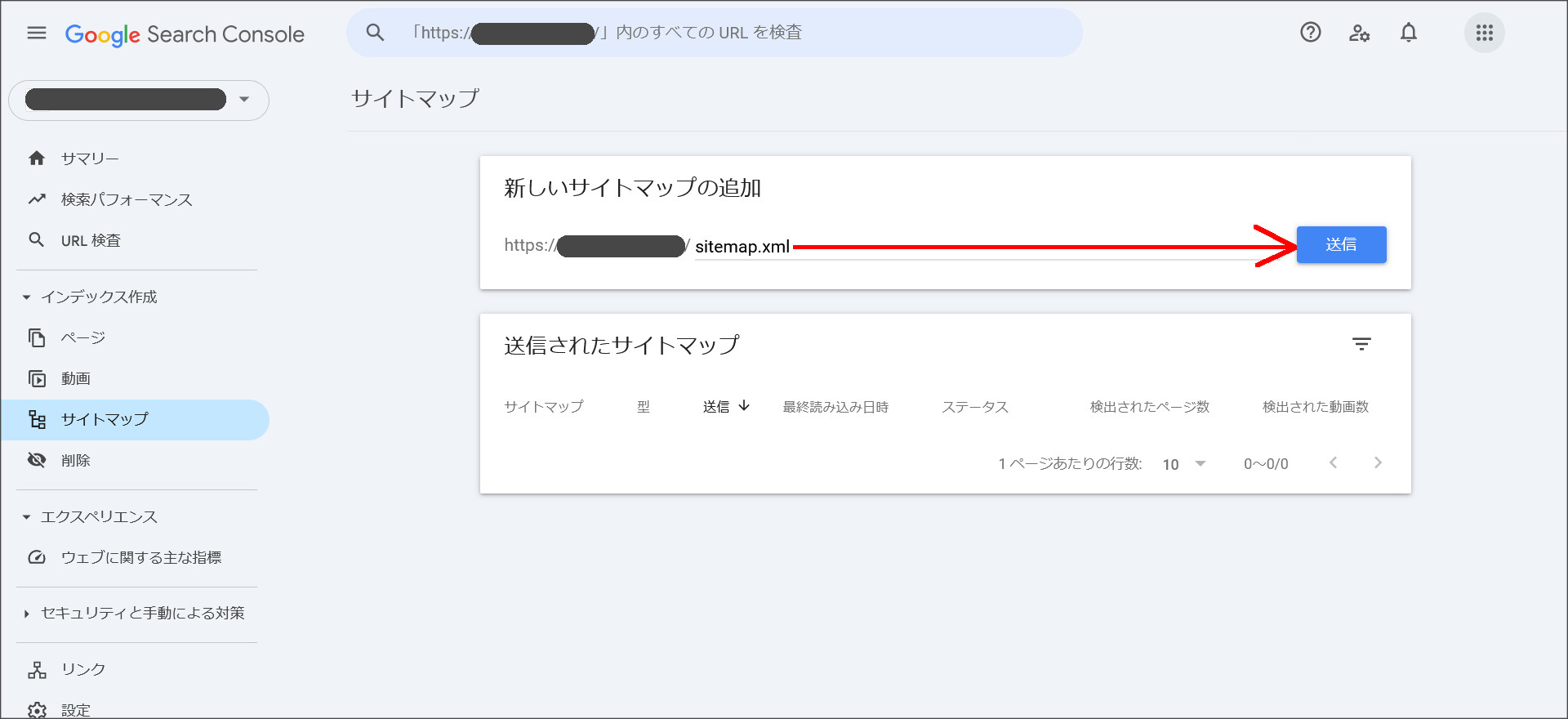
画面のテキストボックスに、上記URL「sitemap.xml」を設定し、「送信」をクリックします。

これで、XMLサイトマップの送信は完了です。

その場合は、しばらく待つとエラーが消える場合が多いので、慌てずに作業を行いましょう。
Googleアナリティクス
例えば、アクセス数やアクセスに使用された端末、アクセス元の国など、様々なアクセス情報を細かく取得できます。
まず、Googleアナリティクスの公式サイトへアクセスします。
https://analytics.google.com/analytics/web/
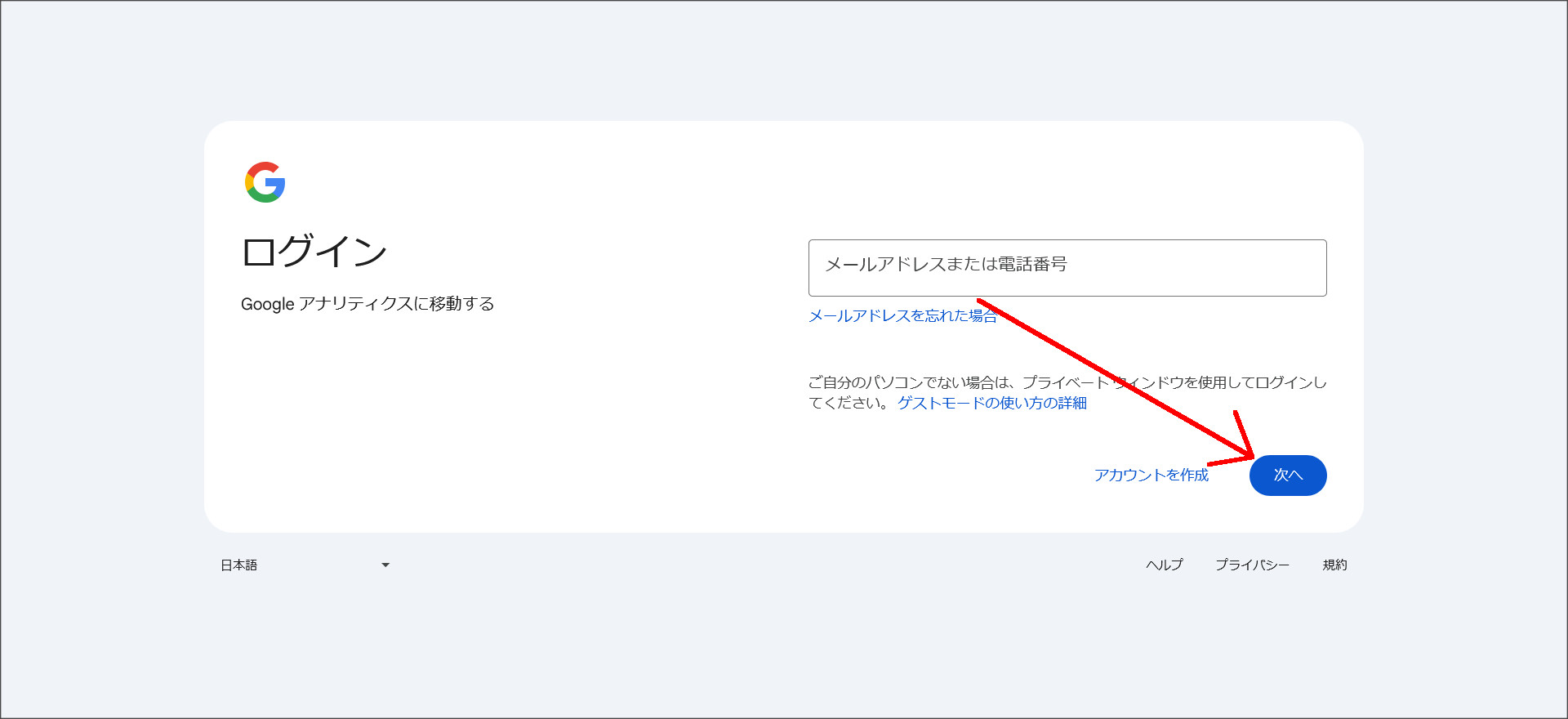
Googleアナリティクスのログイン画面へ移動するので、まずはお持ちのGoogleアカウントでログインを行います。
まず、メールアドレスまたは電話番号を入力し、「次へ」をクリックします。

次に、パスワードを入力し、「次へ」をクリックします。

↓
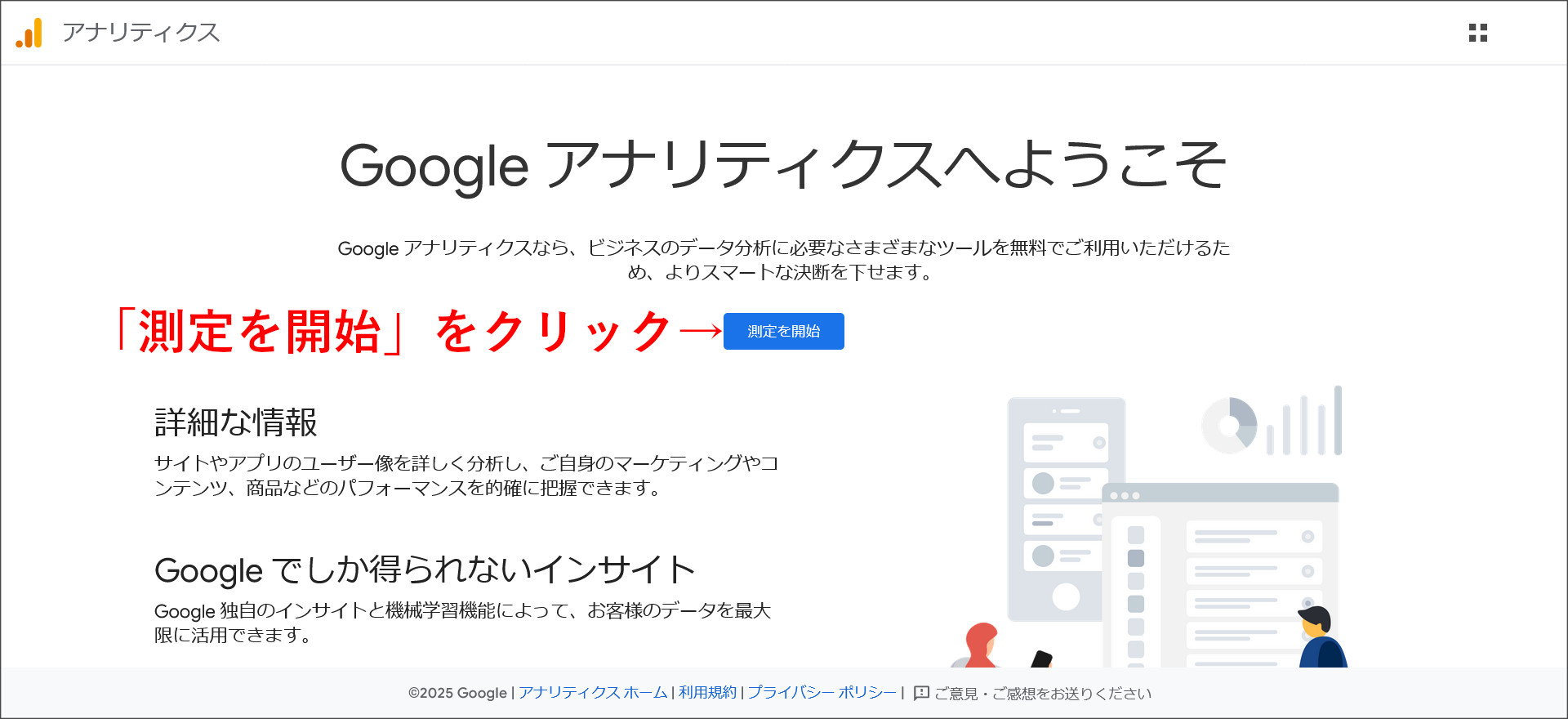
ログインするとこちらの画面へ移動するので「測定を開始」をクリックします。

↓
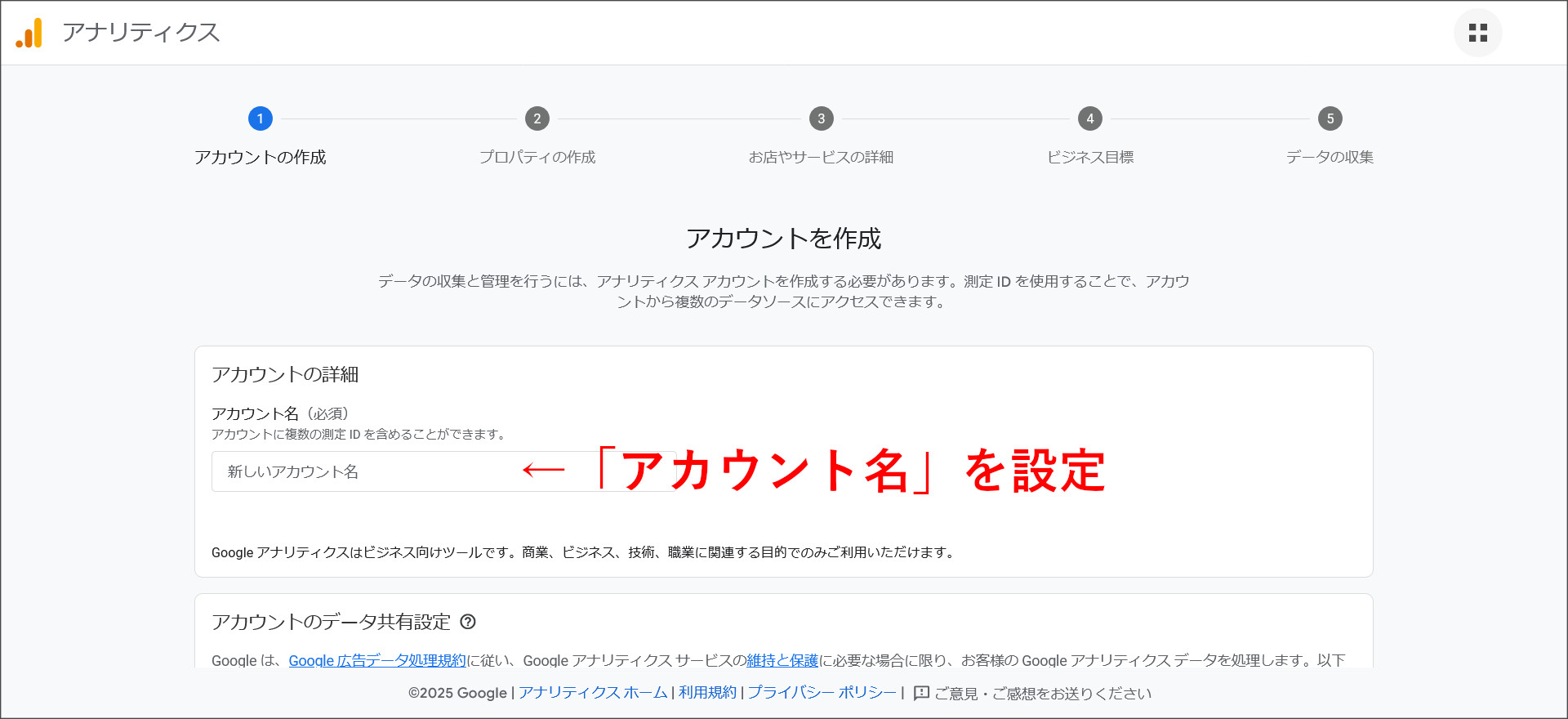
まずは、アカウントの作成画面へ移動するので、「アカウント名」を設定してください。

「アカウント名」は任意です。
ドメイン名でなくてもOKですが、ブログを管理しやすいアカウント名を設定しましょう。
「アカウント名」を設定したら、画面下へスクロールして「次へ」をクリックします。

↓
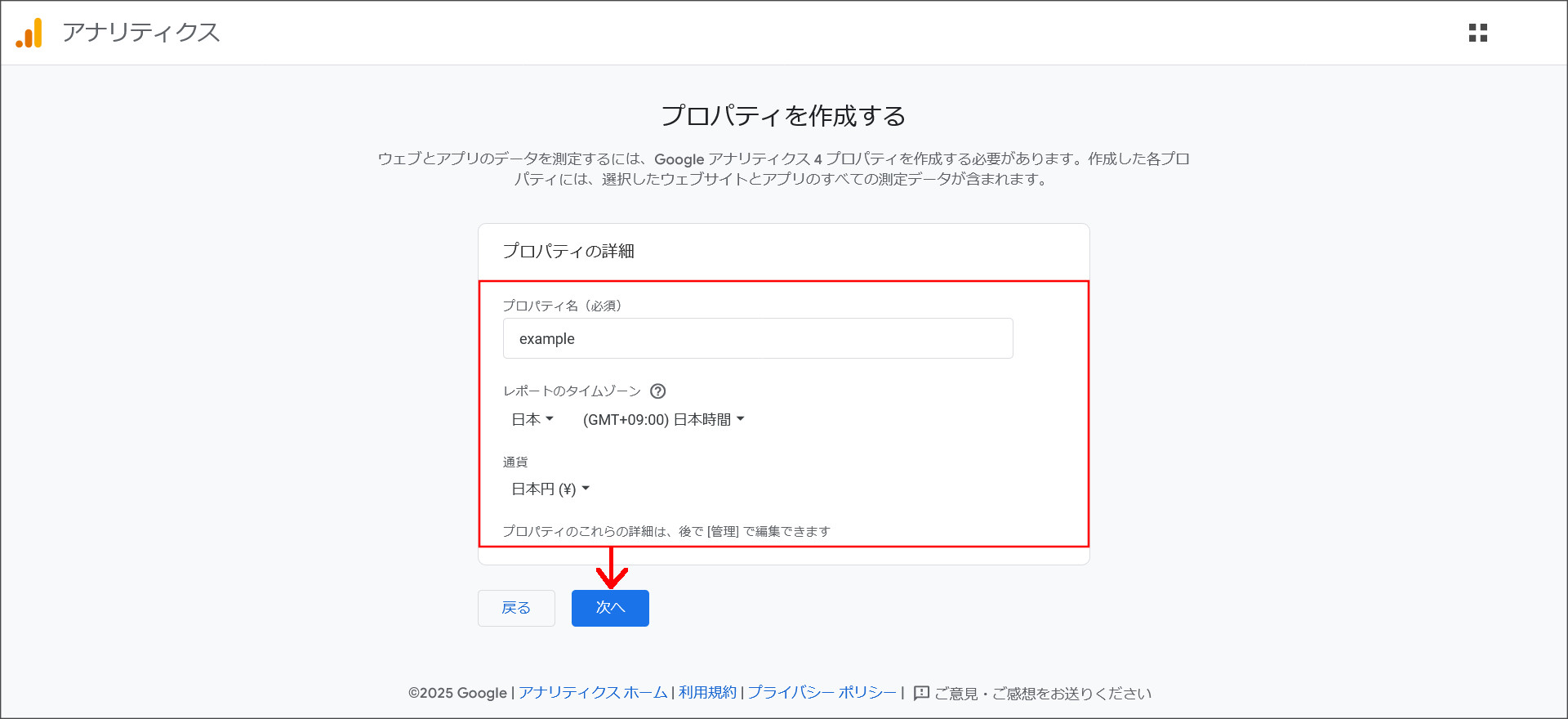
プロパティの作成画面へ移動するので、以下のように設定してください。

「プロパティ名」は任意ですが、半角英数字で分かりやすい名前を設定してください。
↓
ビジネス情報の設定を行います。

↓
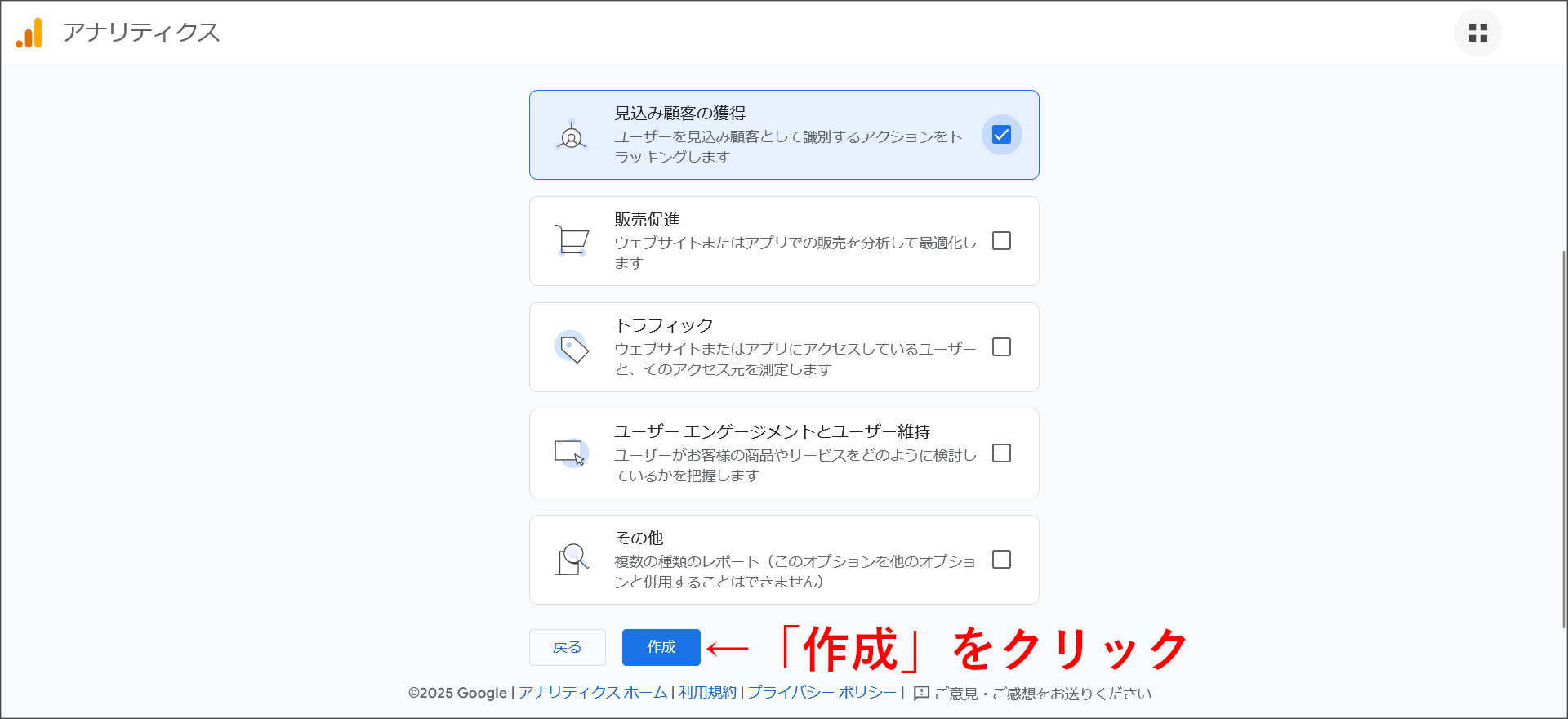
ビジネス目標の設定を行います。

ビジネス目標を選択し「作成」をクリックします。
↓
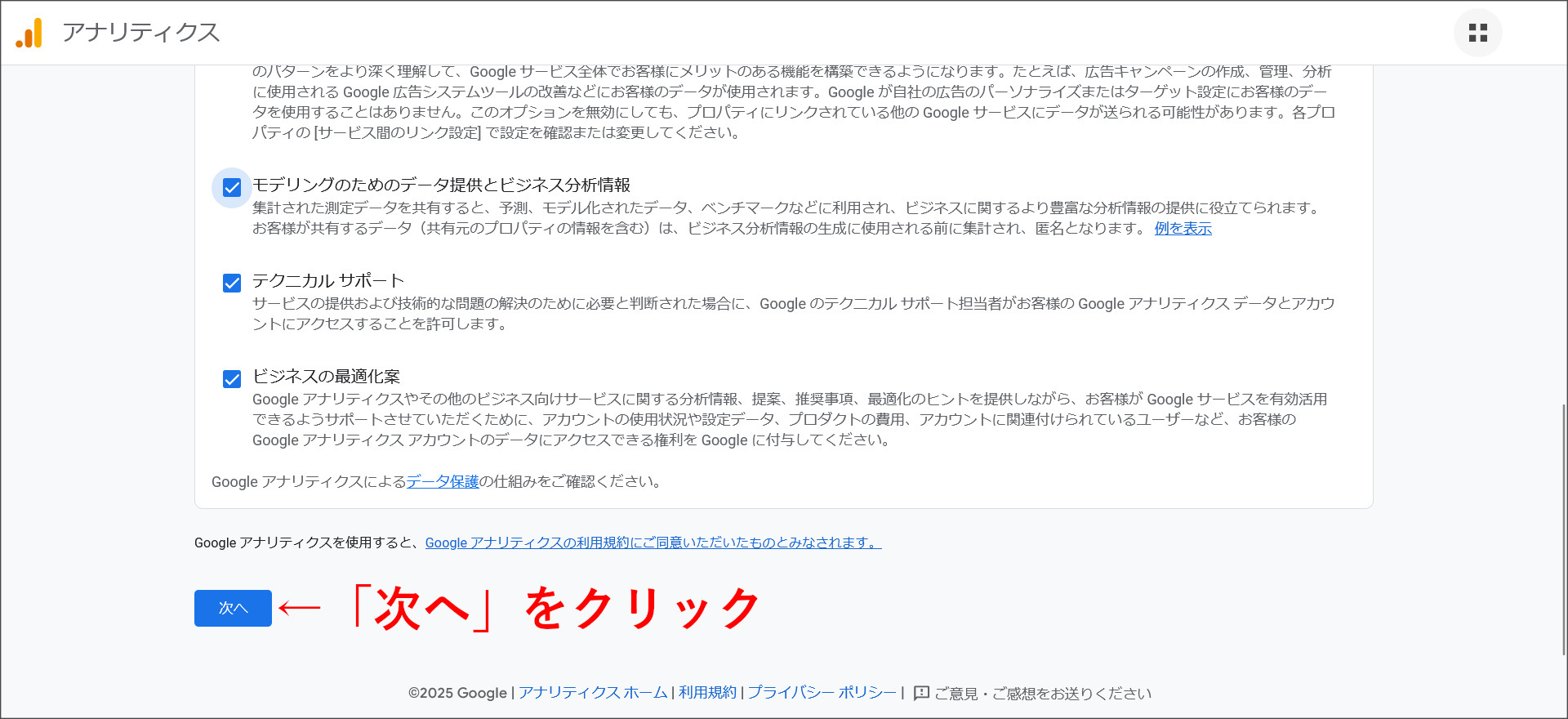
Googleアナリティクスの利用規約の確認を行います。
表示を日本語に切り替えて、利用規約をお読みください。

利用規約に同意したら、チェックを入れて「同意する」をクリックしてください。
↓
次の画面ではデータ収集の設定を行います。
こちらの画面では「ウェブ」を選択してください。

↓
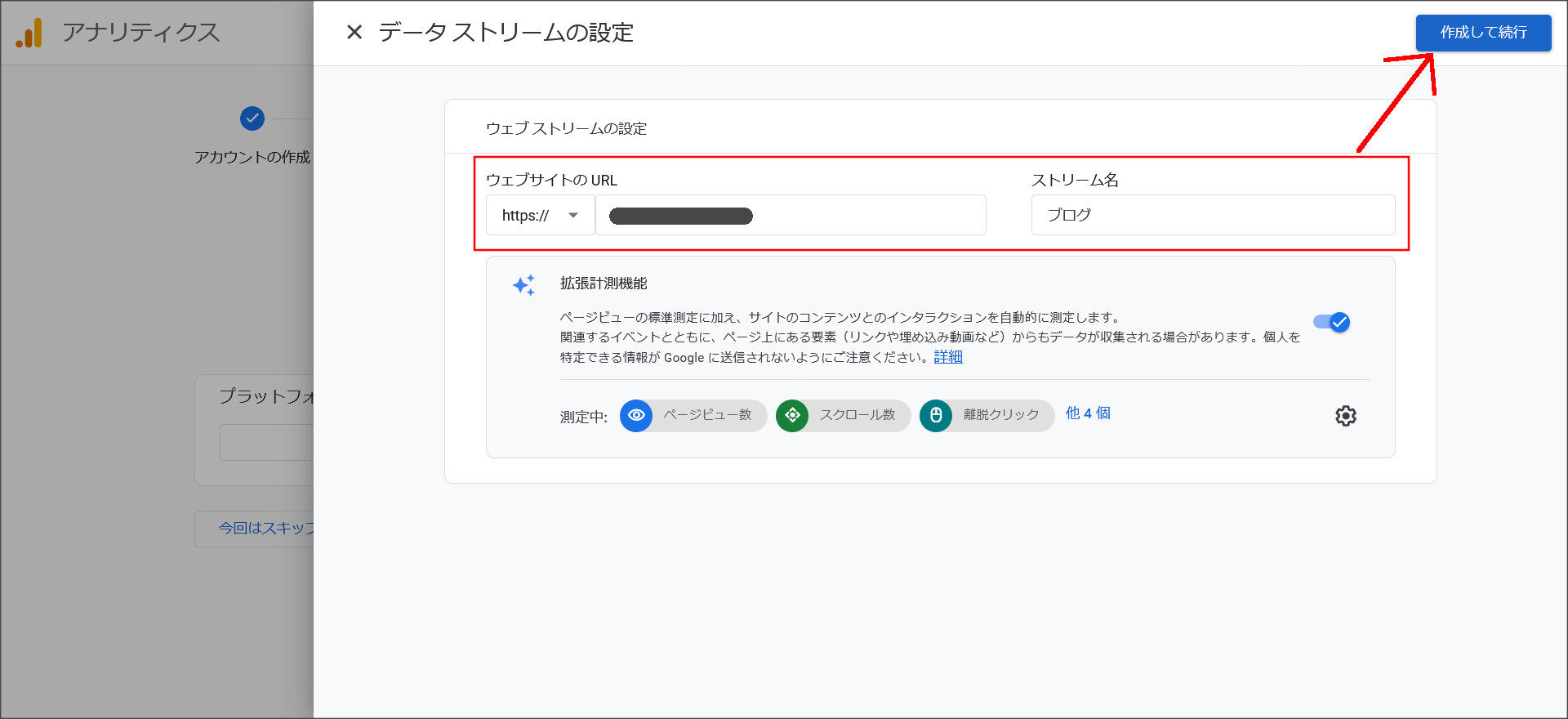
ウェブストリームの設定画面へ移動します。
「ウェブサイトのURL」と「ストリーム名」を設定し、「作成して続行」をクリックします。

「ウェブサイトのURL」には、ブログのURLを設定してください。
↓
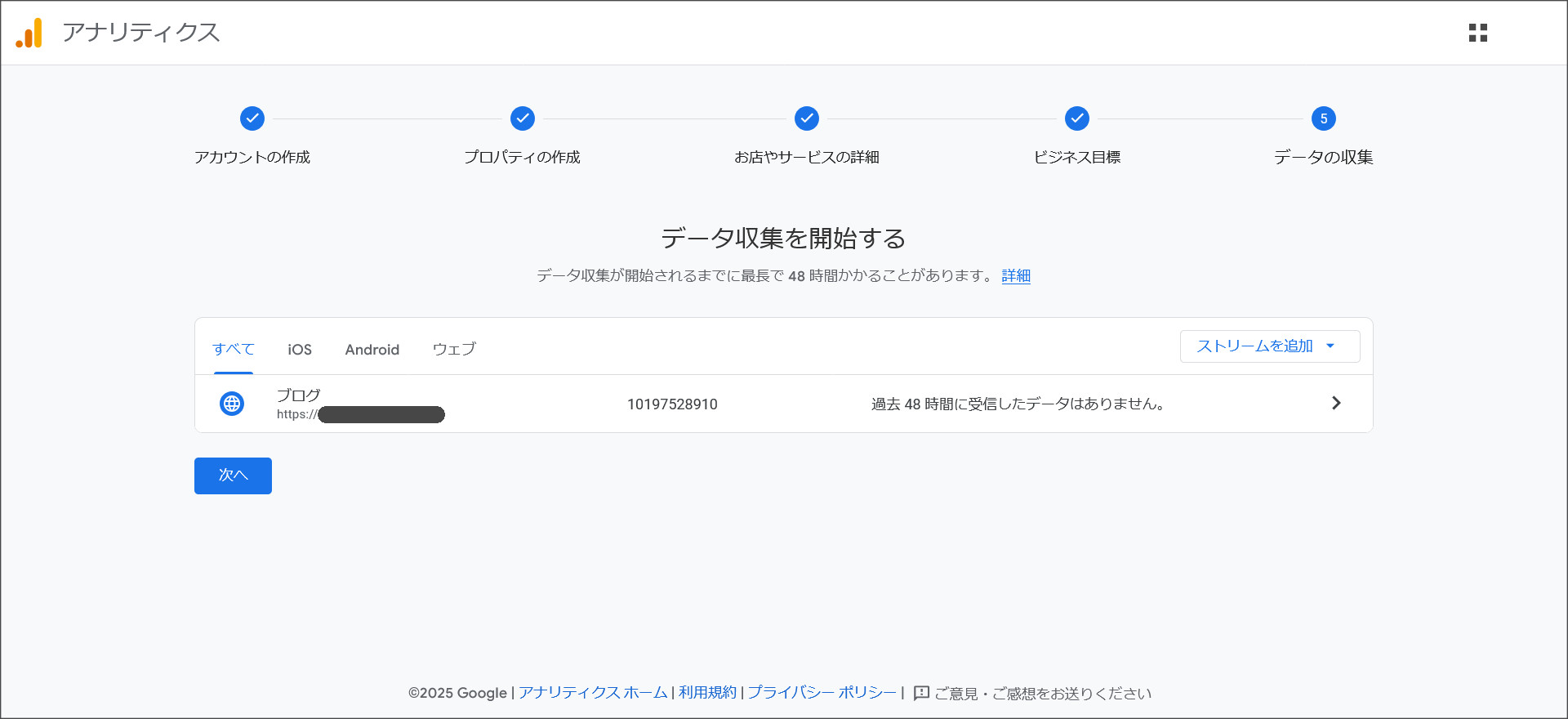
こちらの画面に移動するので、何もせずにしばらくお待ちください。

↓
10秒ほど待つとこちらの画面が開きます。

「手動でインストール」にチェックを入れると、GA4のアクセス解析コードが表示されます。

このコードをコピーして、作成したブログの「<head>~</head>」内に貼り付ければ設定が完了です。
と言っても、貼り付けるにはWEB制作の知識が必要になります。
有料テーマを利用する場合、アクセス解析コードを設定できる機能が用意されているので、そちらを利用しましょう。
XWRITEを利用する場合には、「外観」→「サイト基本設定」→「アクセス解析コード」と画面を移動してください。

↓
アクセス解析コードを入力する画面が表示されるので、そこに上記でコピーしたコードを貼り付けて保存してください。
これで、ブログへのアクセス情報の収集が開始します。
と言っても、設定した直後はアクセスがないので何も表示されません。

ブログの運営を開始してアクセスが集まり始めると、このようにアクセス数がレポートとして表示されるようになります。

ステップ6:記事を書く
それでは、WordPressの記事投稿画面を開いて、実際に記事を投稿してみましょう。
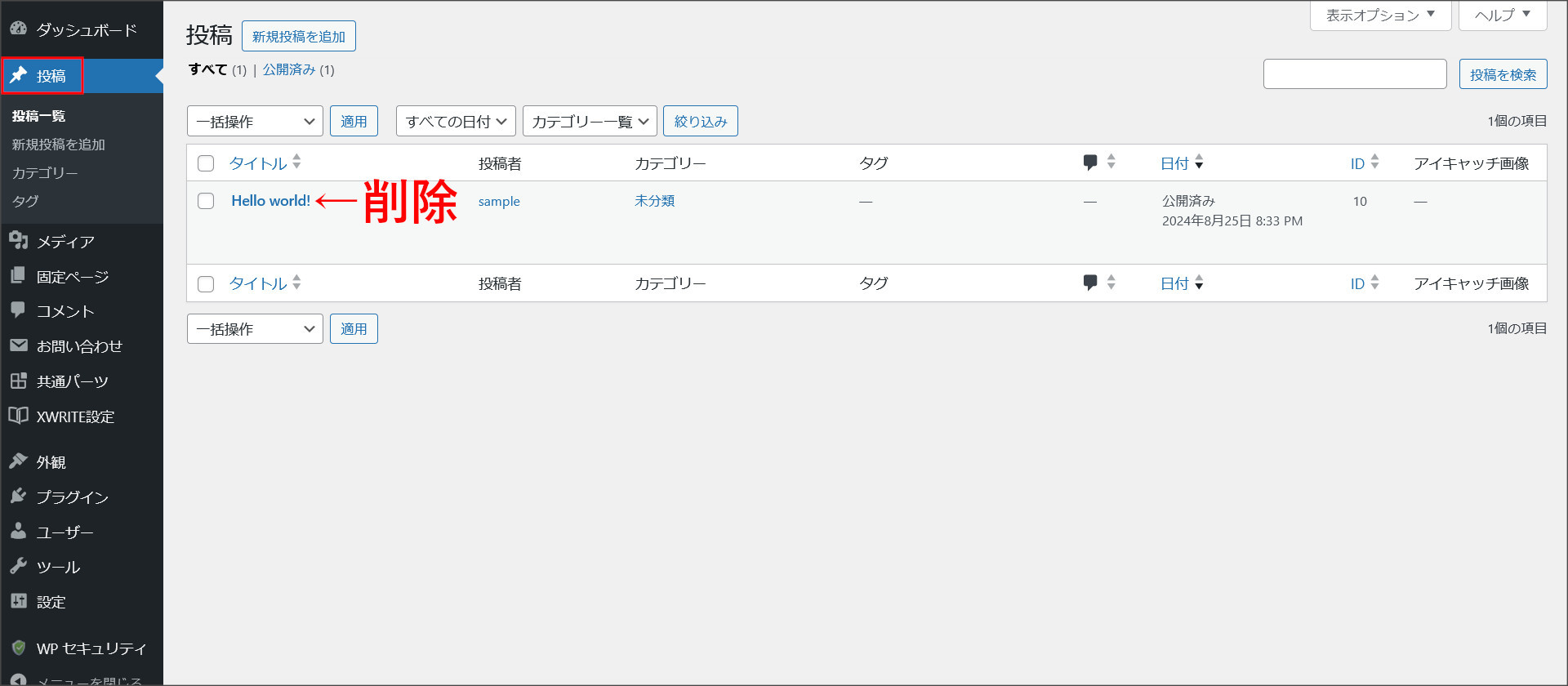
まず、管理画面の左側にある「投稿」をクリックして投稿記事の管理画面を開きます。

「Hello world!」という記事がデフォルトで入っているので、こちらは削除してください。
投稿記事の管理画面を開いたら、画面上部にある「新規投稿を追加」をクリックしてください。

↓
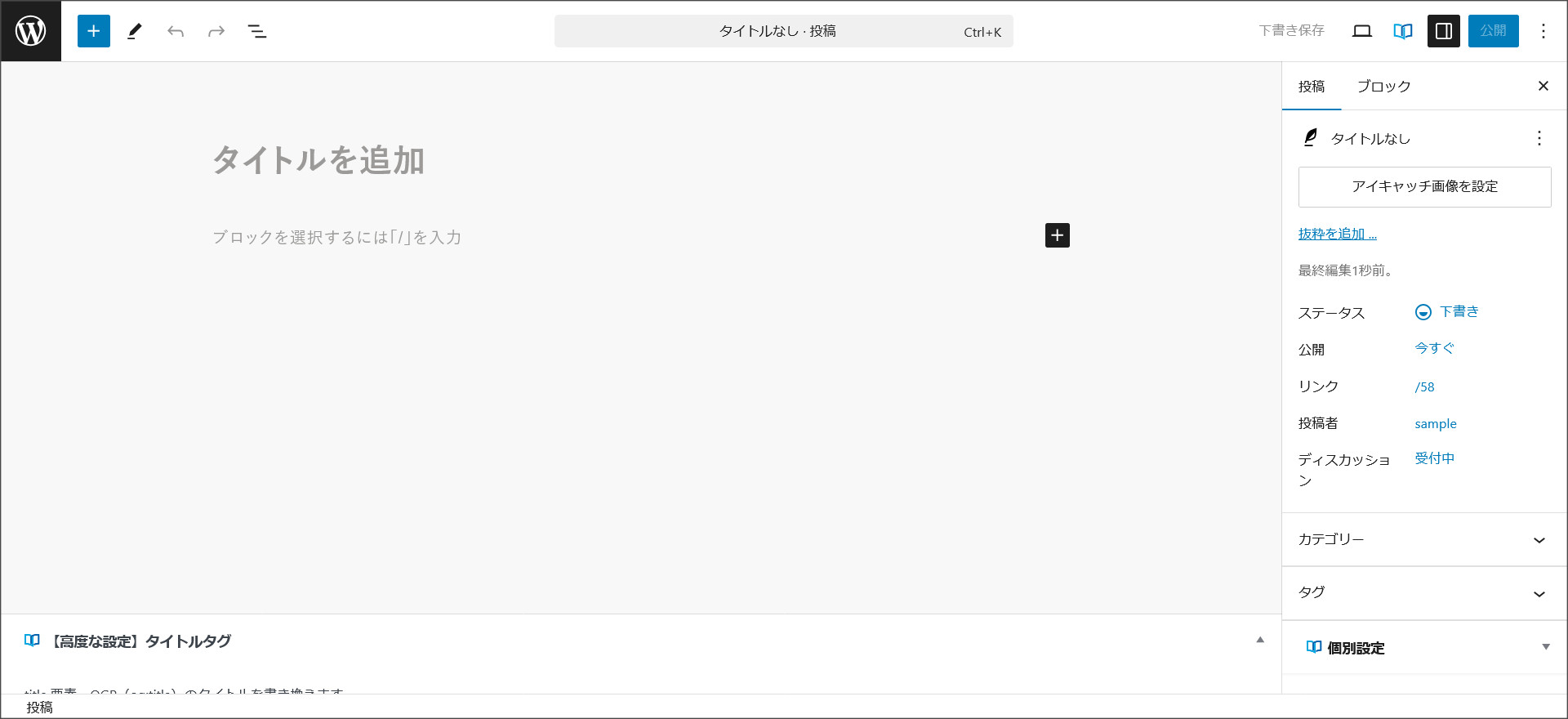
このような記事投稿画面が開きます。

この画面上で記事の投稿を行っていきます。
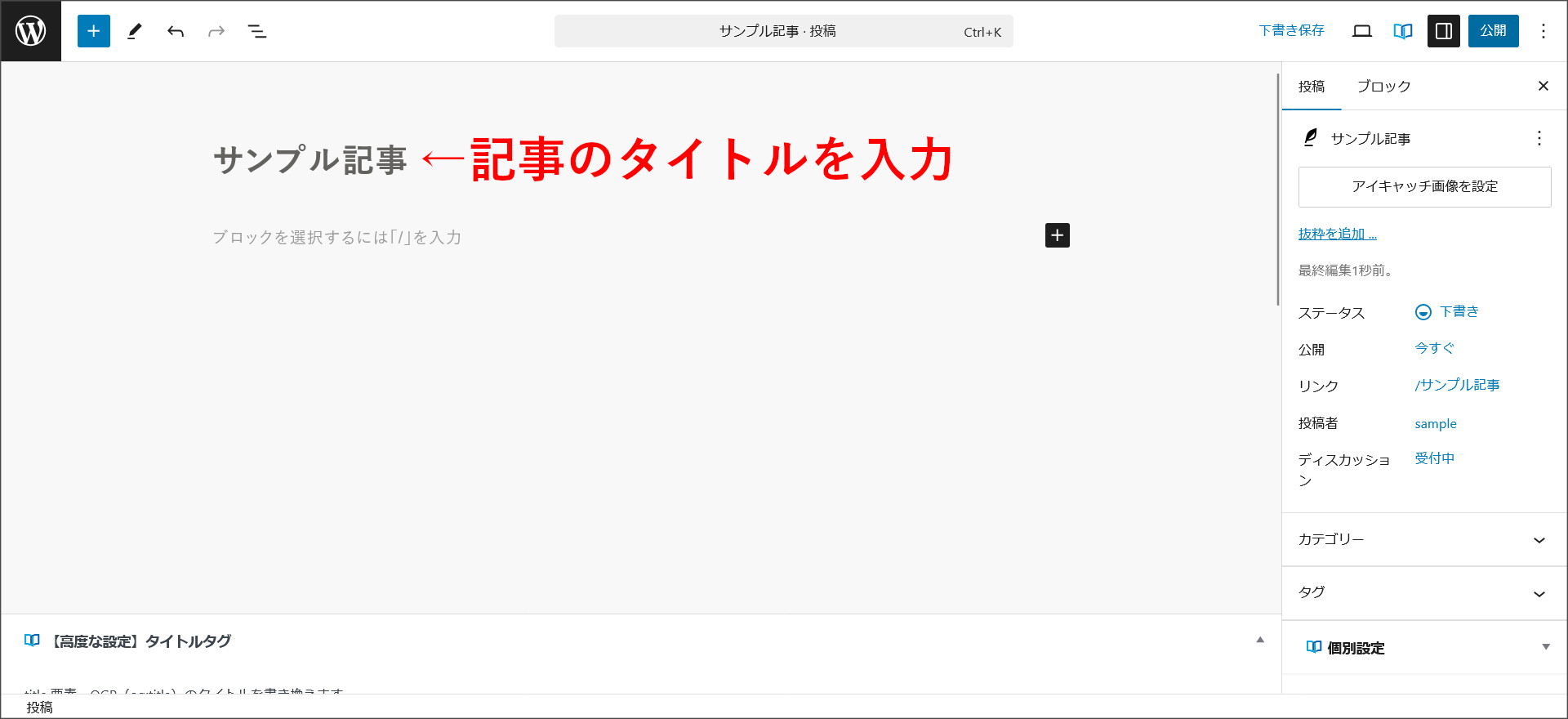
まずは、記事のタイトルを設定します。
「タイトルを追加」という個所にマウスを合わせて、このように記事タイトルを入力します。

キーワードを含めてユーザーに記事内容が伝わるようなタイトルを簡潔に入力しましょう。
タイトルの下にある個所にマウスを合わせてください。
そこに文章を入力することができます。

このような感じで入力してみてください。

文章を入力した後は、キーボードのENTERを押してください。
次のブロックが自動で追加されます。
↓
このような感じでどんどん文章を入力していきましょう。

3、4行で記事の内容を分かりやすく伝えることで、記事にアクセスしてくれたユーザーの離脱率を減らすこともできます。
次は、見出しタグ(H2タグ、H3タグ)を設定してみましょう。
見出しとは、段落ごとのタイトルのようなものとお考えください。
また、H2タグ、H3タグにも適度にキーワードを含めていくことはSEO対策にもなるので、手を抜かないようにしましょう。
ブロックの右側にある「+」をクリックしてください。

いくつかのメニューが出てくるので「見出し」を選択します。

H2タグの入力ボックスが開くので、H2見出しを入力します。

これで、H2タグの設定が完了です。
次にH3タグとなる見出しを設定してみます。
ブロックの右側にある「+」をクリックしてください。

いくつかのメニューが出てくるので、同様に「見出し」を選択します。

デフォルトではH2タグが追加されるので、ここをH3タグへ変更します。

H3タグが追加されるので、H3見出しを入力しENTERを押すと設定が完了します。

これで、H3タグの設定も完了です。
因みに、H2タグ、H3タグはいくつ使っても問題はありません。
また、状況によってはH4タグも使用して、より細かく見出しを設定しましょう。
文章を入力後にENTERをクリックすると、新しいブロックに移動します。
同じブロック内で改行したい場合にはSHIFTを押した状態でENTERしてみてください。
新しいブロックに移動せずに、改行で文章を続けて入力することができます。

アイキャッチ画像とは、記事のタイトル画像(メイン画像)になります。
記事の一覧ページではサムネイルとしても使用されるので、必ず設定するようにしましょう。
投稿画面の右上にある「アイキャッチ画像を設定」をクリックしてください。

画像のアップロード画面が立ち上がるので、画像を選択してアップロードします。

アップロードした画像は、メディアライブラリに追加されます。
ここで、「代替テキスト」と「タイトル」を設定しておきます。

代替テキストは、画像のaltタグに設定されるので、必ず設定してください。
SEO対策にもなるので、忘れずにaltタグも設定しましょう。
あとは、「アイキャッチ画像の設定」をクリックしてください。

これでアイキャッチ画像の設定が完了です。

記事のパーマリンクの設定を行います。
パーマリンクとは記事URLのことで、URLの最後のディレクトリ名部分を設定することができます。
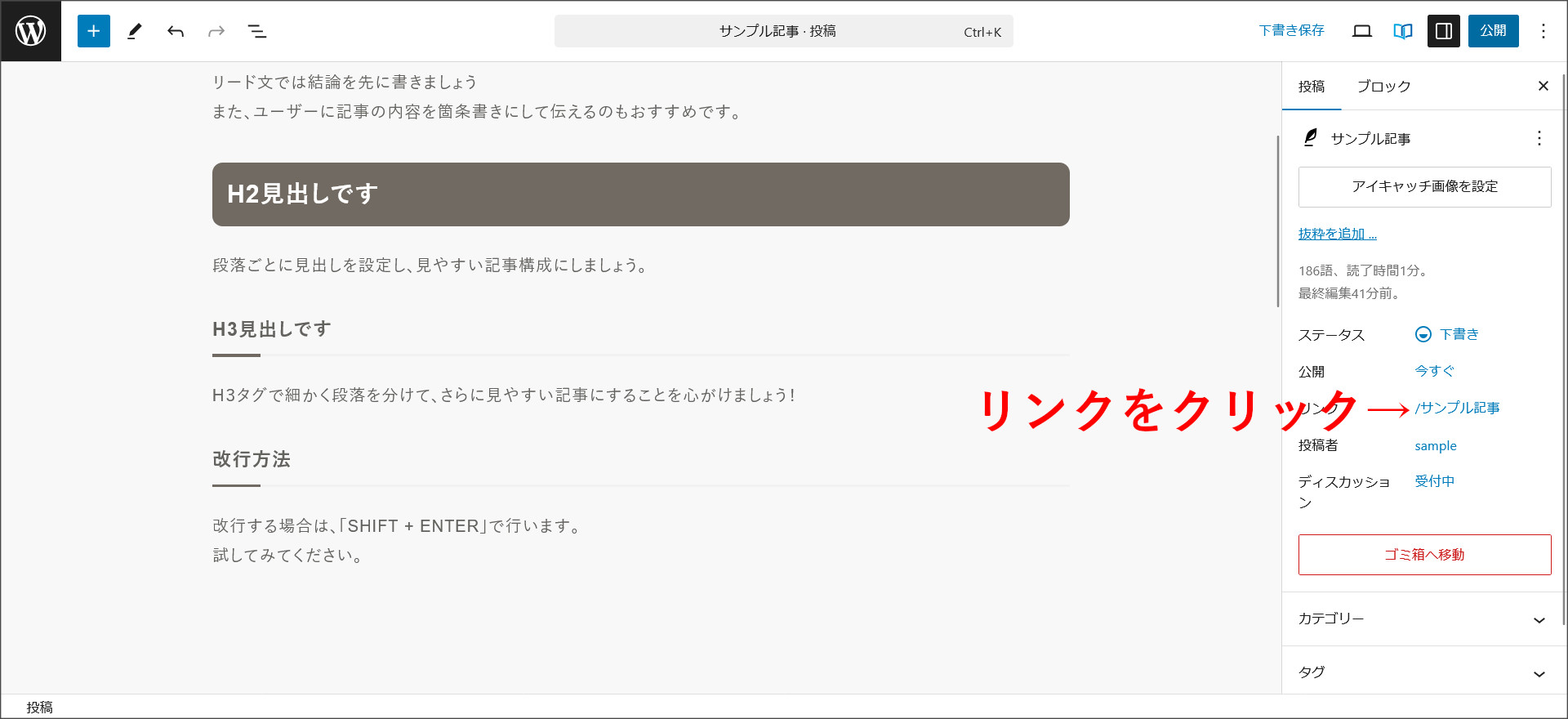
画面右側の「リンク」の個所のテキストをクリックしてください。

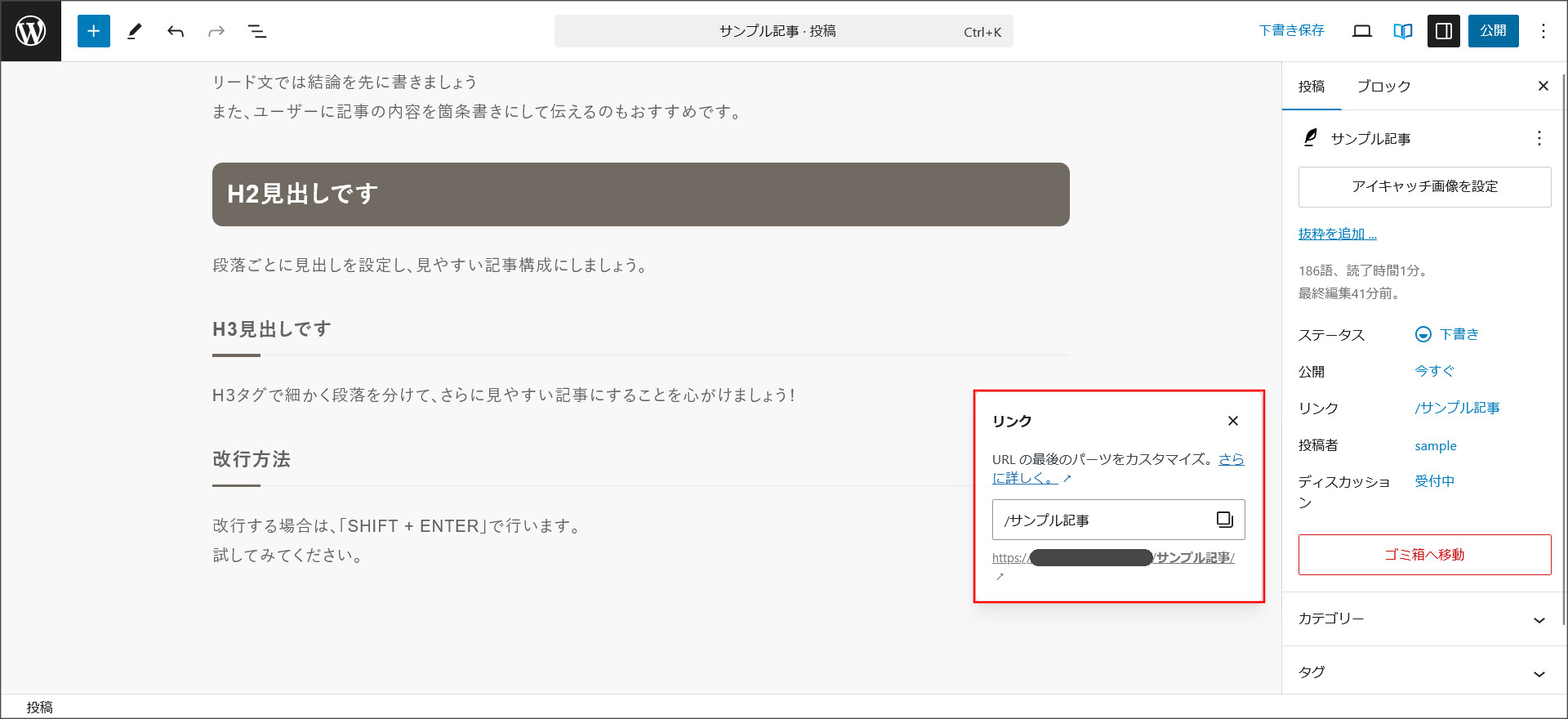
パーマリンクの設定画面が出てきます。

このパーマリンクを、記事内容に合った文字列に変更してください。

パーマリンクにはSEO効果も見込めるので、必ず記事の内容に合った文字列を設定してください。
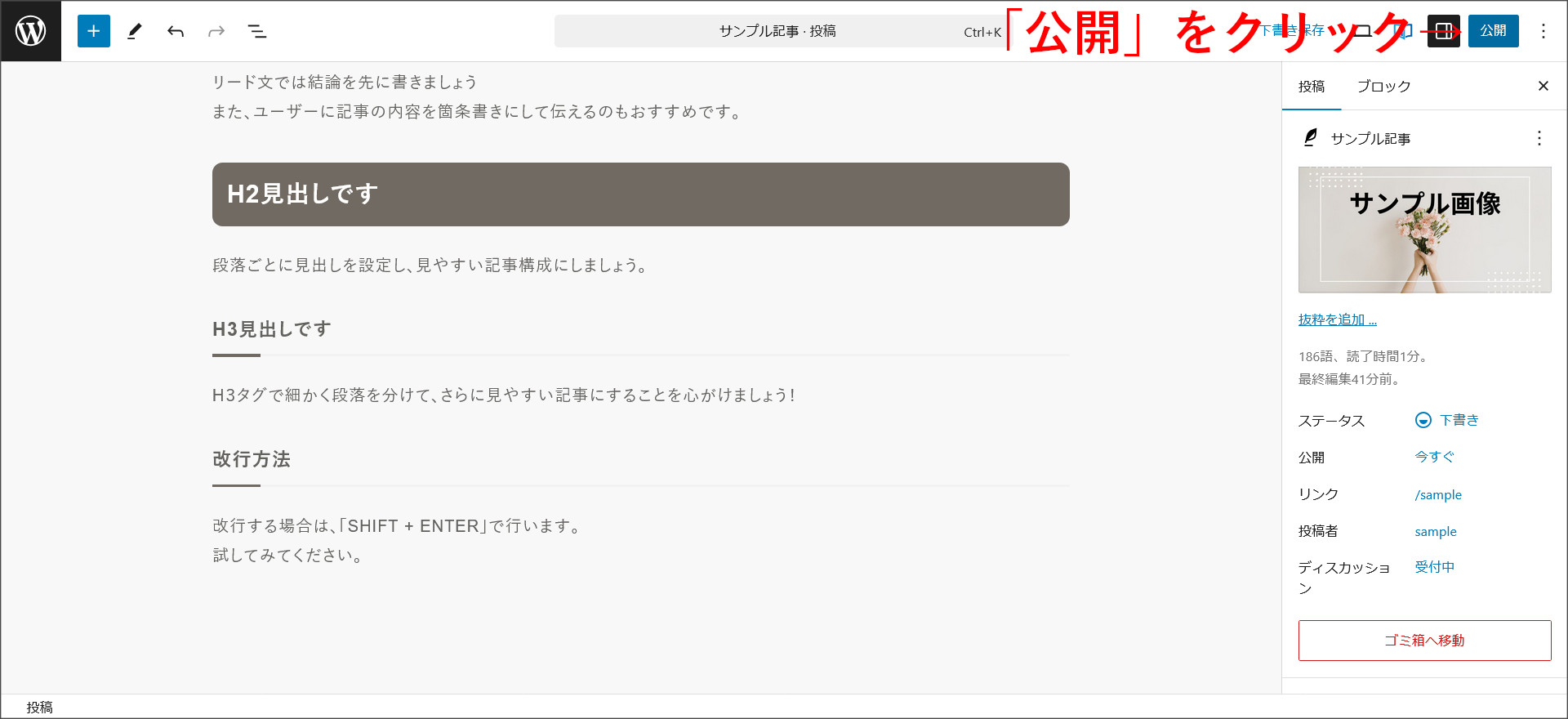
最後に、記事の公開を行います。
投稿画面の右上にある「公開」をクリックしてください。

記事公開の設定画面が出てくるので、もう一度「公開」をクリックします。

これで、記事の公開まで完了しました。
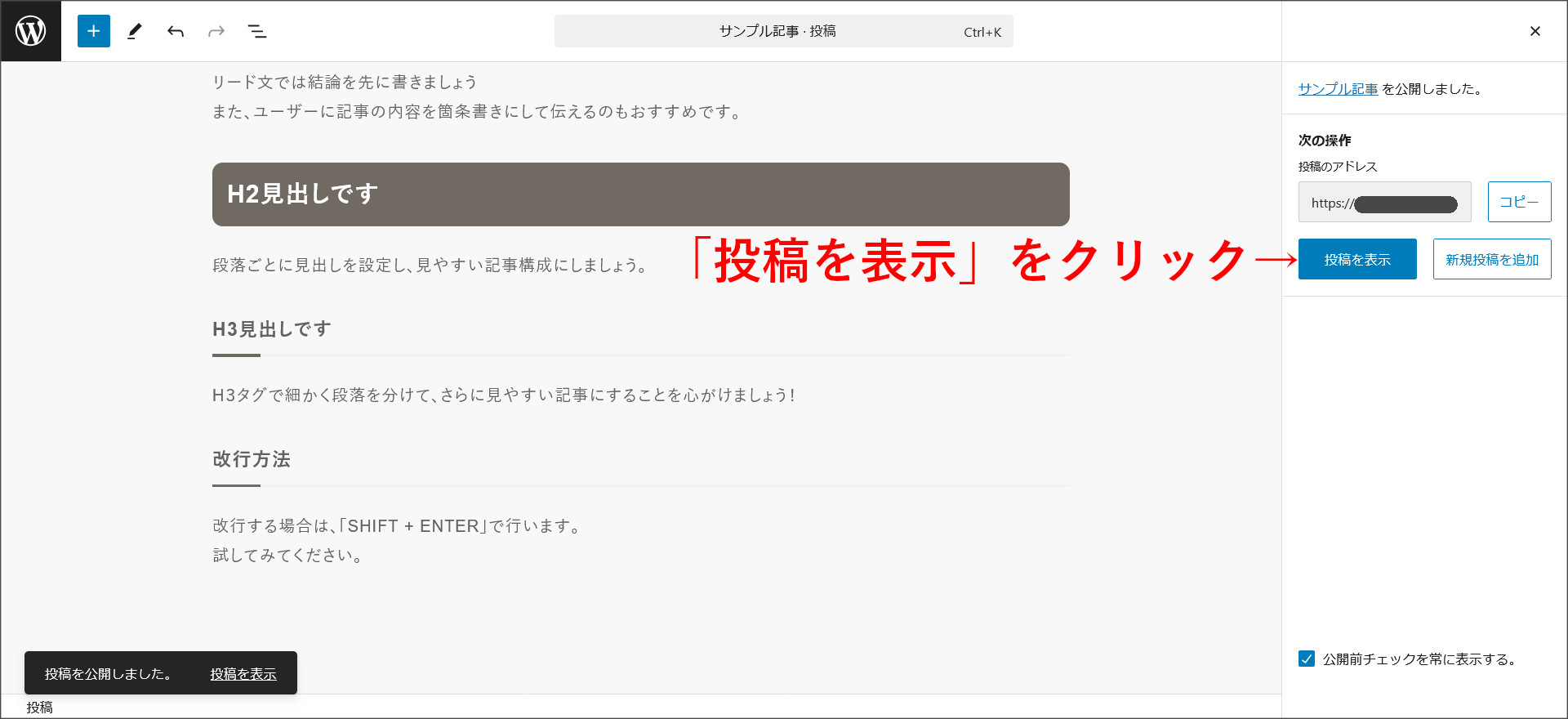
このあとは、実際に公開した記事を確認してみましょう。
「投稿を表示」をクリックしてみてください。

↓
公開された記事が開きます。
このように表示されているはずです。


因みに、上記はXWRITEというWordPressテーマを使った場合のデザインです。
他のテーマを利用されている場合には、記事のデザインや雰囲気などは大幅に変わってきます。
記事の予約投稿についても説明しておきます。
何かの理由で記事を特定の日時に公開する機会もあるので、予約投稿の覚えておくと便利です。
記事を書き終えたら、通常公開と同様、画面右上の「公開」をクリックします。

記事公開の設定画面が出てくるので、「公開」という項目をクリックしてください。

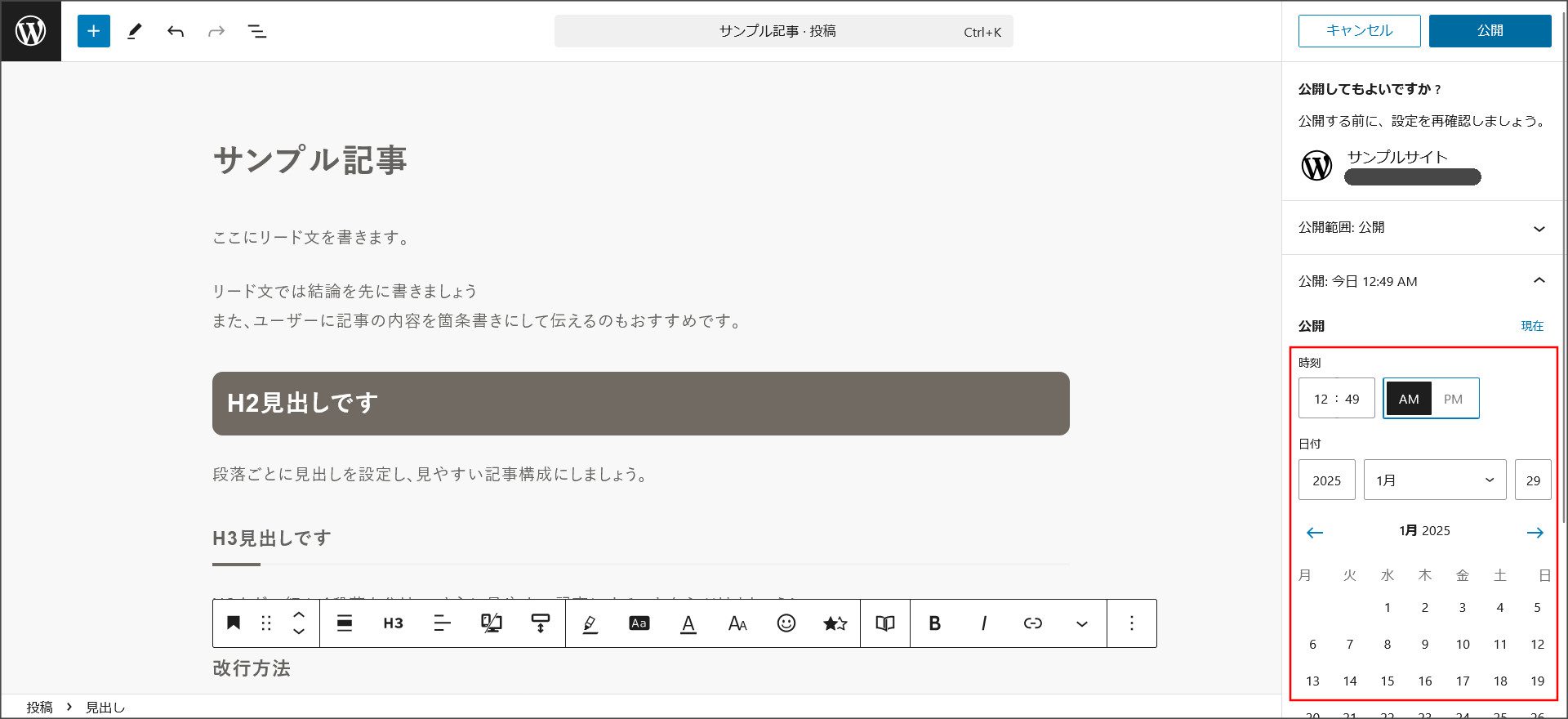
このように日時を設定する画面が開きます。

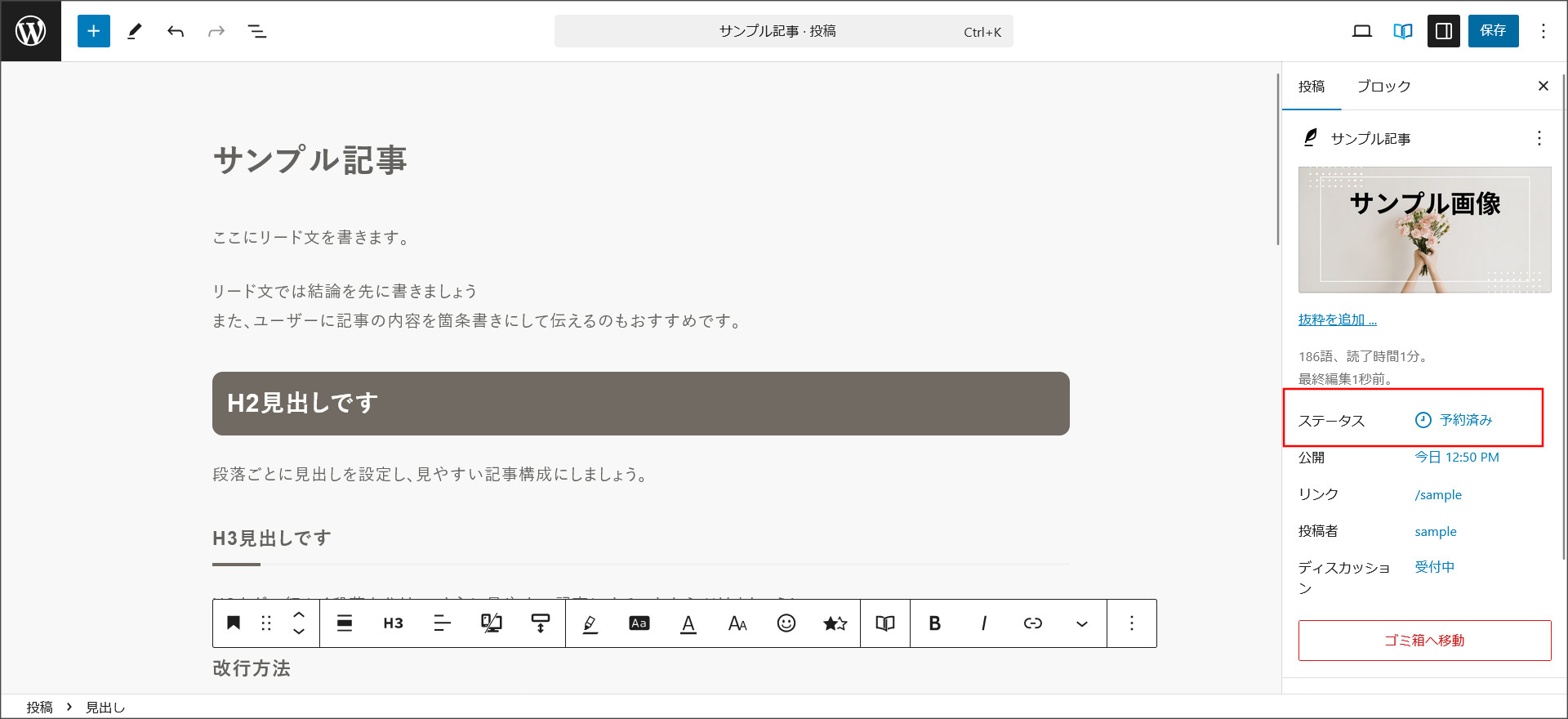
ここの日時を公開予定日に変更し「予約投稿」をクリックします。

これで、記事の予約投稿の設定が完了しました。

ステップ7:アフィリエイト広告を貼る
ブログの準備が完了して記事を作成したら、最後にアフィリエイトASPに登録して広告を掲載します。
今回は、A8.netというアフィリエイトASPを利用して広告を掲載します。
様々なジャンルの案件が幅広く揃っており、広告数が非常に多いので、初心者の方でも利用しやすいです。
※上級者の方でも、A8.netのみを利用されている方も多いです。
- 会員登録(A8.net)
- 案件(広告)を検索・提携
- 広告リンクを取得してブログへ掲載
まずは、A8.netの会員登録を行います。
事前に、口座情報だけ用意しておいてください。
それでは、A8.net![]() の公式サイトへアクセスして、会員登録を開始しましょう。
の公式サイトへアクセスして、会員登録を開始しましょう。
↓
>> A8.net 公式サイト![]()
公式サイトを開くと会員登録用のボタンがあるので、そちらをクリックします。

↓
メールアドレスの登録画面が開きます。
テキストボックスにメールアドレスを入力して、画面を下へスクロールしてください。

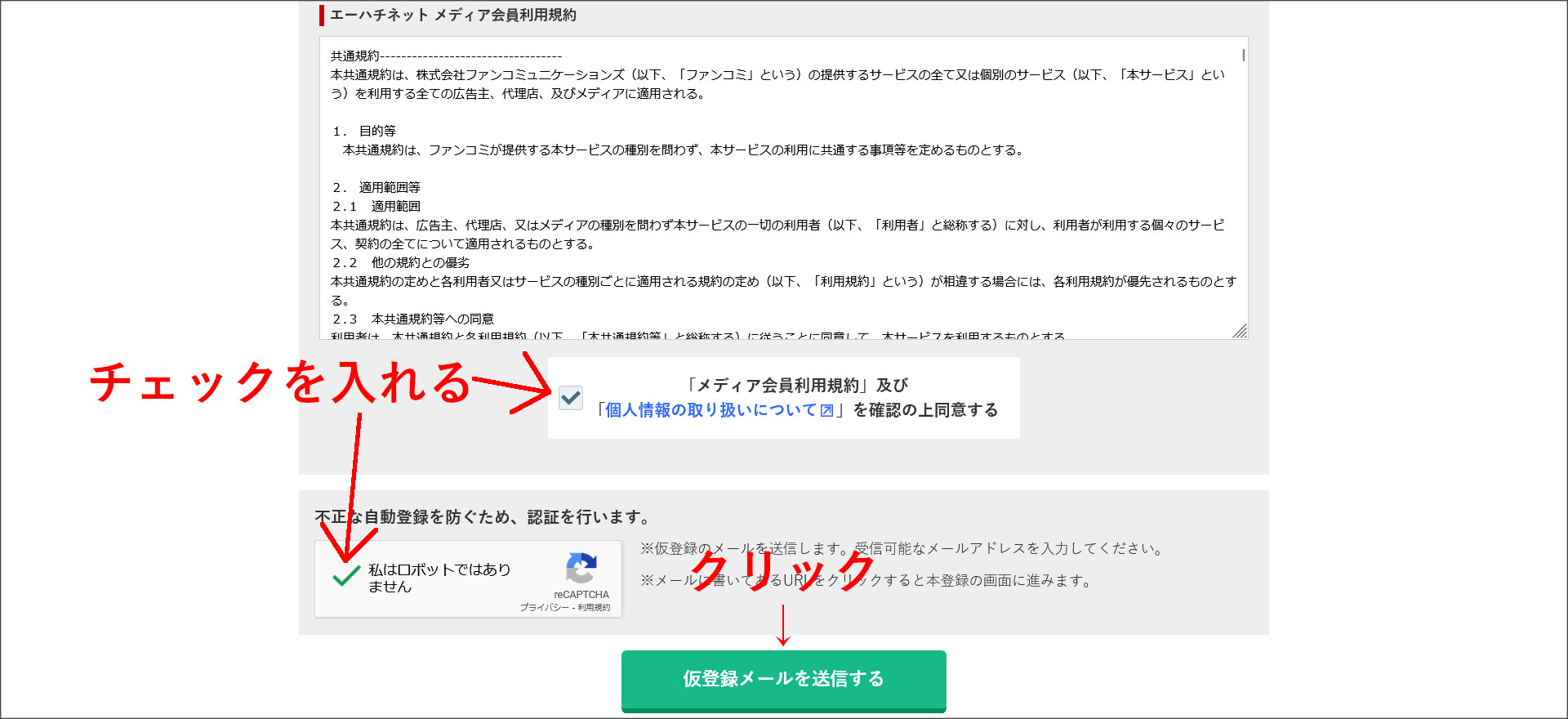
利用規約をチェックし、「仮登録メールを送信する」をクリックしてください。

↓
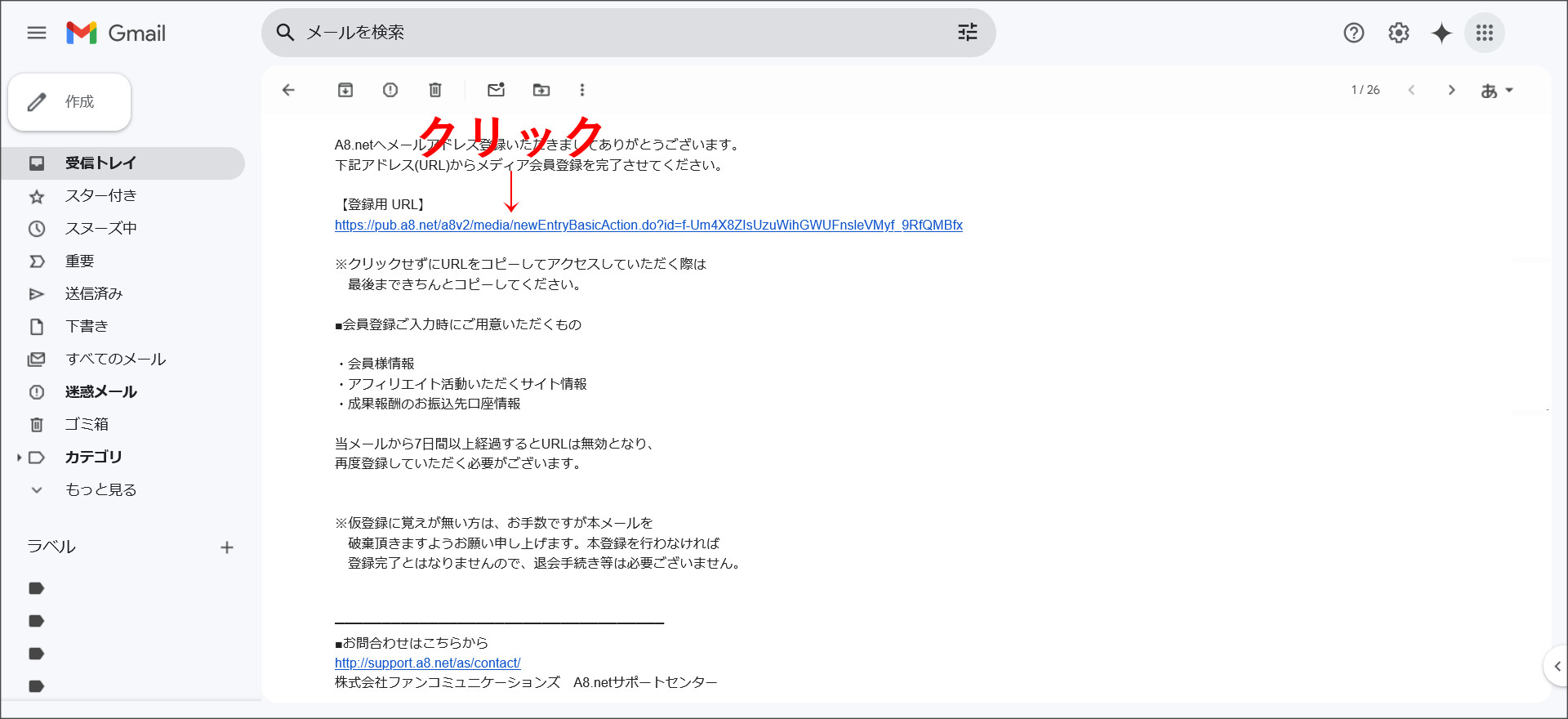
A8.netからメールが届きます。
そのメールに本登録用のURLが記載されているので、そちらをクリックして開いてください。

↓
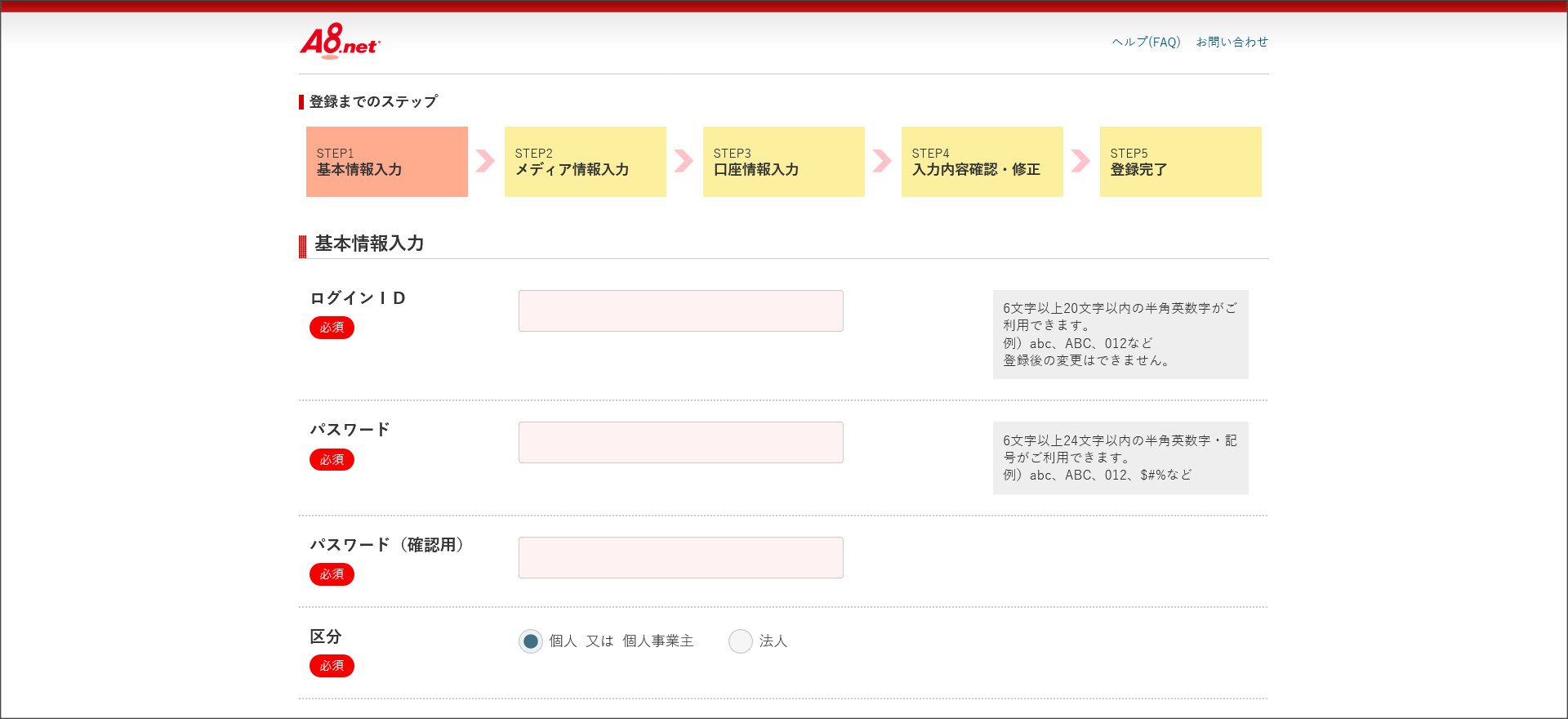
このような会員登録画面が開きます。

会員登録画面を開いた後は、以下の順番で最後まで情報を入力し会員登録を完了させください。
↓
・メディア情報(ブログに関する情報)を入力
↓
・口座情報(売り上げの入金先)を入力
↓
・入力内の確認
↓
・会員登録の完了
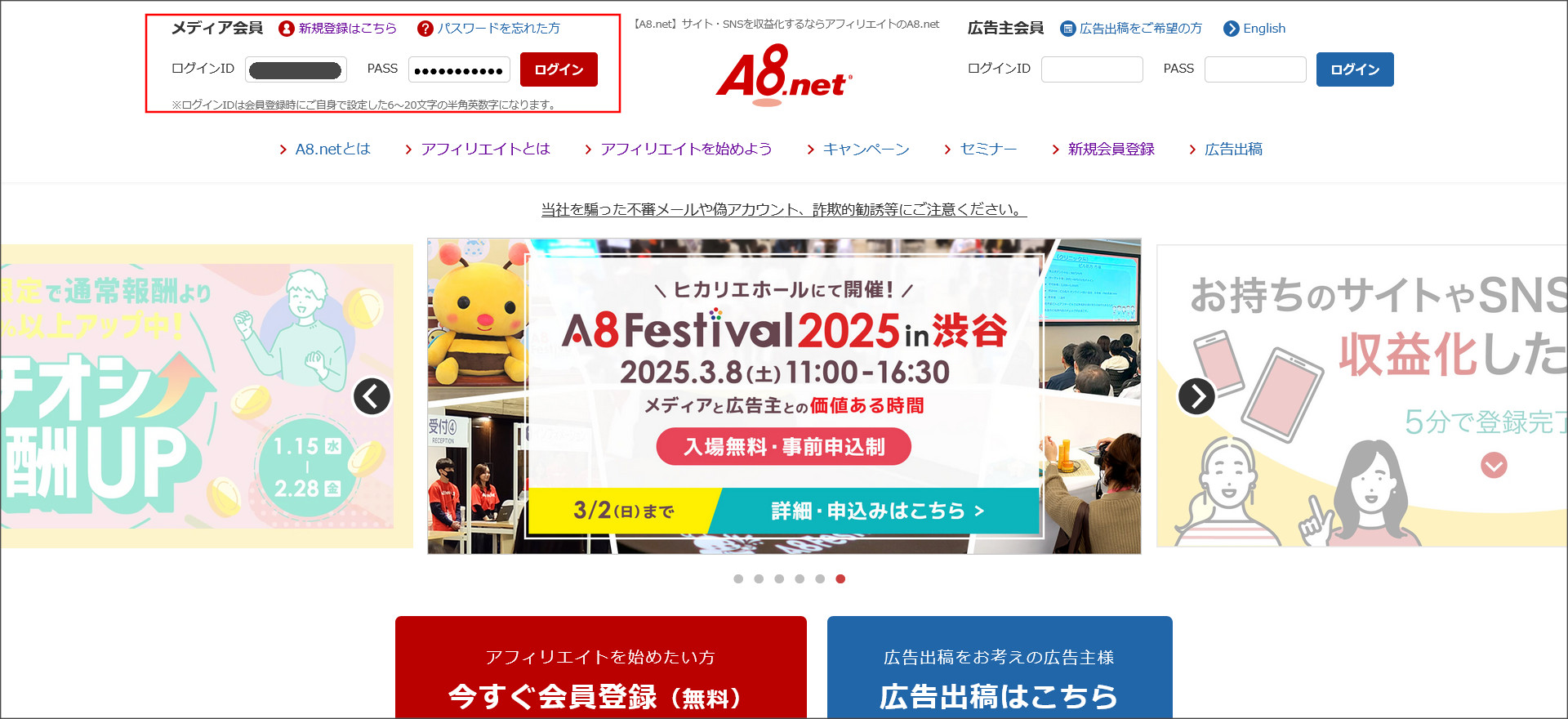
会員登録が完了したら、A8.netのトップ画面を開いてログインします。
>> A8.netのトップ画面

※メディア会員からログインしてください。
↓
ログインしたら、A8.netのトップ画面へ移動します。

次は、利用したい広告案件を探して、その案件と提携を行います。
ブログにアフィリエイト広告を掲載する場合には、まず広告案件を探して提携を行う必要があります。
ただ、案件には「審査なし」と「審査あり」の2種類があります。
ほとんど記事のないブログだと審査に通らない可能性がかなり高いので、まずは「審査なし」で提携できる案件を利用しましょう。
まず、A8.netのトップ画面へアクセスし、案件の検索を行いましょう。
今回は、例として「レンタルサーバー」で検索してみます。

※より詳細な条件で案件を探したい場合には、グローバルメニューある「プログラム検索」から検索を行ってください。
↓
レンタルサーバーに関連する案件が一覧で出てきているはずです。
そこで、今回はエックスサーバーと提携してみます。

↓
案件の詳細画面が開きます。

この画面をスクロールして下まで移動してください。
「提携申請をする」というボタンがあるのでクリックしてください。

↓
これで、エックスサーバーとの提携が完了しました。
このあとは、提携した案件のアフィリエイトリンクを取得して、実際にブログに掲載してみます。
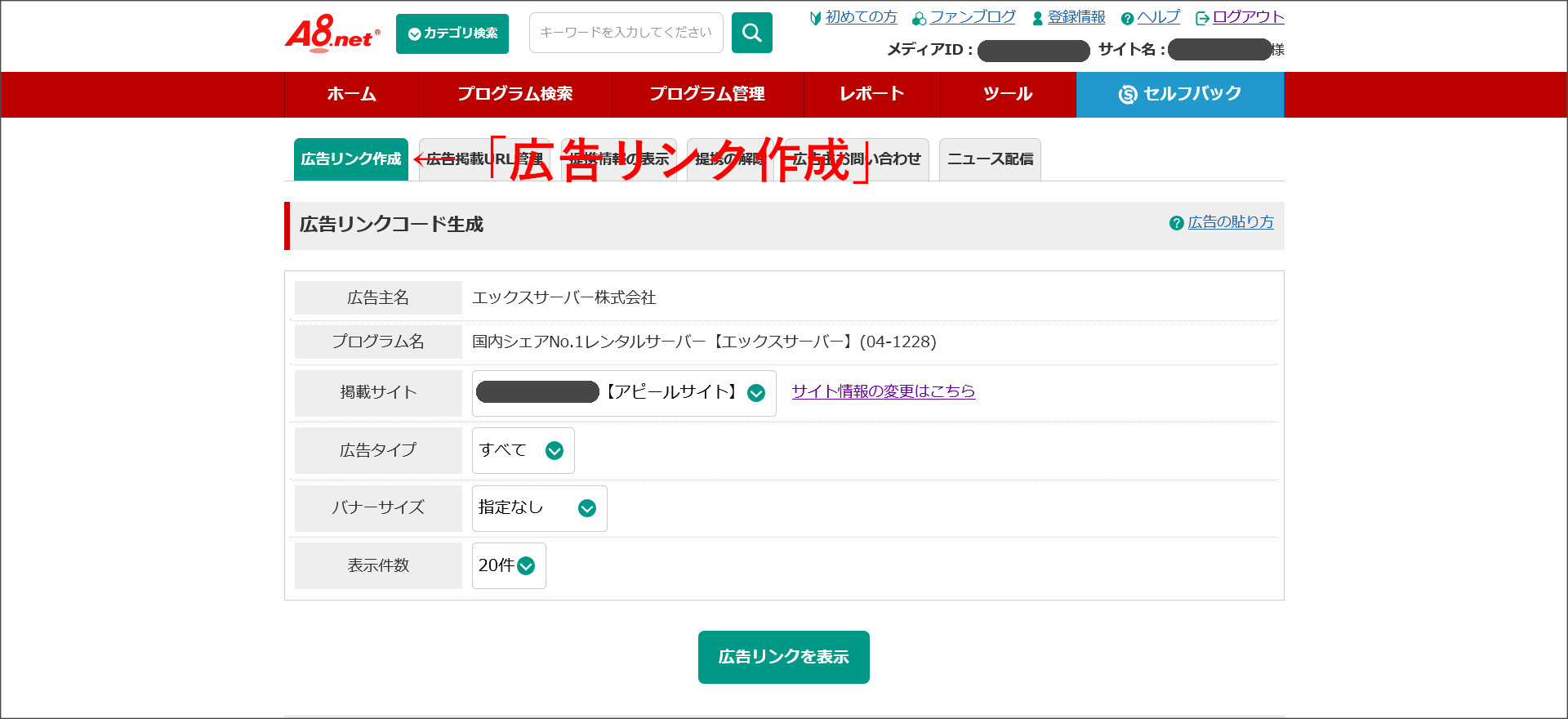
「広告リンク作成」をクリックして、アフィリエイトリンクの取得画面へ移動します。

こういった案件もありますが、のちのち審査が行われる可能性はあります。
広告リンクは、提携案件の「広告リンク作成」の画面から取得します。

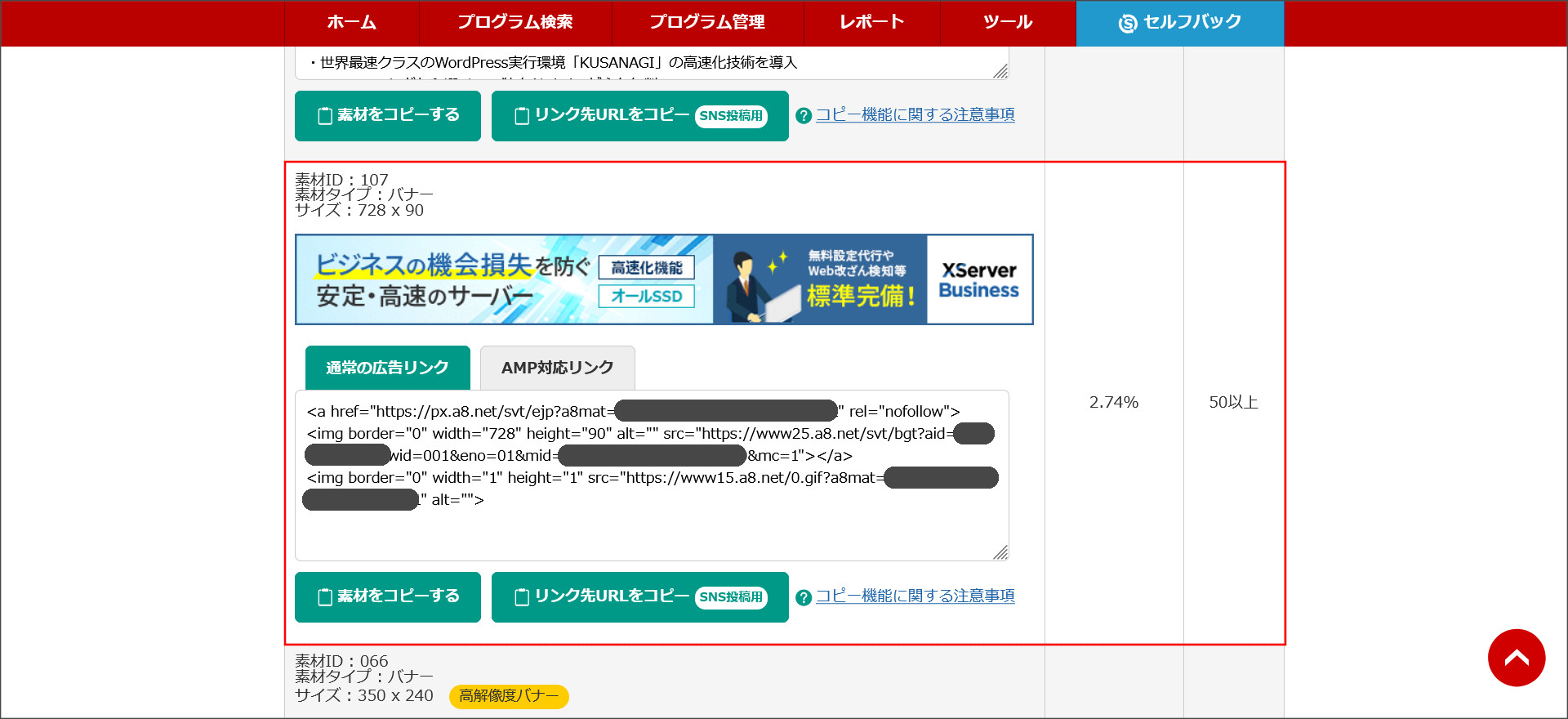
この画面を下に移動すると、掲載できる広告一覧が表示されています。
その中から記事へ掲載したい広告のコードを取得します。
記事本文の中に広告を掲載する方法
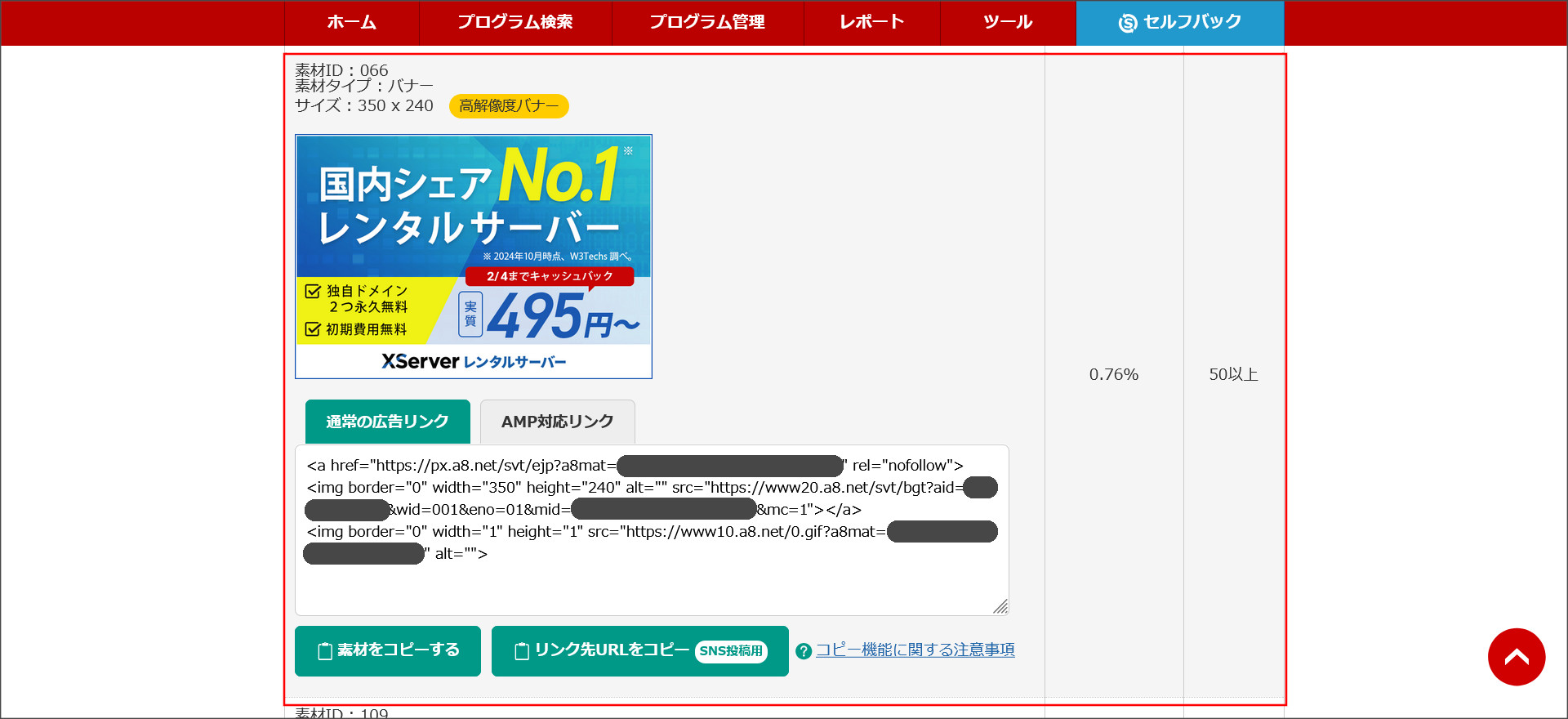
今回は、こちらのバナー広告を記事に掲載してみます。

「素材をコピーする」をクリックして、広告掲載用コードをコピーします。
↓
WordPressの管理画面へ移動し、広告を掲載したい記事の編集画面を開いてください。
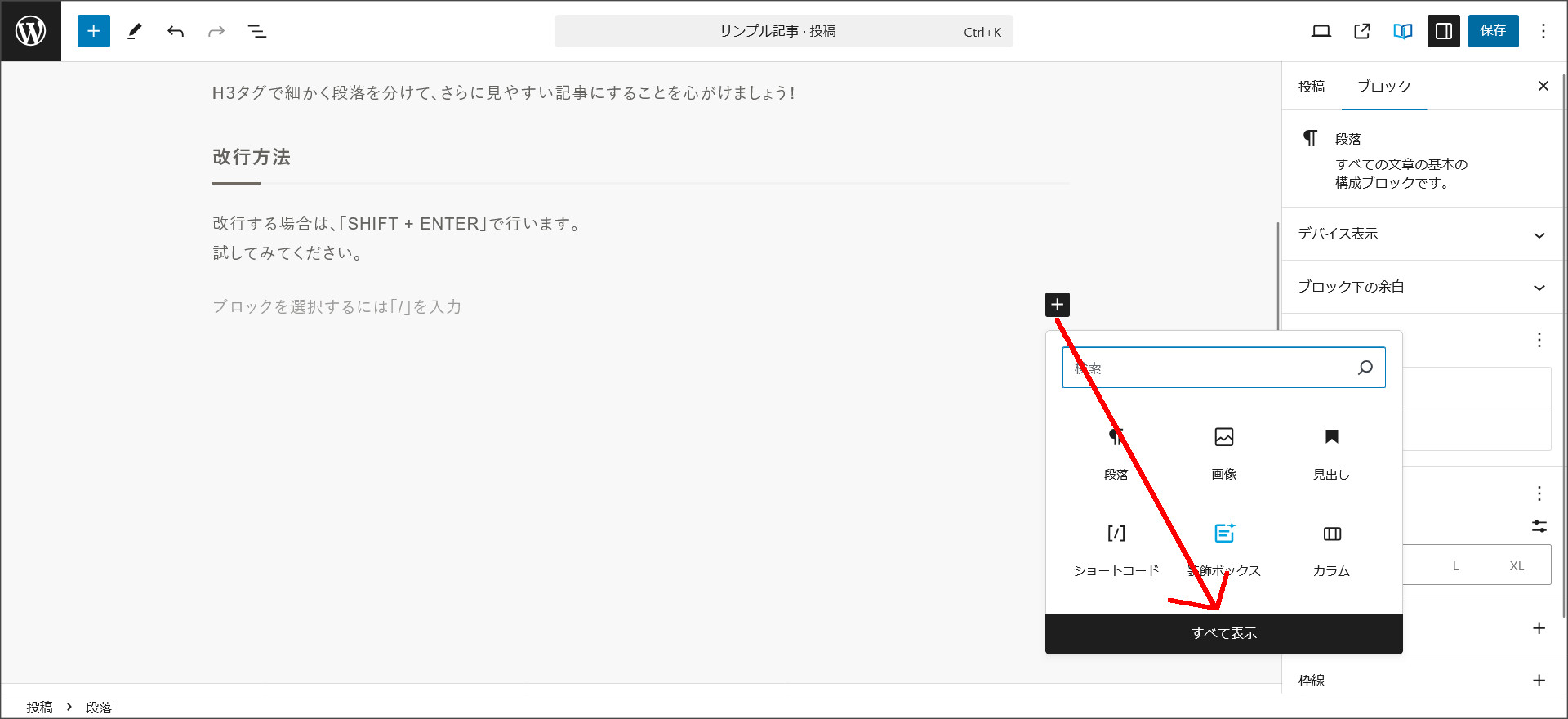
その画面の中で、広告を掲載したい個所の「+」をクリック→さらに「すべて表示」をクリックします。

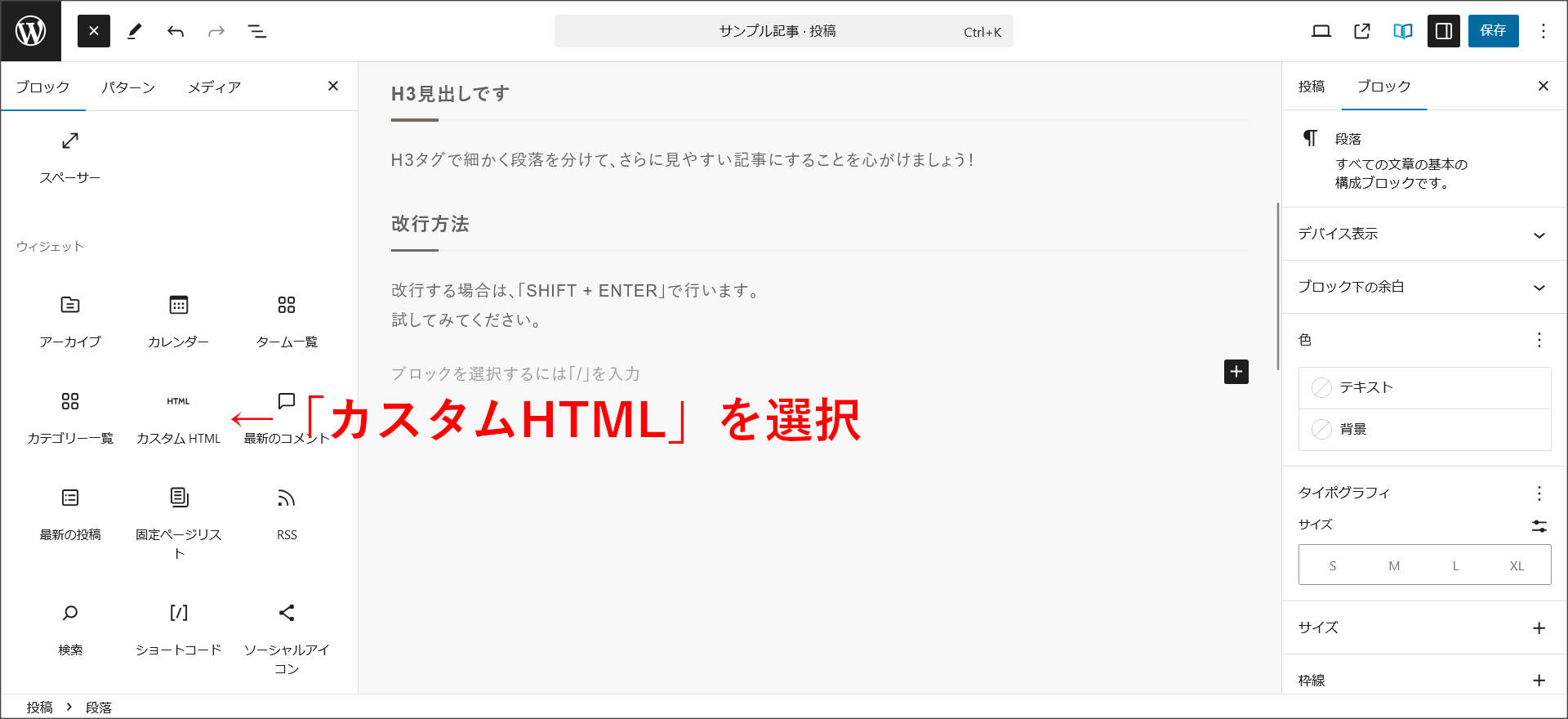
全てのブロックが表示されるので、その中から「カスタムHTML」を選択してください

↓
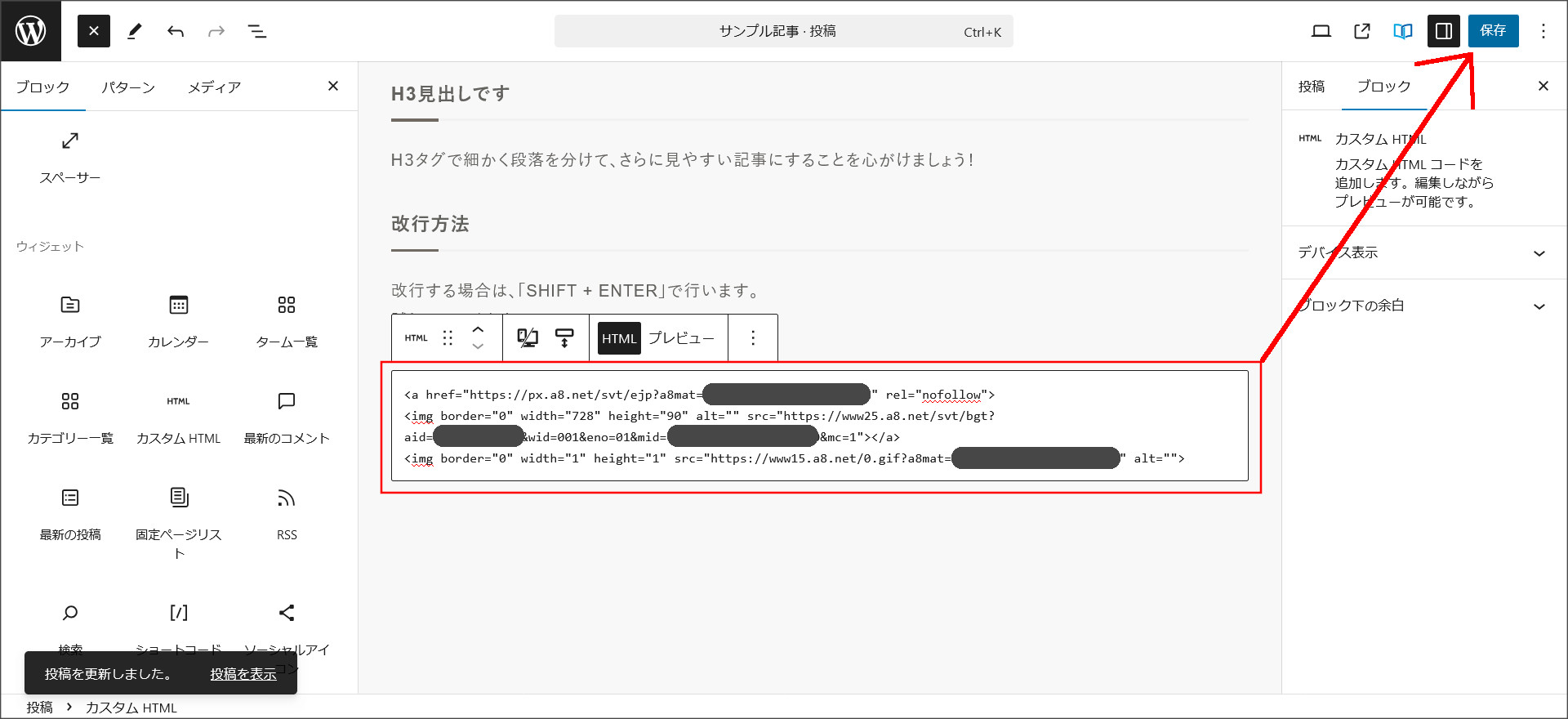
HTMLの入力ボックスが開くので、そこに上記でコピーした広告コードを貼り付けて保存します。

これで、アフィリエイト広告の掲載が完了しました。
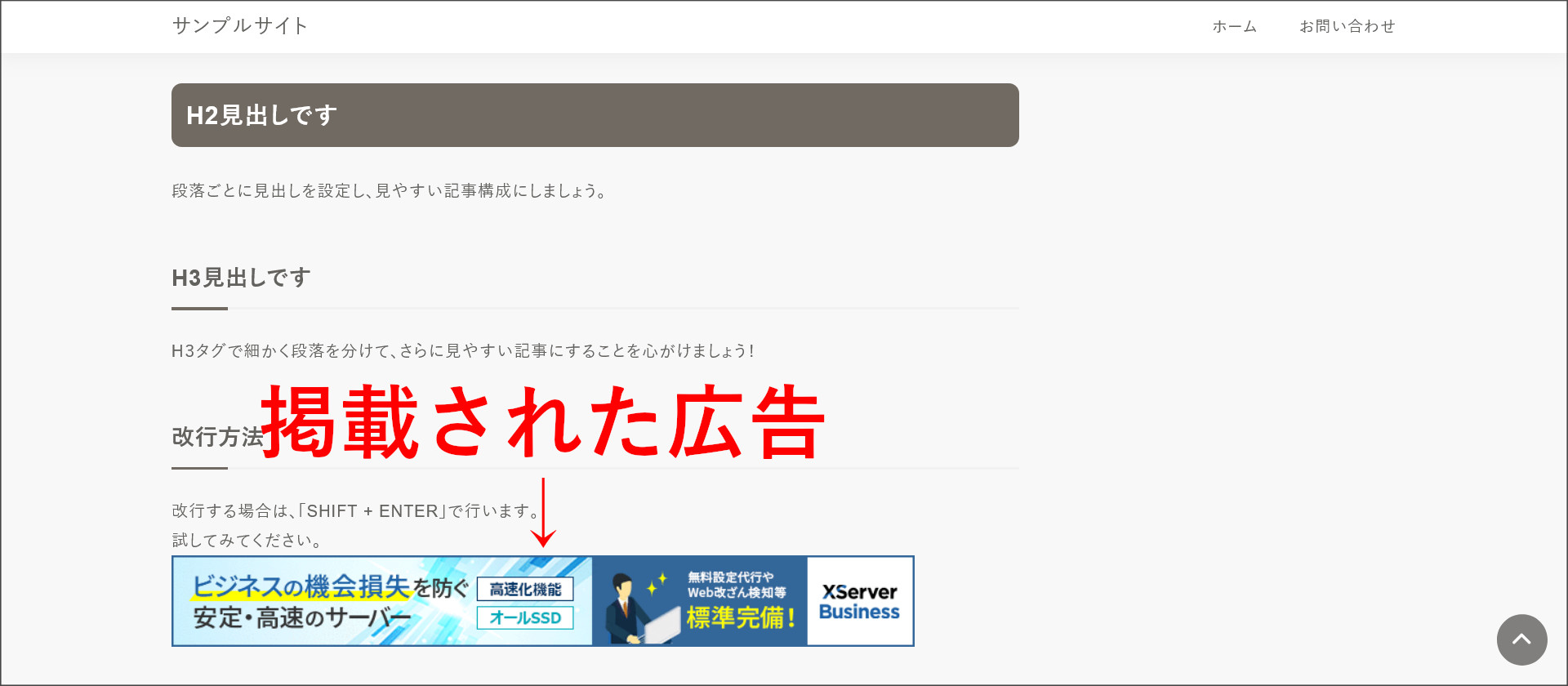
記事の公開画面へアクセスして、実際に掲載された広告を確認してみましょう。
このように掲載されているはずです。

ブログのサイドカラムに広告を掲載する方法
次は、ブログ全体のサイドカラムにアフィリエイト広告を掲載してみましょう。
今回は、こちらの広告をサイドカラムに設定してみます。

「素材をコピーする」をクリックして、広告掲載用コードをコピーします。
↓
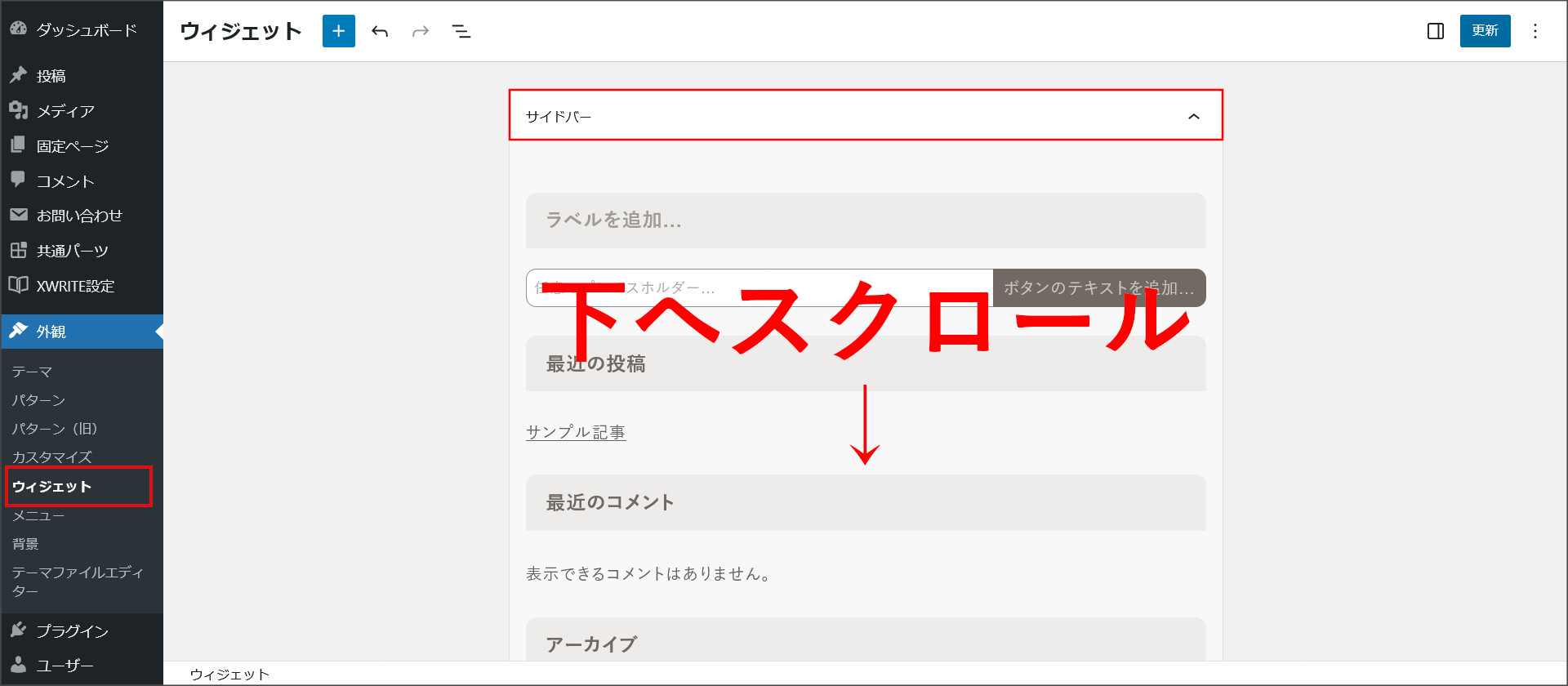
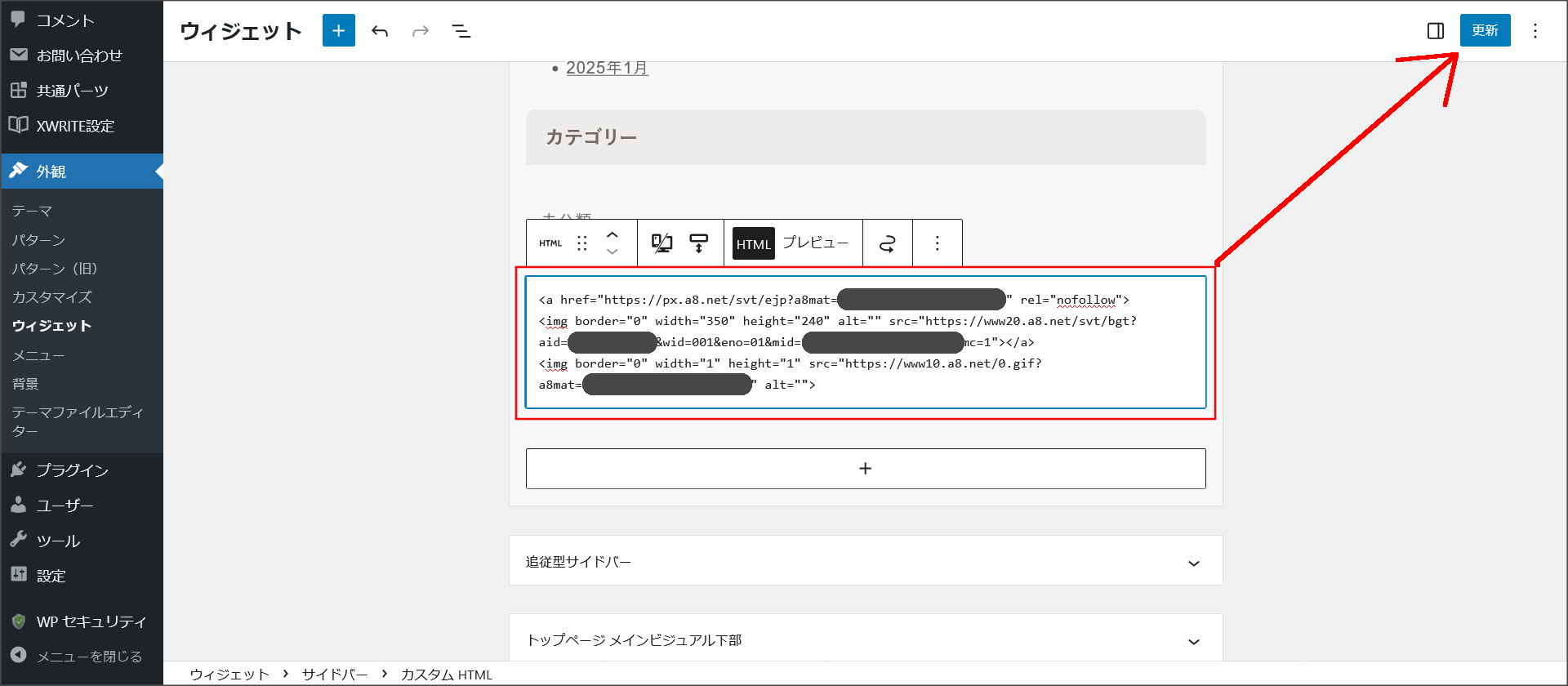
WordPress管理画面の左画面から「外観」→「ウィジェット」でウィジェットの設定画面を開いてください。
その中に「サイドバー」という項目があるので、下へスクロールしてください。

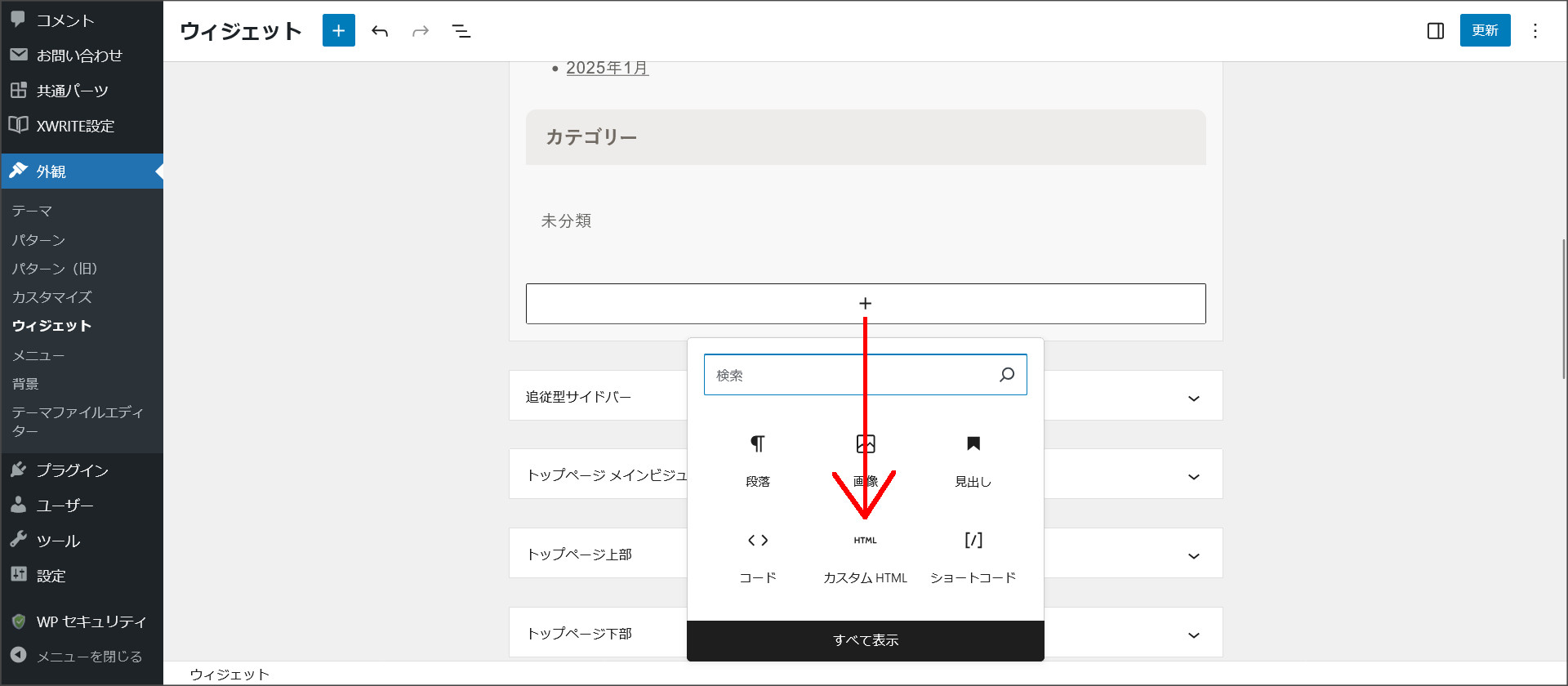
「+」をクリックし、「カスタムHTML」を選択します。

HTMLの入力ボックスが開くので、そこに上記でコピーした広告コードを貼り付けて更新します。

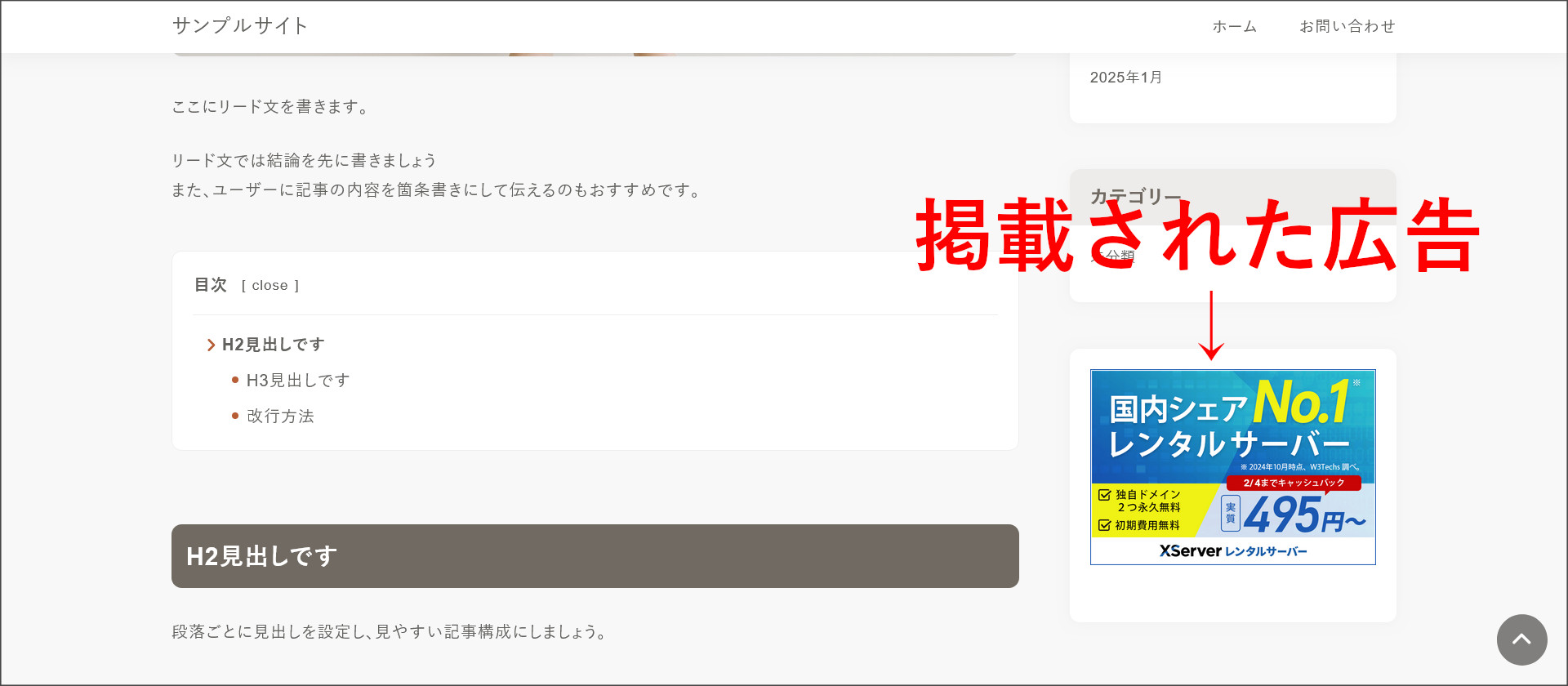
これで、ブログのサイドカラムへの広告掲載が完了です。
↓
ブログの公開画面を開いて、このようにアフィリエイト広告が掲載されていればOKです。

これで、アフィリエイトを開始することができました。
このあとは、どんどん記事を追加してブログを育てていきましょう。